如何使用DevExpress Winforms自定义图标?这篇文章教你一招
DevExpress Winforms Controls 内置140多个UI控件和库,完美构建流畅、美观且易于使用的应用程序。
DevExpress团队此前宣布在Microsoft Store中提供Icon Builder,该工具提供由DevExpress设计人员绘制的数百个SVG图标模板,供您混合和适应自己的配色方案。
在最新版本的Icon Builder中,添加一个经常请求的功能:您现在可以将自己的SVG图标添加到该工具中,不仅如此,您还可以使用自动转换功能使您的图标适用标准设置,并适应皮肤和调色板。
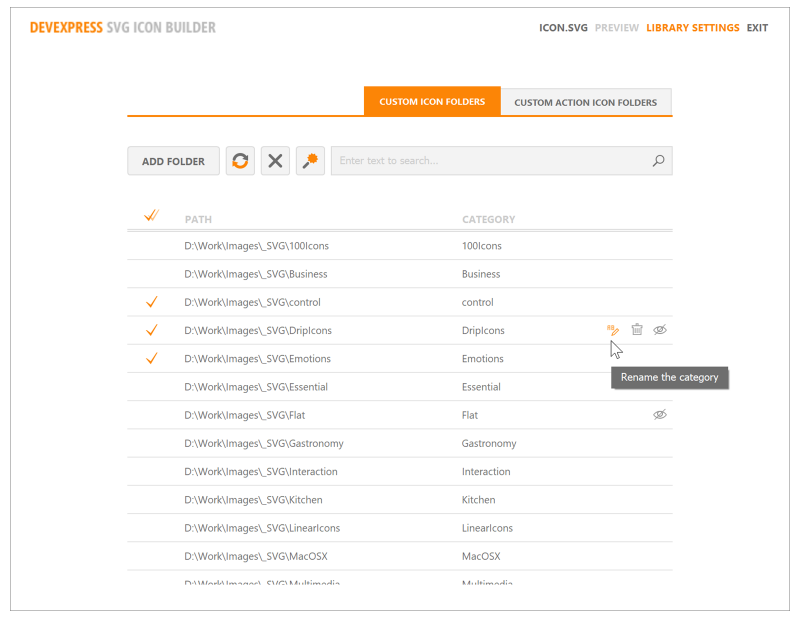
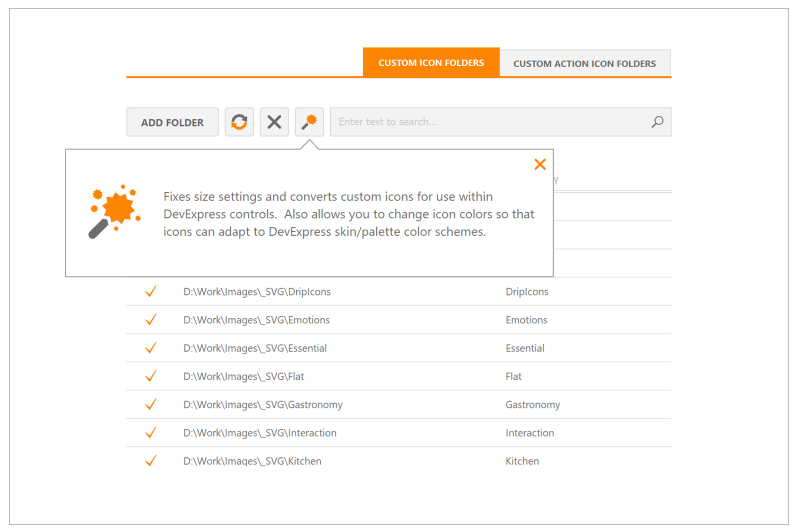
要使图标可用于Icon Builder,请切换到Library Settings标签,然后单击Add Folder,选择一个包含自定义图标的文件夹。您可以根据需要添加任意数量的文件夹,Icon Builder为每个子文件夹创建一个类别,您可以根据需要重命名、隐藏或删除类别。

