DevExpress使用教程:手把手教你创建Blazor Dashboard应用
DevExpress技术交流群3:700924826 欢迎一起进群讨论
重要提示:请注意,没有Blazor的本地Dashboard UI组件,您只能将客户端JavaScript Dashboard控件集成到Blazor应用程序中。
本教程描述了如何将JavaScript Dashboard控件集成到Blazor应用程序中。
先决条件
- 带有ASP.NET和Web开发工作负载的Visual Studio 2019
- .NET Core 3.1 或更高版本
- DevExpress Universal Subscription v20.2
创建Blazor应用程序
此解决方案使用ASP.NET Core后端(服务器端Blazor)来处理来自JavaScript仪表板的请求,客户端定义了此组件的UI以及响应UI更新所需的逻辑。
1. 创建一个名为BlazorDashboardApp的新Blazor应用程序。 选择Blazor WebAssembly App模板,并启用ASP.NET Core hosted复选框。
Alternative. Run dotnet new blazorwasm -n BlazorDashboardApp --hosted command.
配置服务器部分
1. 安装以下NuGet软件包:
- DevExpress.AspNetCore.Dashboard
- Microsoft.AspNetCore.Mvc.NewtonsoftJson
2. 创建App_Data / Dashboards文件夹来存储仪表板。
3. 打开Startup.cs文件,并按如下所示更新ConfigureServices方法:
cs
using DevExpress.AspNetCore;
using DevExpress.DashboardAspNetCore;
using DevExpress.DashboardCommon;
using DevExpress.DashboardWeb;
using DevExpress.DataAccess.Json;
using Microsoft.Extensions.FileProviders;
using System;
// ...
public Startup(IConfiguration configuration, IWebHostEnvironment hostingEnvironment) {
Configuration = configuration;
FileProvider = hostingEnvironment.ContentRootFileProvider;
}
public IConfiguration Configuration { get; }
public IFileProvider FileProvider { get; }
public void ConfigureServices(IServiceCollection services) {
services.AddResponseCompression(opts => {
opts.MimeTypes = ResponseCompressionDefaults.MimeTypes.Concat(
new[] { "application/octet-stream" });
});
services.AddDevExpressControls();
services.AddMvc()
.AddDefaultDashboardController(configurator => {
// Register Dashboard Storage
configurator.SetDashboardStorage(new DashboardFileStorage(FileProvider.GetFileInfo("App_Data/Dashboards").PhysicalPath));
// Create a sample JSON data source
DataSourceInMemoryStorage dataSourceStorage = new DataSourceInMemoryStorage();
DashboardJsonDataSource jsonDataSourceUrl = new DashboardJsonDataSource("JSON Data Source (URL)");
jsonDataSourceUrl.JsonSource = new UriJsonSource(
new Uri("https://raw.githubusercontent.com/DevExpress-Examples/DataSources/master/JSON/customers.json"));
jsonDataSourceUrl.RootElement = "Customers";
jsonDataSourceUrl.Fill();
dataSourceStorage.RegisterDataSource("jsonDataSourceUrl", jsonDataSourceUrl.SaveToXml());
configurator.SetDataSourceStorage(dataSourceStorage);
});
services.AddControllersWithViews();
services.AddRazorPages();
}
4. 在同一文件中,按以下顺序将app.UseDevExpressControls() 和 EndpointRouteBuilderExtension.MapDashboardRoute()方法调用添加到Configure方法中:
cs
// ...
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) {
// ...
app.UseStaticFiles();
app.UseDevExpressControls();
app.UseRouting();
app.UseEndpoints(endpoints => {
EndpointRouteBuilderExtension.MapDashboardRoute(endpoints, "api/dashboard");
// ...
});
}
配置客户端部分
1. 添加npm配置文件(package.json)并列出仪表板组件所需的以下npm软件包:
json
{
"dependencies": {
// ...
"devexpress-dashboard": "~20.2.6"
"@devexpress/analytics-core": "~20.2.6",
"devextreme": "~20.2.6",
"jquery-ui-dist": "1.12.1"
},
// ...
}
2. 右键单击创建的package.json文件,然后选择Restore Packages。
Alternative. Run npm install to install these packages.
