Web开发实用技能,看Kendo UI for jQuery组模板如何使用
Kendo UI for jQuery R2 2020 SP1试用版下载
Kendo UI目前最新提供Kendo UI for jQuery、Kendo UI for Angular、Kendo UI Support for React和Kendo UI Support for Vue四个控件。Kendo UI for jQuery是创建现代Web应用程序的最完整UI库。
组模板
应用分组时,Grid的分组行将数据行组织为树形结构。
有关可运行的示例,请参阅:
- Demo on using the row template of the Grid
- Demo on using the detail-row template of the Grid
- Demo on using the toolbar template of the Grid
组行显示组摘要值,并包含展开和折叠组图标,这些图标使用户可以展开(显示子行)和折叠(隐藏子行)组行。 Grid提供以下模板,可以用于自定义组行的外观:
- GroupHeaderTemplate - 为整个组行渲染一个模板。 通常主要目的是显示有关整个组的信息,默认情况下如果您未定义模板,那么将显示字段名称和当前组值。
- GroupHeaderColumnTemplate - 在与行本身对齐的组行中渲染模板。 通常它在当前组的上下文中显示特定列的合计值,模板内容在视觉上显示为与列本身对齐。
- GroupFooterTemplate - 在与该列对齐的组页脚行中渲染模板,与组页脚行的groupHeaderColumnTemplate相似。
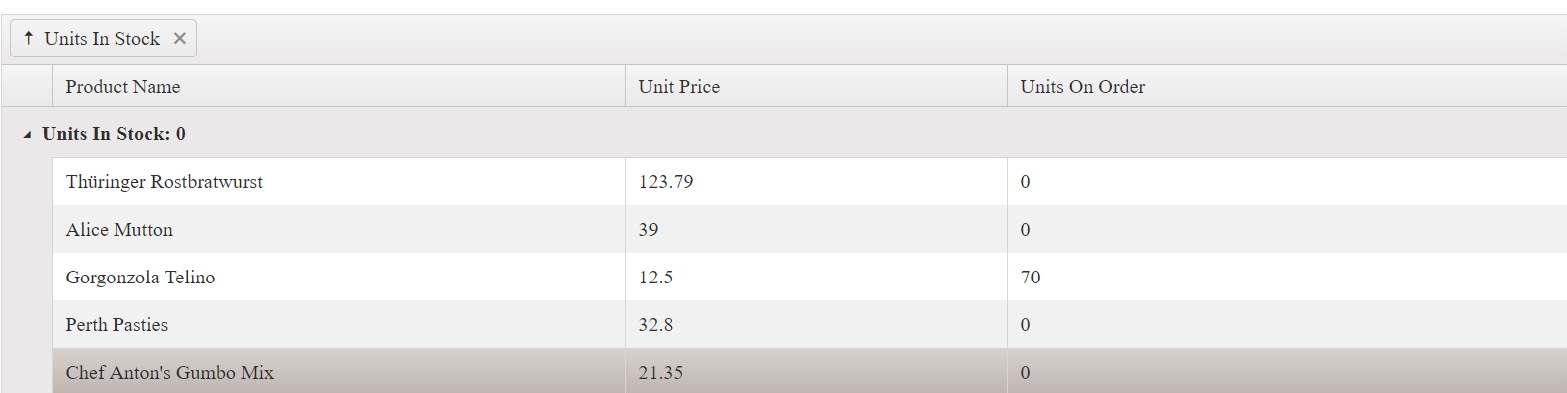
如果未定义模板,则以以下方式显示字段名称和当前组。
图1:没有组模板的网格

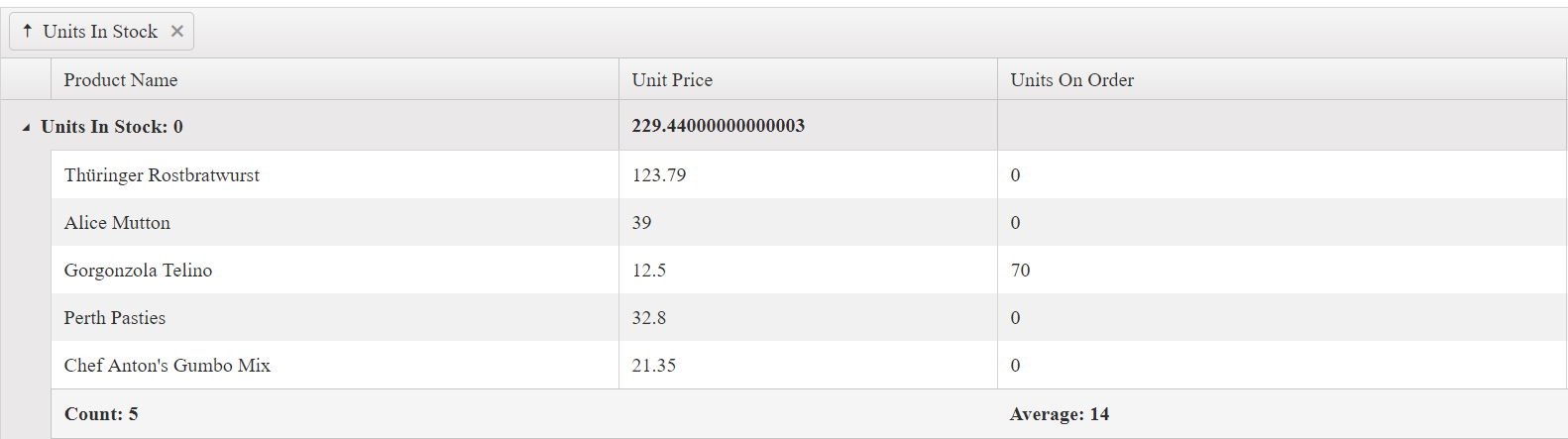
使用GroupHeaderTemplate的唯一区别是模板内容是编译和显示的,而不是字段和当前组的值。 GroupHeaderColumnTemplate和GroupFooterTemplate的工作方式相似。
GroupHeaderColumnTemplate将内容显示为与组行中的列对齐。 GroupFooterTemplate将内容显示为与组页脚行中的列对齐。 它们的内容显示为与列对齐,如下所示。
图2:具有定义的组头和组脚模板的网格

