WPF应用界面能轻松自定义外观,2021这款工具必不可少
通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
DevExpress v20.1版本包含控件外观属性的扩展列表,本文总结了外观自定义增强功能,您可以将它们集成到由DevExpress支持的WPF应用中。
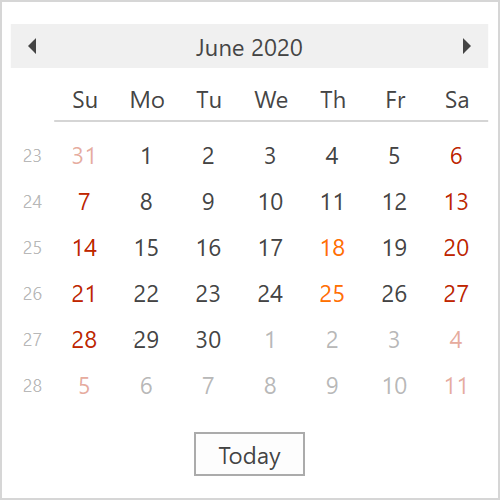
DateNavigator控件
现在,您可以为以下单元状态指定单元外观:
- MouseOverState
- DisabledState
- InactiveState
- FocusedState
- SelectedState
- TodayState
- SpecialDateState
- HolidayState
- NormalState.
下面的代码示例指定了特殊的日期前景,并禁用了当前日期的突出显示:
<dxe:DateNavigator> <dxe:DateNavigator.Appearance> <dxe:DateNavigatorCellAppearance> <dxe:DateNavigatorCellAppearance.SpecialDateState> <dxe:DateNavigatorStateAppearance Foreground="#FF7200" BorderThickness="0"/> </dxe:DateNavigatorCellAppearance.SpecialDateState> <dxe:DateNavigatorCellAppearance.TodayState> <dxe:DateNavigatorStateAppearance BorderBrush="White"/> </dxe:DateNavigatorCellAppearance.TodayState> </dxe:DateNavigatorCellAppearance> </dxe:DateNavigator.Appearance> </dxe:DateNavigator>

支持标准属性
技术团队扩展了支持以下标准自定义属性的控件列表:
- Background / Foreground
- BorderBrush
- BorderThickness
- CornerRadius
- Margin / Padding
最近的主题(Office 2016 SE,Office 2019,VS 2017,VS 2019)现在为以下控件提供增强的模板:
- 功能区项目、页面、类别和组
- 工具栏和工具栏项
- 上下文菜单和上下文菜单项
- SimpleButton、DropDownButton和SplitButton
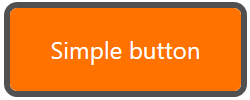
受支持的外观设置使您可以快速自定义整个应用程序的外观,或创建单独的UI元素。 例如,下面的代码段创建了一个橙色的操作按钮,您的用户将不会错过。
<dx:SimpleButton Content="Simple button" Background="#FF7200" Foreground="White"
Padding="10" CornerRadius="5" BorderBrush="#505050" BorderThickness="3" …/>

Bar Triggers
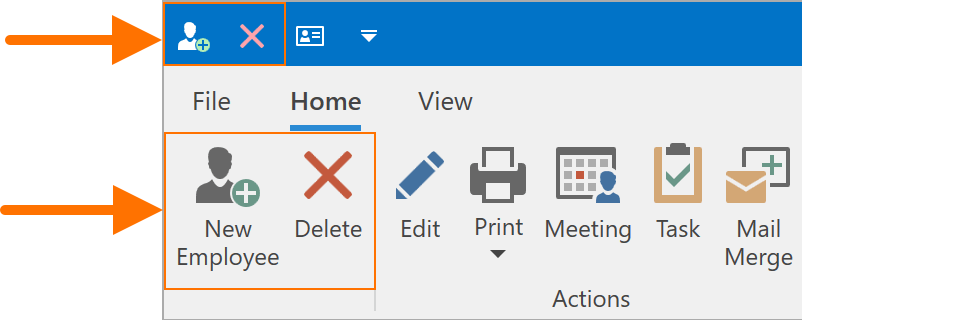
DevExpress Ribbon中使用的工具栏项和工具栏是非可视元素,它们在UI中生成可视副本。 同一项目可以同时显示在多个位置。 例如,下面的图像在Ribbon页面和Quick Access Toolbar区域中显示相同的项目:

