Web界面开发必看!Kendo UI for jQuery编辑功能指南第一弹
Kendo UI目前最新提供Kendo UI for jQuery、Kendo UI for Angular、Kendo UI Support for React和Kendo UI Support for Vue四个控件。Kendo UI for jQuery是创建现代Web应用程序的最完整UI库。
某些Kendo UI窗口小部件提供了编辑功能,该功能通过使用Kendo UI MVVM绑定使用特定的编辑器元素或与模型绑定的表单来实现。
以下小部件支持编辑功能:
- Kendo UI Grid
- Kendo UI ListView
- Kendo UI TreeList
- Kendo UI Scheduler
- Kendo UI Gantt
入门指南
支持编辑的Kendo UI小部件提供以下常用配置选项:
- editable—控制是否启用编辑。 例如默认情况下,Kendo UI Grid小部件中的编辑功能是禁用的。
- editable.template—允许您定义自定义编辑器模板。
注意:一些小部件提供了其他可编辑选项,有关更多详细信息,请参阅特定的窗口小部件API文档。 例如Grid小部件可以使用editable.destroy选项禁用删除功能。
支持编辑的Kendo UI小部件提供以下常见事件:
- edit—在显示编辑器表单之前触发,UI元素已绑定到模型。
- save—在保存模型之前触发,编辑表单仍处于打开状态。
- remove—在删除模型之前触发。
注意:
- 只有Scheduler和Gantt支持防止edit、save和remove事件。
- 这些小部件仅使用一种编辑器形式,它为create和update操作应用相同的编辑器模板。
要启用小部件的编辑功能:
- 配置数据源的CRUD(创建,读取,更新,销毁)数据操作。
- 使用schema.model选项定义模型字段。
- 启用editable选项。
这些方法主要适用于支持编辑的其他Kendo UI小部件。
使用编辑器表单
您可以构建编辑器表单并将特定模型绑定到编辑器表单。
构建编辑器表单
Kendo UI窗口小部件基于schema.model结构(更具体地说是字段集合)动态构建编辑器表单。
注意:
- 在schema.model.id中定义数据项的id字段,这样可以确保正确添加、编辑和删除项目。
- 定义字段的数据类型来利用内置编辑器,可过滤的UI以及正确的排序、过滤和分组功能。
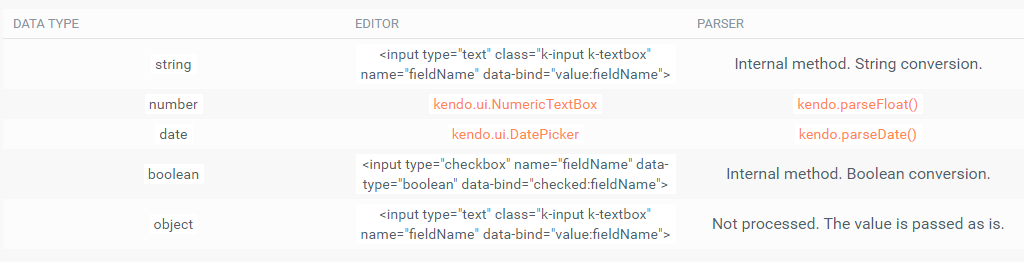
下表列出了可用的数据类型。

下面的示例演示如何通过DataSource schema.model声明字段定义。
1 | schema: {<br>model: {<br>id: "id",<br>fields: {<br>id: {<br>editable: false,<br>// A defaultValue will not be assigned (default value is false).<br>nullable: true<br>},<br>name: {<br>type: "string",<br>validation: { required: true }<br>},<br>price: {<br>// A NumericTextBox editor will be initialized in edit mode.<br>type: "number",<br>// When a new model is created, this default will be used.<br>defaultValue: 42<br>},<br>discontinued:{<br>// A checkbox editor will be initialized in edit mode.<br>type: "boolean"<br>},<br>created: {<br>// A date picker editor will be initialized in edit mode.<br>type: "date"<br>},<br>supplier: {<br>type: "object" ,<br>defaultValue: { companyName: "Progress", companyId: 1 }<br>}<br>}<br>}<br>} |
注意:Kendo UI Scheduler具有静态模型结构,并且仅遵循预定义的模型字段列表。 要编辑其他字段,请使用自定义编辑器模板。
自动生成的编辑器表单通过Kendo UI MVVM模式绑定到模型,该小部件还允许您使用自定义编辑器模板覆盖此表单。
创建表单后,小部件将执行以下操作:
- 将编辑器字段绑定到模型。
- 触发edit事件。
- 显示编辑器表单。
- 根据在编辑器中所做的更改来更新模型。
- 当编辑器表单即将关闭时,小部件将触发save事件。 在此阶段,更改可以被接受或拒绝。
注意:编辑器表单是在触发编辑事件之前创建并绑定的,并且已经被填充。
将特定模型绑定到编辑器表单
触发edit事件后,小部件将获取相应的模型,并通过Kendo UI MVVM模式将生成的或自定义编辑器表单绑定到该模型。 通过使用值绑定来完成模型字段和表单编辑器之间的连接。
此连接遵守以下规则:
- 初始加载时,将使用模型值填充编辑器表单。
- 当相关编辑器触发change事件时,将更新模型,值绑定获取其值并填充模型字段。
- 使用ObservableObject API时,表单编辑器会更新。 如果要更新相应的UI编辑器,请使用set方法。 如果省略此API,则编辑器不会更改。
Kendo UI R3 2019全新发布,最新动态请持续关注Telerik中文网!
扫描关注慧聚IT微信公众号,及时获取最新动态及最新资讯






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2018-10-11 MyEclipse教程:使用UML创建模块库——第二部分(一)