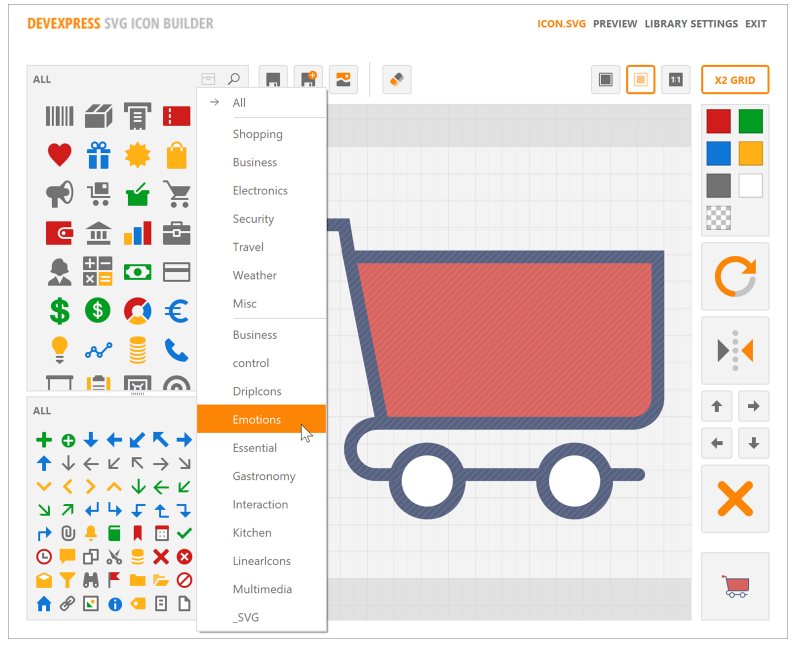
可以从 Icon Builder主屏幕获得类别,您可以选择类别在不同的图标之间快速导航。

第三方图标处理
在DevExpress中,设计师在创建图标时遵循一系列规则,这是非常重要的,因为图标需要在控件中正常工作,这些控件通常需要某些标准的图标大小,并且会根据外观和皮肤调色板更改其外观。
从互联网下载的图标比例可能严重不足,不能适应标准的图标大小,他们很有可能还会使用与皮肤不兼容的颜色。当然您可以随意使用它们,但DevExpress图标将自动适应皮肤设置,而第三方图标(默认情况下)则不会。
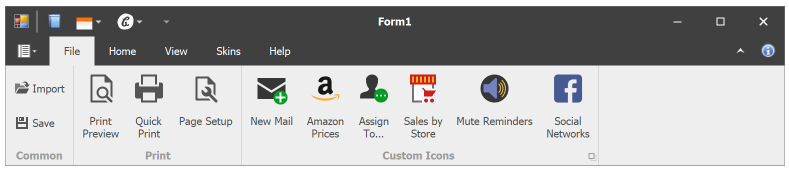
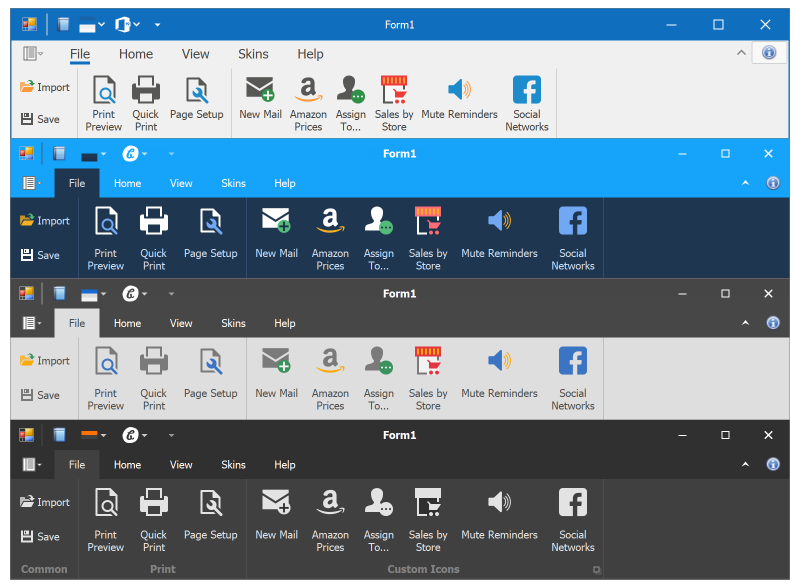
这是一个功能区,在Common和Print按钮组中具有标准DevExpress图标,在Custom Icons中具有从网格下载的第三方图标。