由于工具栏项是非可视元素,因此很难使用常规WPF触发器自定义关联的可视状态。 在v20.1中,为工具栏项引入了自定义触发器,这些触发器提供与常规WPF触发器相同的功能,但可以直接为工具栏项定义。
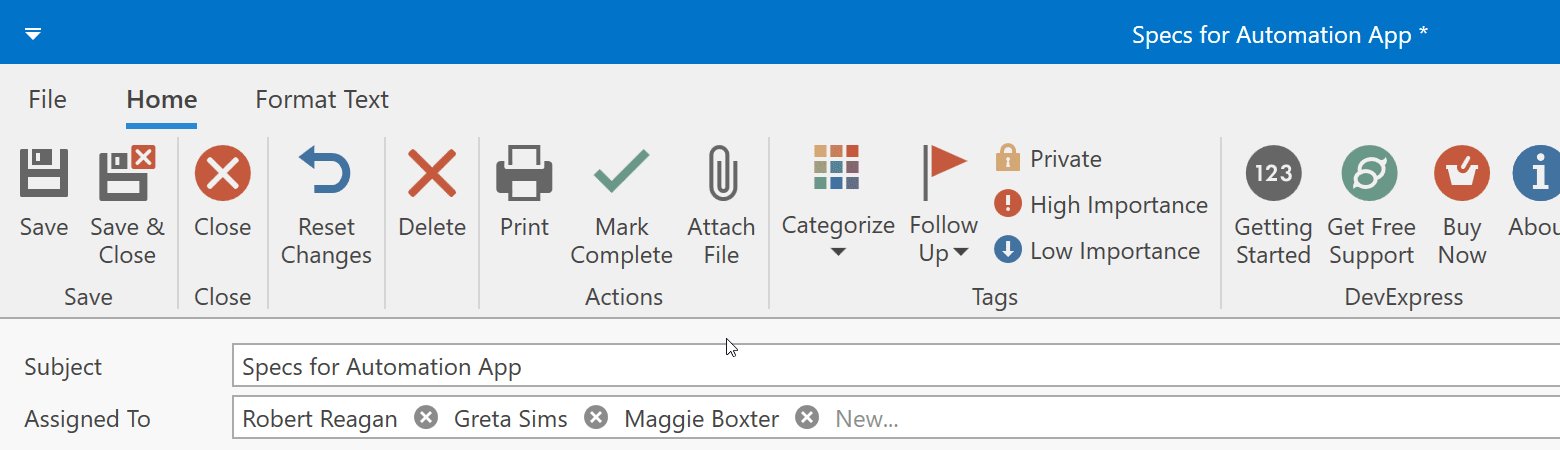
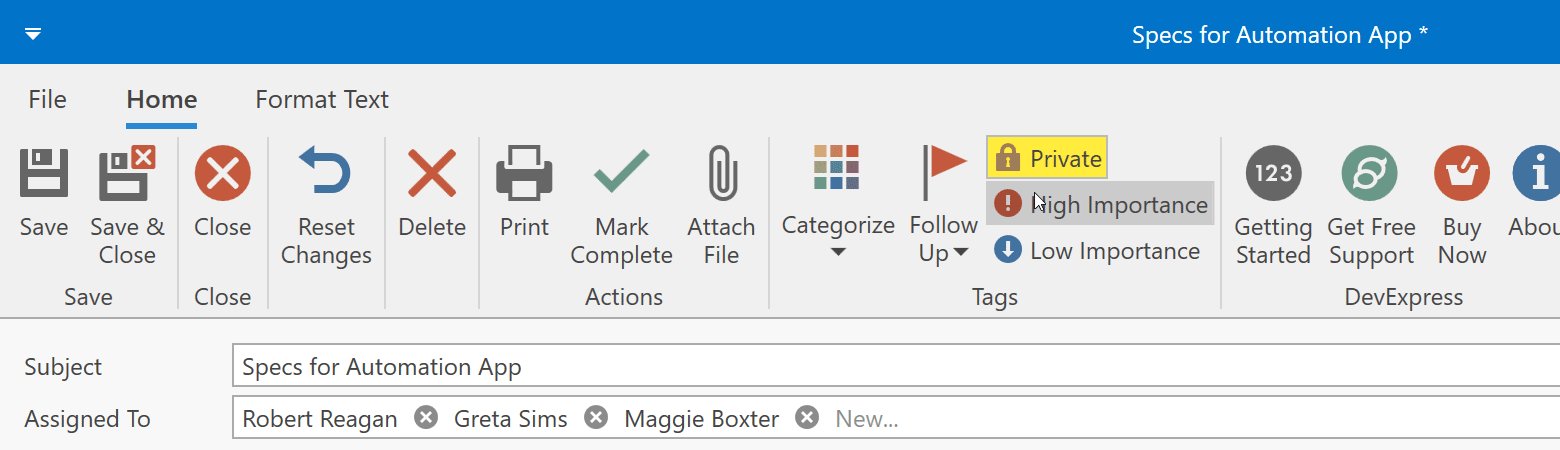
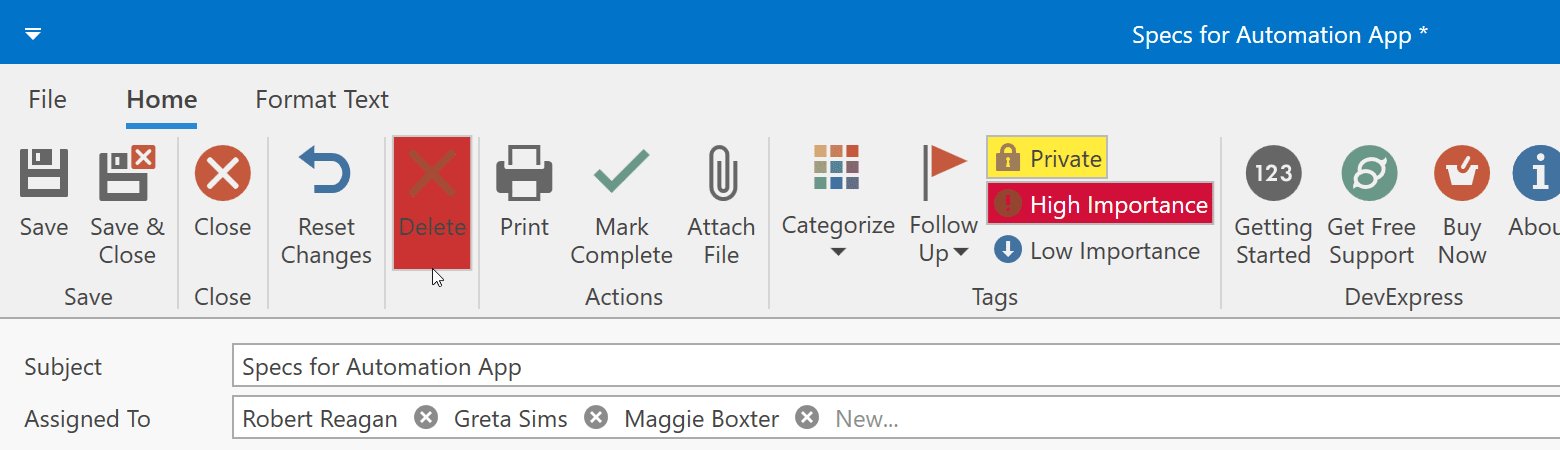
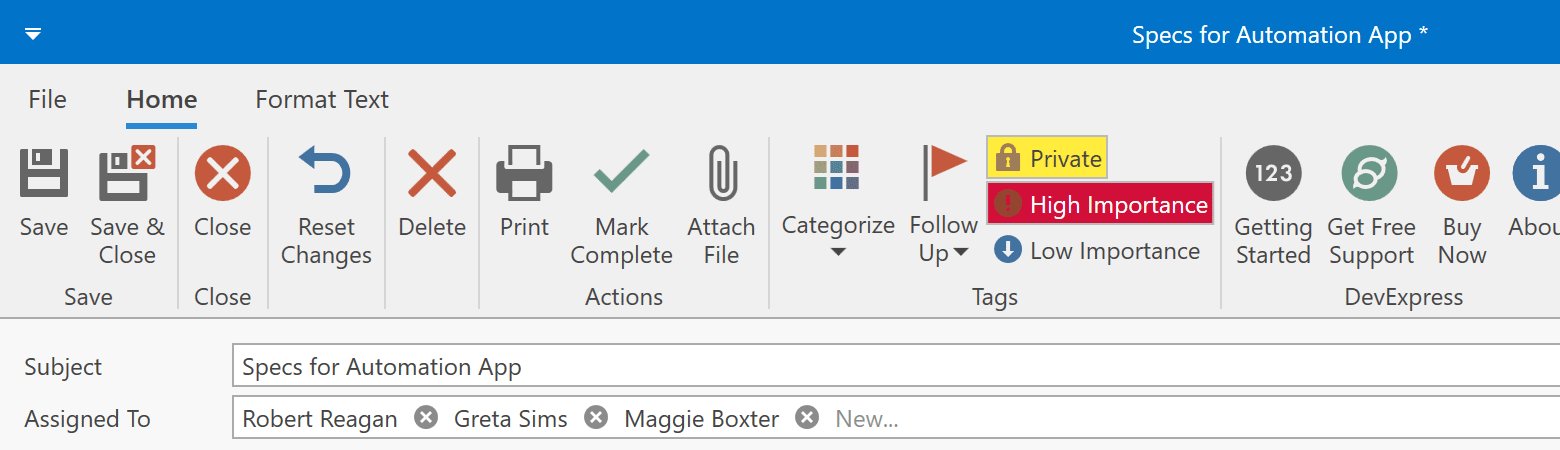
以下是根据检查状态来自定义BarCheckItems外观的方法:
<dxb:BarCheckItem Content="Private" …> <dxb:BarCheckItem.Triggers> <dxb:ItemTrigger Property="IsChecked" Value="True"> <dxb:ItemSetter Property="Background" Value="#ffeb3b"/> </dxb:ItemTrigger> </dxb:BarCheckItem.Triggers> </dxb:BarCheckItem> <dxb:BarCheckItem Content="High Importance" …> <dxb:BarCheckItem.Triggers> <dxb:ItemTrigger Property="IsChecked" Value="True"> <dxb:ItemSetter Property="Background" Value="#d20f38"/> <dxb:ItemSetter Property="Foreground" Value="White"/> </dxb:ItemTrigger> </dxb:BarCheckItem.Triggers> </dxb:BarCheckItem>

DevExpress技术交流群2:775869749 欢迎一起进群讨论





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2017-12-08 DevExpress v17.2—WPF篇(一)