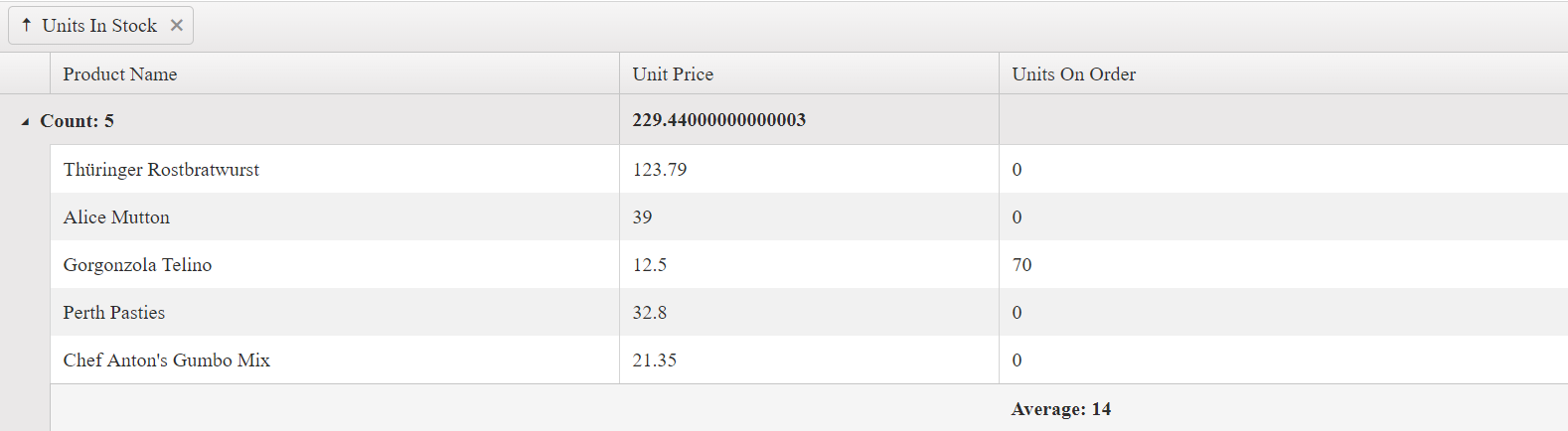
因为GroupHeaderTemplate显示在组行的扩展图标旁边,所以它优先于第一个可见列的GroupHeaderColumnTemplate。 若要显示Grid第一列的GroupHeaderColumnTemplate内容,请不要为group列设置GroupHeaderTemplate。 下面的网格配置演示了对Units In Stock列的GroupHeaderTemplate进行注释,会显示Product Name列的GroupHeaderColumnTemplate。
<div id="grid"></div>
<script>
$("#grid").kendoGrid({
dataSource: {
type: "odata",
transport: {
read: "https://demos.telerik.com/kendo-ui/service/Northwind.svc/Products"
},
pageSize: 7,
group: {
field: "UnitsInStock", aggregates: [
{ field: "ProductName", aggregate: "count" },
{ field: "UnitsInStock", aggregate: "min" }
]
},
aggregate: [ { field: "ProductName", aggregate: "count" },
{ field: "UnitsInStock", aggregate: "min" }]
},
columns: [
{ field: "ProductName", title: "Product Name",
aggregates: ["count"],
groupHeaderColumnTemplate: "Count: #=count#", width: 300
},
{ field: "UnitPrice", title: "Unit Price" },
{ field: "UnitsOnOrder", title: "Units On Order" },
{ field: "UnitsInStock", title: "Units In Stock", aggregates: ["min"],
//groupHeaderTemplate: "Min: #= min #", width: 500
}
]
});
</script>

了解最新Kendo UI最新资讯,请关注Telerik中文网!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2017-08-17 使用MyEclipse开发Java EE应用:用XDoclet创建EJB 2 Session Bean项目(一)