WPF界面开发小技巧揭秘——一招教你如何更改填充颜色
通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
遇到的问题
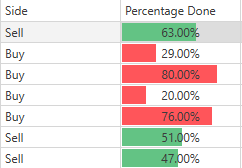
在网格中有2列 - Side和Percentage Done,想添加类似条的内容来直观地指示完成的百分比以及当前显示的数字,同时还想通过在下面的代码中添加FormatCondition来更改基于"Side"值的颜色(以下内容将无法正常工作,因为该条相对于其他条显示)。
var dataBarPercentDoneFormatCondition = new DataBarFormatCondition
{
FieldName = nameof(PercentDone),
PredefinedFormatName = "GreenSolidDataBar" // I want the color to be red if the "side" is "sell" and green if its "buy"
};
这个问题如何解决呢?
解决方案
在这种情况下,您需要定义两个具有不同SelectiveExpression值的DataBarFormatCondition元素。 这些值使您可以指定何时显示某些DataBarFormatCondition:
<dxg:DataBarFormatCondition FieldName="PercentageDone" SelectiveExpression="[Side] = 'Sell'" PredefinedFormatName="GreenSolidDataBar" /> <dxg:DataBarFormatCondition FieldName="PercentageDone" SelectiveExpression="[Side] = 'Buy'" PredefinedFormatName="RedSolidDataBar" />

DevExpress v20.1.4新版发布,上中文网立即体验新版~
DevExpress技术交流群2:775869749 欢迎一起进群讨论






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!