DevExpress WinForms帮助文档:表单控件 - XtraForm使用介绍
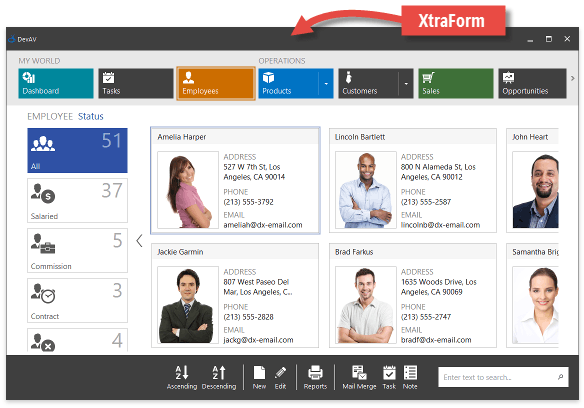
DevExpress skins和Look And Feel and Skinning技术只能应用于DevExpress控件,为了在整个应用程序中实现一致的UI,必须将标准WinForms对话框、表单和消息框替换为与它们的DevExpress对应的窗体。本节将为大家介绍替换默认项目表单的XtraForms。

- 将XtraForms添加到项目
- 将标准表单转换为XtraForms
- 将皮肤应用于表单标题栏
- 发光和阴影效果
- 增加边框宽度
- MDI标题栏标题
将XtraForms添加到项目
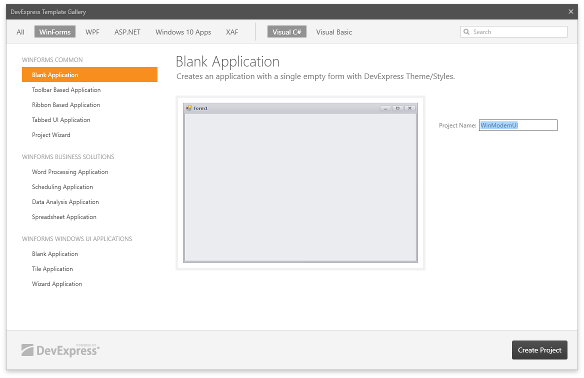
以XtraForm作为主要表单启动项目的最快方法是利用支持UI的DevExpress模板,所有这些模板均基于DevExpress表单,具体来说基于工具栏的模板和"Blank Application"模板都是用XtraForms。

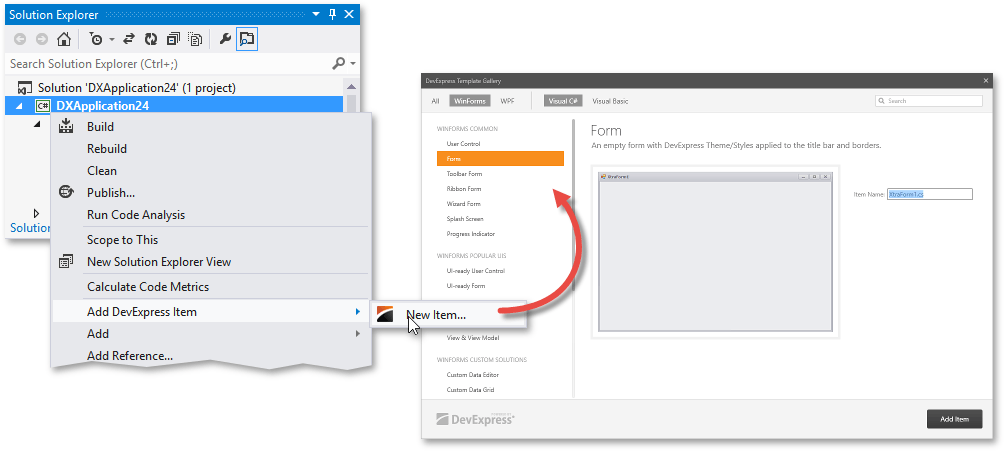
要添加新的XtraForms,请在Visual Studio的Solution Explorer窗口右键单击您的项目,然后选择"Add DevExpress Item | New Item..."。这将调用带有新项目模板的Template Gallery,选择"Form"模板,输入表单名称,然后单击 "Add Item"。

将标准表单转换为XtraForms
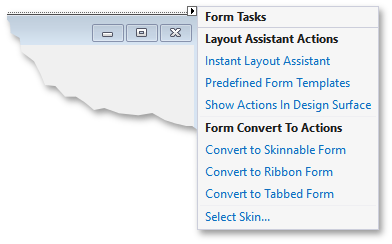
要将现有的默认表单替换为XtraForms,请调用form smart-tags然后选择"Convert to Skinable Form"选项。

要在代码中执行相同的操作,只需将表单从System.Windows.Forms.Form派生的基类更改为DevExpress.XtraEditors.XtraForm,您还需要在项目中包括DevExpress.XtraEditors库。
C#
using DevExpress.XtraEditors;
namespace DXApplication1 {
public partial class Form1 : XtraForm {
public Form1() {
InitializeComponent();
}
}
}
VB.NET
Imports DevExpress.XtraEditors Namespace DXApplication1 Partial Public Class Form1 Inherits XtraForm Public Sub New() InitializeComponent() End Sub End Class End Namespace
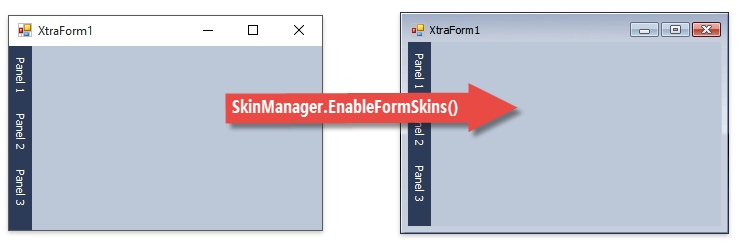
将皮肤应用于表单标题栏
如果使用DefaultLookAndFeel 组件对应用程序进行皮肤设置,则所需的所有代码行都会自动添加到Project.cs文件的Main()方法中。在这种情况下,您什么也不做,表单标题栏(以及此窗体上的所有控件)将根据激活的皮肤绘制。
否则,如果您在代码中应用皮肤,请手动调用静态SkinManager.EnableFormSkins and/or SkinManager.EnableMdiFormSkins方法。