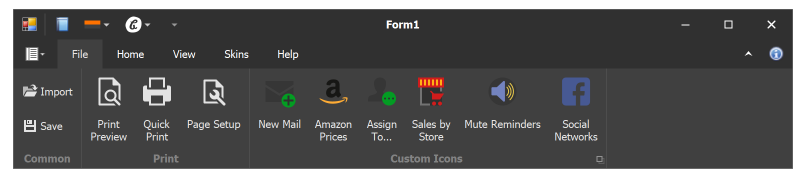
当应用程序使用深色调色板时,DevExpress图标会更改。 但是第三方图标保持不变,这导致对比度非常低。

为解决此问题,在Custom Icon Folders配置页面上添加调整图标设置按钮。

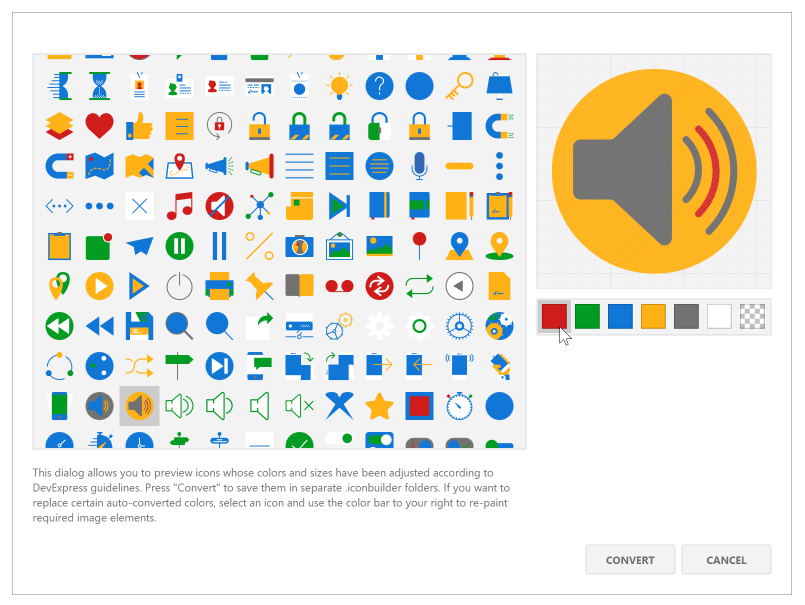
单击此按钮时,Icon Builder将处理所有选中的文件夹中的图标。将出现一个选中对话框,您可以在其中检查各个转换结果并根据需要更改颜色。
请注意,转换过程还会尝试优化源图标的边界框,以便在以后将图标缩放到标准尺寸时比例保持正确。

单击Convert后,新图标将放置在原始路径的子文件夹.iconbuilder中。当然您的源图标仍然完整,如果有转换后的图标可用,它们现在将代替Icon Builder中的原始图标显示。
为了进行比较,以下是使用不同的皮肤设置转换与以前相同的第三方图标对比的结果:

中国区首发 · DevExpress v20.1新版发布会报名开启,名额有限先到先得哦~
DevExpress技术交流群2:775869749 欢迎一起进群讨论






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2019-06-18 移动UI控件Telerik UI for Xamarin发布R2 2019|引入Map控件
2019-06-18 DevExpress v19.1新版亮点——WinForms篇(五)