微软Blazor组件发布,DevExpress v19.1.8中可用:Charts新功能
点击获取DevExpress v19.2.3最新完整版试用下载
DevExpress UI for Blazor在v19.1.8中可用,此次更新发布包括DevExpress Blazor组件的主要功能增强:新的数据网格、图表、TreeView和Tabs。本文将先为大家介绍事件源检测、图表、标签等功能,迎下载最新版试用体验>>
TreeView
Event Source检测
v19.1.8中扩展了TreeViewNodeEventArgs的功能,现在您可以使用TreeViewNodeEventArgs.CausedByAPI事件参数来检测事件是通过最终用户交互还是以编程方式引发。
1 2 3 4 5 6 7 | ...@code {protected void BeforeExpand(TreeViewNodeCancelEventArgs e){if (!e.CausedByAPI)treeView.CollapseAll();}} |
Node API
新的GetNodesInfo方法提供有关所需节点的信息,同时还扩展了ITreeViewNodeInfo接口,来包括一个属性选项,其中包含有关节点父级的信息。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | ...@code {protected void SelectionChanged(TreeViewNodeEventArgs e) {if (e.NodeInfo.Parent != null) {var parentSiblingNodesInfo = treeView.GetNodesInfo(n.Level ==e.NodeInfo.Parent.Level &&!string.Equals(n.Name, e.NodeInfo.Parent.Name));foreach (var nodeInfo in parentSiblingNodesInfo)treeView.SetNodeExpanded(n => string.Equals(n.Name, nodeInfo.Name), false);}elsetreeView.CollapseAll();}} |
Charts
自定义点
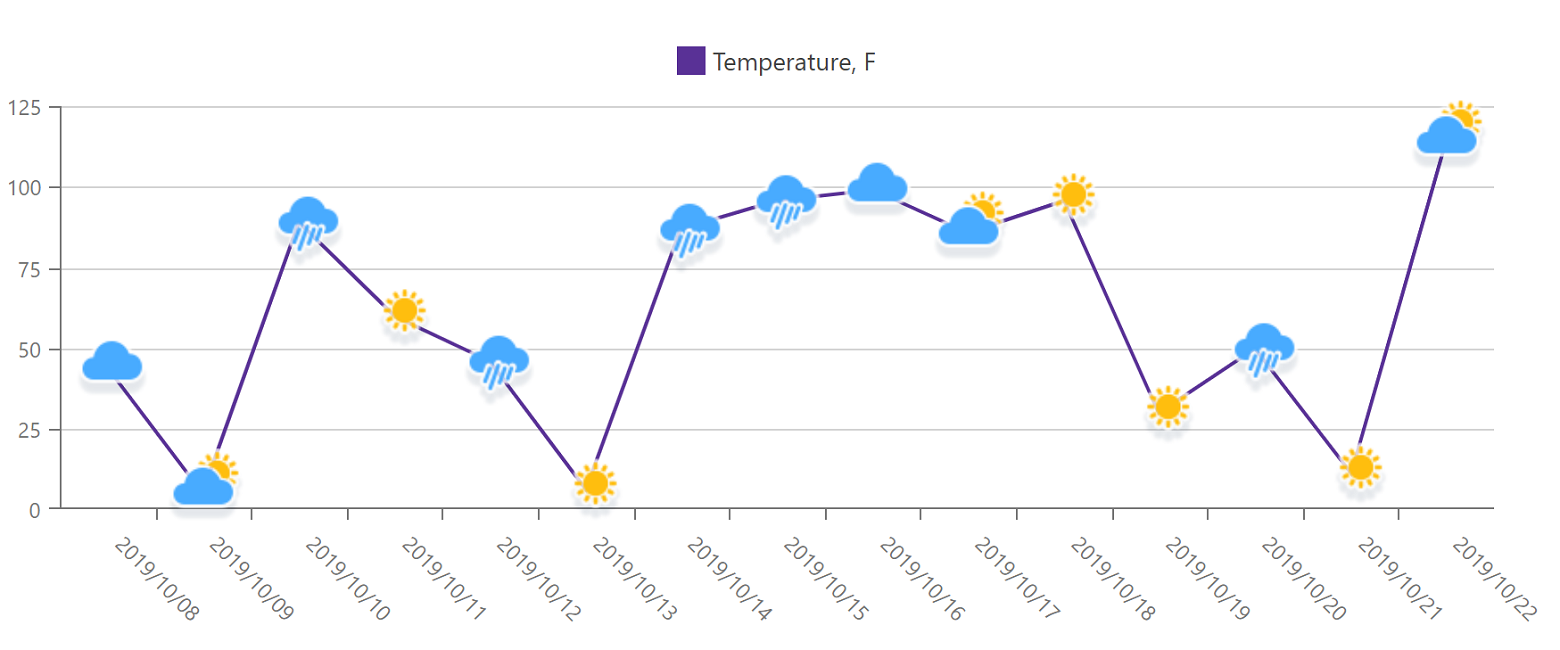
v19.1.8添加了新的Blazor Charts API,可让您自定义点的外观。 处理OnCustomizeSeriesPoint事件,并更改通过ChartSeriesPointCustomCustomizationSettings对象绘制点的方式。
例如,您可以根据需要自定义点的可视化设置(颜色,图像,标签的文本和可见性):
1 2 3 4 5 6 7 8 9 10 | ...@code {protected void PreparePointColor(ChartSeriesPointCustomizationSettings pointSettings){double value = (double)pointSettings.Point.Value;if (value > 75)pointSettings.PointAppearance.Color = System.Drawing.Color.Red;else if (value < 25)pointSettings.PointAppearance.Color = System.Drawing.Color.Blue;}} |
下图有助于说明此新的Blazor Chart功能(自定义点)的功能:

标签
通过此更新,DevExpress Blazor标签允许您显示任何标签的图标。要正确显示图标,请将图标的CSS类设置为TabIconCssClass属性。
下面的代码示例说明如何分配自定义CSS类以在第一个标签上显示图像:
1 | Tab Page 1 ContentTab Page 2 Content |
DevExpress v19.2全新发布,欢迎下载最新版体验哦~
DevExpress中文网官网QQ群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2018-11-01 DevExpress v18.1新版亮点——XAF篇(二)
2017-11-01 【DevExpress v17.2新功能预告】DevExtreme TreeList