Web UI开发速速种草—Kendo UI for jQuery网格编辑操作概述
Kendo UI目前最新提供Kendo UI for jQuery、Kendo UI for Angular、Kendo UI Support for React和Kendo UI Support for Vue四个控件。Kendo UI for jQuery是创建现代Web应用程序的最完整UI库。
编辑是Kendo UI网格的基本功能,可让您操纵其数据的显示方式。
Kendo UI Grid提供以下编辑模式:
- 批量编辑
- 内联编辑
- 弹出式编辑
- 自定义编辑
入门指南
要启用编辑:
- 熟悉Kendo UI中常见编辑概念
- 配置Grid的数据源
- 通过schema配置定义字段
- 设置editable选项
配置数据源
下面的示例演示如何为CRUD(创建、读取、更新、销毁)数据操作配置数据源。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | var dataSource = new kendo.data.DataSource({transport: {read: "/Products",update: {url: "/Products/Update",type: "POST"},destroy: {url: "/Products/Destroy",type: "POST"},create: {url: "/Products/Create",type: "POST"}},// Determines if changes will be send to the server individually or as batch.batch: true//...}); |
通过schema定义字段
下面的示例演示如何通过DataSource schema.model声明字段定义。
注意:
- 在schema.model.id中定义数据项的id字段,这样可以确保正确添加、编辑和删除项目。
- 定义字段的数据类型来利用内置编辑器、可过滤的UI以及正确的排序、过滤和分组功能。
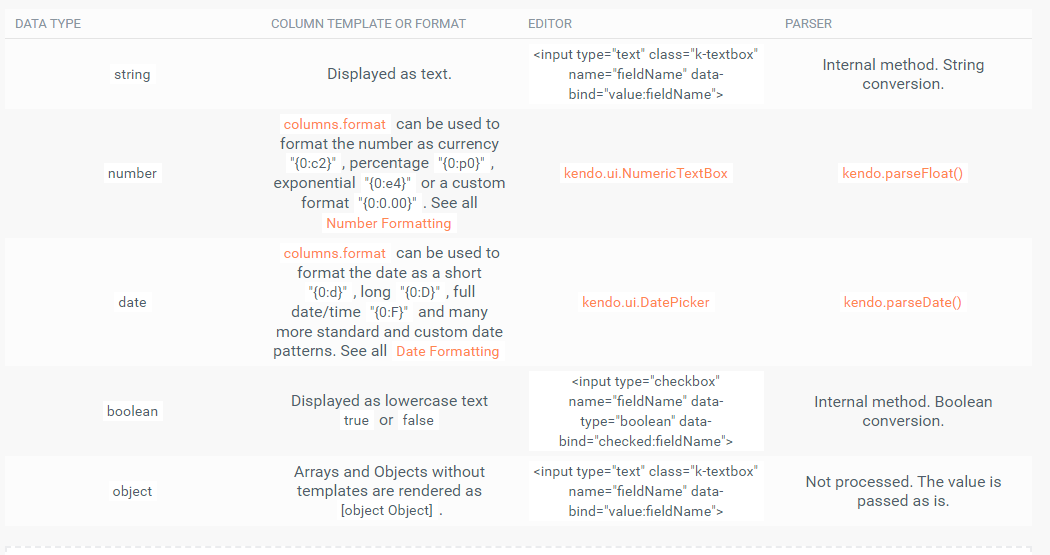
下图列出了可用的数据类型:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | var dataSource = new kendo.data.DataSource({schema: {model: {id: "id",fields: {id: {editable: false,// a defaultValue will not be assigned (default value is false)nullable: true},name: {type: "string",validation: { required: true }},price: {// A NumericTextBox editor will be initialized in edit mode.type: "number",// When a new model is created, this default will be used.defaultValue: 42},discontinued:{// A checkbox editor will be initialized in edit mode.type: "boolean"},created: {// A date picker editor will be initialized in edit mode.type: "date"},supplier: {type: "object" ,defaultValue: { companyName: "Progress", companyId: 1 }}}}}}); |
设置可编辑选项
默认情况下,Grid是不可编辑的。要启用编辑功能,请添加所需的编辑类型。Kendo UI jQuery Grid支持单元内、内联和弹出编辑模式。为了使编辑功能完全起作用,请添加带有Create按钮和用于更新、销毁操作的命令列工具栏。
下面的示例演示如何在incell编辑模式下为CRUD操作配置基本Grid。
1 2 3 4 5 6 7 8 9 10 11 12 | // Incell editing. $("#grid").kendoGrid({// To enable the insertion of new records, save or cancel changes.toolbar: [ "create", "save", "cancel" ],columns: [ "name",// To trigger the in-cell destroy operation.{ command: [ "destroy" ] }],dataSource: dataSource,editable: true}); |
以下示例演示如何以内联或弹出编辑模式为CRUD操作配置基本Grid。
1 2 3 4 5 6 7 8 9 10 11 12 | // Inline OR Popup editing. $("#grid").kendoGrid({// To enable the insertion of new records.toolbar: [ "create" ],columns: [ "name",// To trigger the inline or popup edit and destroy operations.{ command: [ "edit", "destroy" ] }],dataSource: dataSource,editable: "inline" // OR editable: { mode : "popup" }}); |
了解最新Kendo UI最新资讯,请关注Telerik中文网!
扫描关注慧聚IT微信公众号,及时获取最新动态及最新资讯






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!