C#
using DevExpress.Skins; // ... SkinManager.EnableFormSkins(); SkinManager.EnableMdiFormSkins();
VB.NET
Imports DevExpress.Skins; ' ... SkinManager.EnableFormSkins() SkinManager.EnableMdiFormSkins()
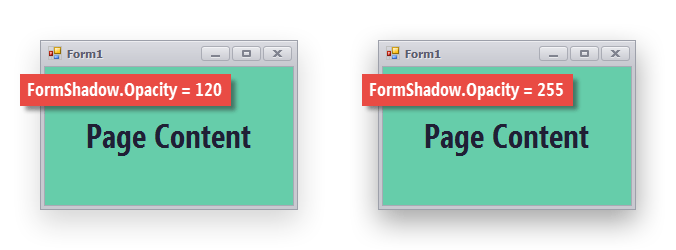
发光和阴影效果
XtraForm.FormBorderEffect属性使您可以激活表单的发光或阴影效果。
将属性设置FormBorderEffect.Shadow 来启用表单阴影,为了使阴影变亮或者变暗,请将0到255之间的字节值分配给FormShadow.Opacity属性。

C#
this.FormBorderEffect = DevExpress.XtraEditors.FormBorderEffect.Shadow; this.FormShadow.Opacity = 120;
VB.NET
Me.FormBorderEffect = DevExpress.XtraEditors.FormBorderEffect.Shadow Me.FormShadow.Opacity = 120
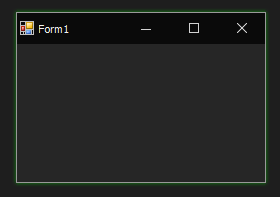
当您将XtraForm.FormBorderEffect属性设置为FormBorderEffect.Glow时,将激活Form发光效果。 此设置将柔和的光泽应用于表单的边框,表单可以发光两种颜色,具体取决于当前是否处于激活状态(selected),这些颜色分配给XtraForm.ActiveGlowColor和XtraForm.InactiveGlowColor属性。

C#
this.FormBorderEffect = DevExpress.XtraEditors.FormBorderEffect.Glow; this.ActiveGlowColor = Color.Lime;
VB.NET
Me.FormBorderEffect = DevExpress.XtraEditors.FormBorderEffect.Glow Me.ActiveGlowColor = Color.Lime
增加边框宽度
启用WindowsFormsSettings.FormThickBorder或WindowsFormsSettings.MdiFormThickBorder属性可扩大XtraForm边框并扩大调整大小区域,请注意这些设置会影响应用程序中的所有XtraForms和RibbonForms。

如果关闭了阴影\发光效果,并且默认的窗体调整大小区域太小,则边框变大会使用户更容易调整窗体的大小。
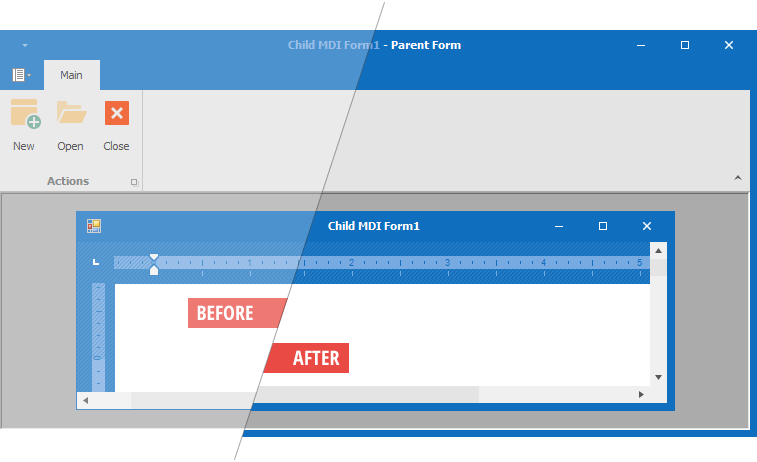
MDI标题栏标题
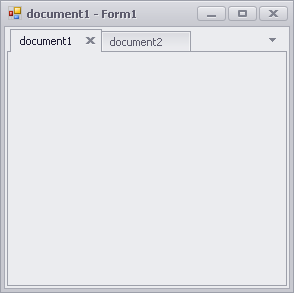
如果启用如果启用了XtraForm.ShowMdiChildCaptionInParentTitle选项,则子MDI表单标题将与父表单的标题栏合并。下图说明了一个示例:“ document1”字符串显示在父表单自己的“ Form1”标题旁边。

若要更改默认的“ <child_form_caption>-<parent_form_caption>”格式字符串,请使用XtraForm.MdiChildCaptionFormatString属性。
DevExpress技术交流群2:775869749 欢迎一起进群讨论





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2019-12-31 没找到好用的富文本编辑器?DevExpress WPF 19.2帮你忙