3. 在Pages文件夹中,创建Dashboard Razor组件(Dashboard.razor),并添加以下代码来呈现Web Dashboard:
razor
@page "/dashboard"
@inject IJSRuntime JSRuntime
@implements IDisposable
<div id="web-dashboard" style="width: 100%; height: 600px; border: 1px solid rgb(221, 221, 221);">
</div>
@code {
protected override void OnAfterRender(bool firstRender) {
JSRuntime.InvokeAsync<object>("JsFunctions.InitWebDashboard");
}
public void Dispose() {
JSRuntime.InvokeAsync<string>("JsFunctions.DisposeWebDashboard");
}
}
注意:您应该调用仪表板组件的OnAfterRender方法进行初始化,并调用Dispose方法释放未使用的内存。
4. 在wwwroot文件夹中,创建index.js文件,并实现初始化和处理组件的逻辑:
javascript
window.JsFunctions = {
InitWebDashboard: function () {
this.dashboardControl = new DevExpress.Dashboard.DashboardControl(document.getElementById("web-dashboard"), {
endpoint: "/api/dashboard"
});
this.dashboardControl.render();
},
DisposeWebDashboard: function () {
this.dashboardControl.dispose();
}
};
5. 安装BuildBundlerMinifier NuGet软件包,创建bundleconfig.json文件来捆绑Web仪表板所需的脚本和样式:
javascript
[
{
"outputFileName": "wwwroot/site/styles.css",
"inputFiles": [
"node_modules/devextreme/dist/css/dx.light.css",
"node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css",
"node_modules/@devexpress/analytics-core/dist/css/dx-analytics.light.css",
"node_modules/@devexpress/analytics-core/dist/css/dx-querybuilder.css",
"node_modules/devexpress-dashboard/dist/css/dx-dashboard.light.min.css"
],
"minify": {
"enabled": false,
"adjustRelativePaths": false
}
},
{
"outputFileName": "wwwroot/site/bundle.js",
"inputFiles": [
"./index.js",
"node_modules/jquery/dist/jquery.min.js",
"node_modules/jquery-ui-dist/jquery-ui.min.js",
"node_modules/knockout/build/output/knockout-latest.js",
"node_modules/ace-builds/src-min-noconflict/ace.js",
"node_modules/ace-builds/src-min-noconflict/ext-language_tools.js",
"node_modules/ace-builds/src-min-noconflict/theme-dreamweaver.js",
"node_modules/ace-builds/src-min-noconflict/theme-ambiance.js",
"node_modules/devextreme/dist/js/dx.all.js",
"node_modules/@devexpress/analytics-core/dist/js/dx-analytics-core.min.js",
"node_modules/@devexpress/analytics-core/dist/js/dx-querybuilder.min.js",
"node_modules/devexpress-dashboard/dist/js/dx-dashboard.min.js"
],
"minify": {
"enabled": false
},
"sourceMap": false
}
]
6. 在wwwroot文件夹中,打开index.html文件,并引用以下脚本和样式表:
- site/styles.css
- site/bundle.js
- index.js
.NET 5
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title>BlazorDashboardApp</title> <base href="/" /> <link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" /> <link href="css/app.css" rel="stylesheet" /> <link href="BlazorDashboardApp.Client.styles.css" rel="stylesheet" /> <link href="site/styles.css" rel="stylesheet" /> </head> <body> <div id="app">Loading...</div> <div id="blazor-error-ui"> An unhandled error has occurred. <a href="" class="reload">Reload</a> <a class="dismiss">🗙</a> </div> <script src="_framework/blazor.webassembly.js"></script> <script src="site/bundle.js"></script> <script src="index.js"></script> </body> </html>
.NET Core 3.1
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title>BlazorDashboardApp</title> <base href="/" /> <link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" /> <link href="css/app.css" rel="stylesheet" /> <link href="site/styles.css" rel="stylesheet" /> </head> <body> <app>Loading...</app> <div id="blazor-error-ui"> An unhandled error has occurred. <a href="" class="reload">Reload</a> <a class="dismiss">🗙</a> </div> <script src="_framework/blazor.webassembly.js"></script> <script src="site/bundle.js"></script> <script src="index.js"></script> </body> </html>
7. 在Shared / NavMenu.razor文件中,向列表中添加一个新的NavLink组件,来在导航菜单中显示Web Dashboard项:
razor
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu"> <ul class="nav flex-column"> <!--...--> <li class="nav-item px-3"> <NavLink class="nav-link" href="dashboard"> <span class="oi oi-list-rich" aria-hidden="true"></span> Web Dashboard </NavLink> </li> </ul> </div>
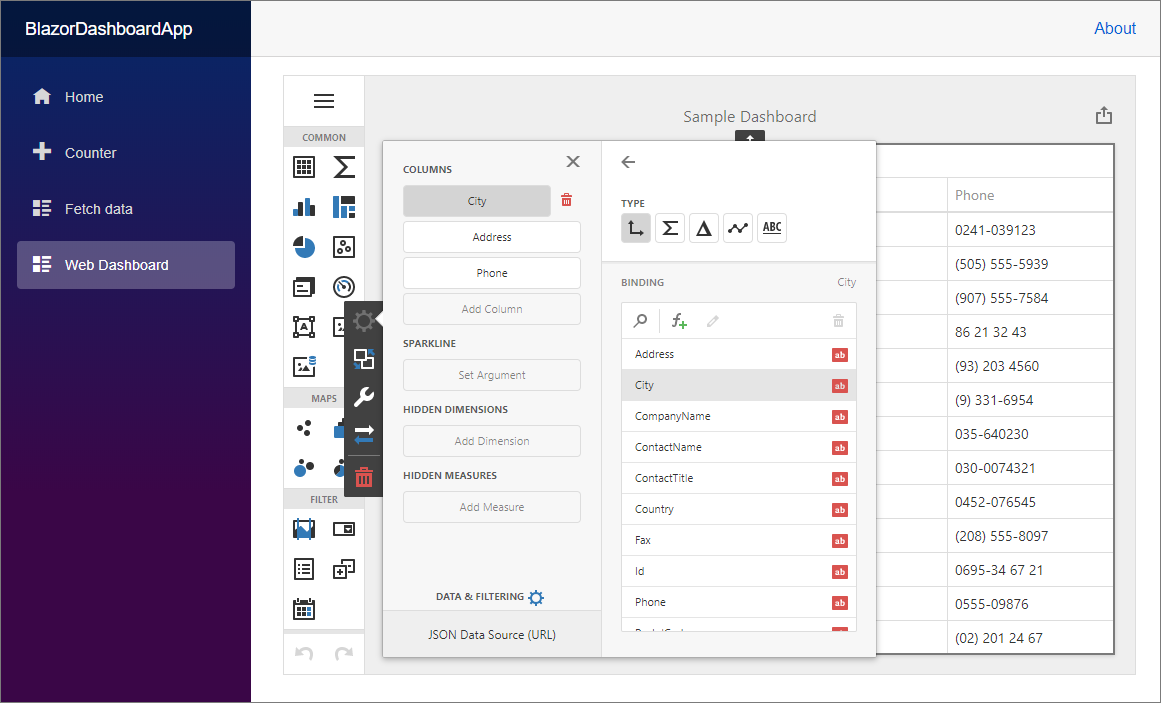
运行项目来查看结果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!