轻松搞定B/S端开发——DevExtreme应用程序模板(一)
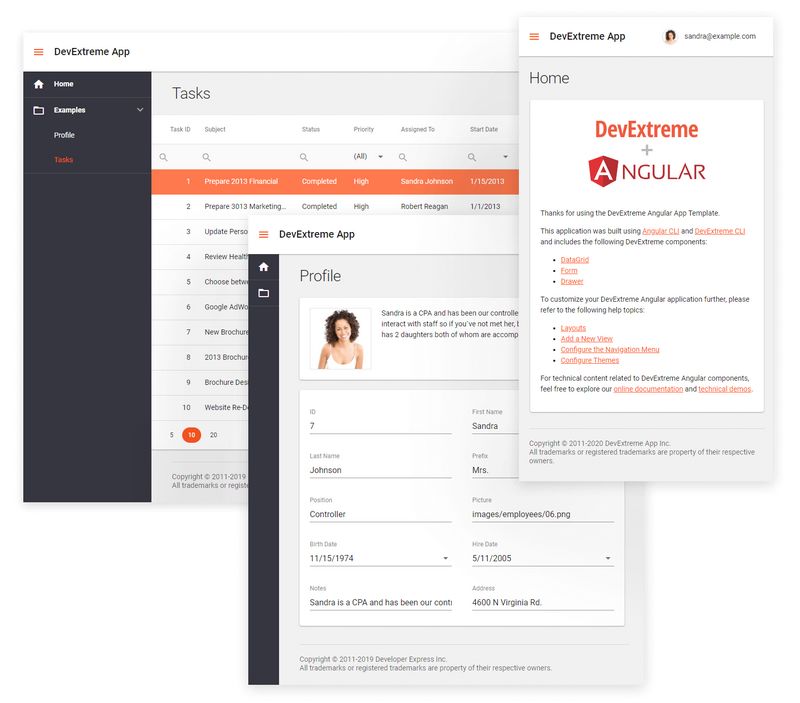
DevExtreme Angular应用程序模板可帮助您快速创建一个简单的Angular应用程序,其中包含一个导航菜单和响应式布局中的多个示例视图。

生成一个新的应用程序
npx -p devextreme-cli devextreme new angular-app app-name cd app-name npm run start
生成的应用程序已经包含DataGrid和Form组件,您可以在src\pages\display-data\display-data.component.html 和 src\pages\profile\profile.component.html文件中分别找到它们的配置。
布局
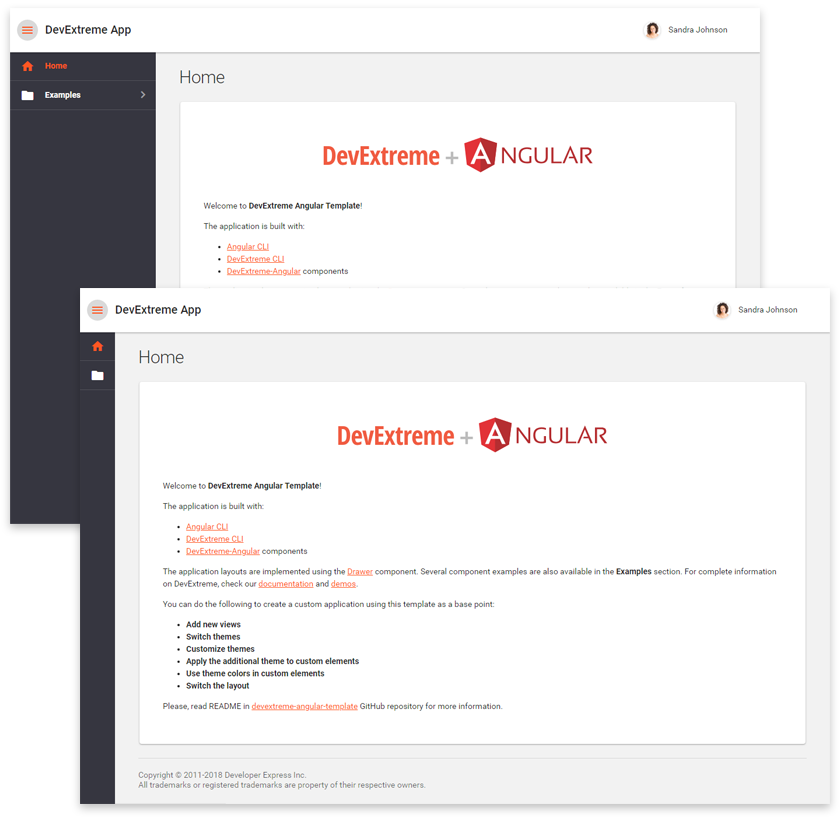
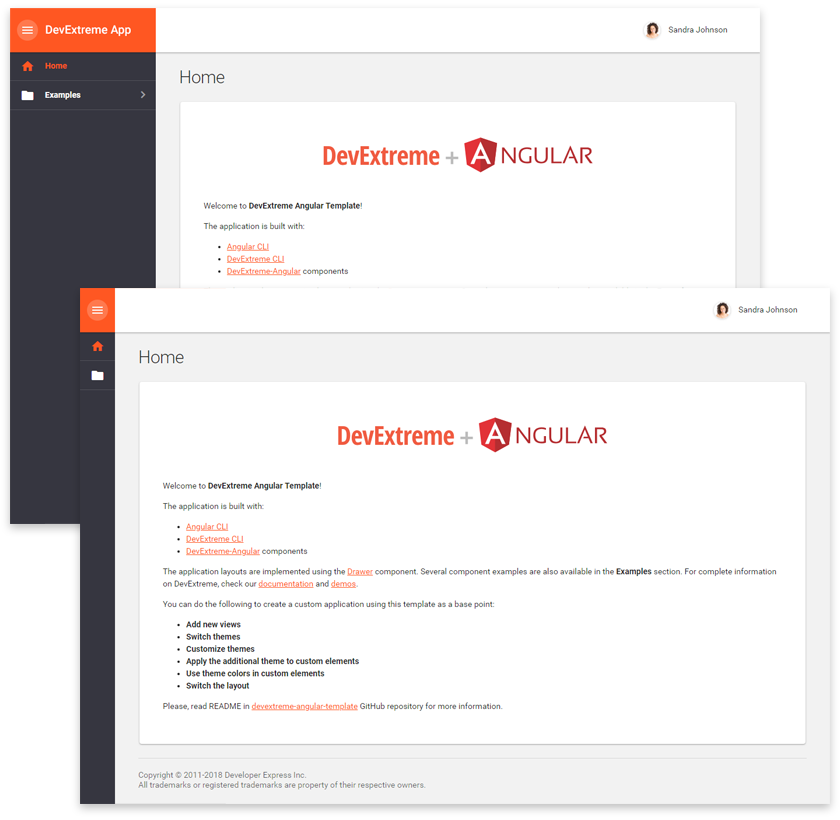
该应用程序包括两种布局,它们之间的唯一区别是工具栏所在的位置。
外部工具栏(默认)

内部工具栏

要切换到另一个布局,请打开src\app\app.component.html文件并将app-side-nav-outer-toolbar元素替换为app-side-nav-inner-toolbar:
app.component.html
<app-side-nav-inner-toolbar title="{{appInfo.title}}">
<!-- Layout content is here -->
</app-side-nav-inner-toolbar>
要生成带有内部工具栏的新应用程序,请将--layout标志设置为side-nav-inner-toolbar:
npx devextreme-cli new angular-app app-name --layout=side-nav-inner-toolbar
添加新的视图
运行以下命令来添加视图,--icon 指定DevExtreme icon library中的图标。
npx devextreme add view view-name [--icon=IconName]
您可以在src\app\pages文件夹下找到添加的视图,此命令还会为src\app\app-navigation.ts文件中添加的视图创建导航菜单项。
DevExpress技术交流群4:715863792 欢迎一起进群讨论





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2020-08-17 Web开发实用技能,看Kendo UI for jQuery组模板如何使用
2017-08-17 使用MyEclipse开发Java EE应用:用XDoclet创建EJB 2 Session Bean项目(一)