DevExpress v18.2新版亮点——Reporting篇(二)
行业领先的.NET界面控件——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能。本文将介绍了DevExpress Reporting v18.2 的新功能,新版30天免费试用!点击下载>>
ASP.NET Core Reporting
集成在Visual Studio中的Report Designer
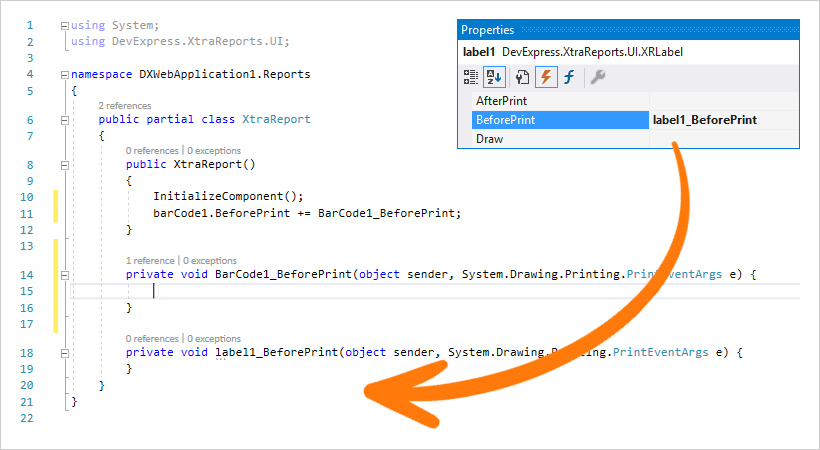
官方开发团队的目标是在标准.NET和.NET Core之间保持相同的开发人员体验,此版本附带Visual Studio for ASP.NET Core中的完全集成的报表设计器。 报表设计器现在显示在一个面板中,允许您在打开的代码单元之间切换。
事件处理
您现在可以处理各报表控件的事件,双击属性面板中的事件为其生成处理程序。

Web Reporting
新的颜色方案,支持自定义方案
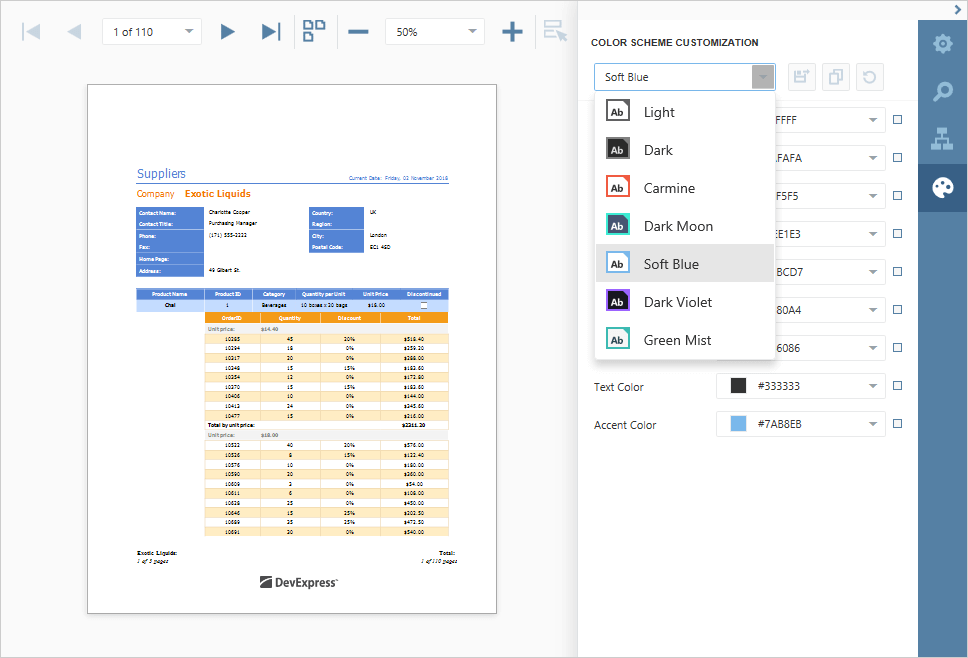
在之前的迭代中,HTML5 Document Viewer和HTML5 Report Designer附带了dark themes。在此版本中,您可以将任何DevExtreme主题(Material除外)应用于Viewer和Designer,或手动设置外观设置。

Angular Reporting npm Package
官方团队发布一个pm包,以帮助您将HTML5 Document Viewer和Web Report Designer集成到Angular的应用程序中。
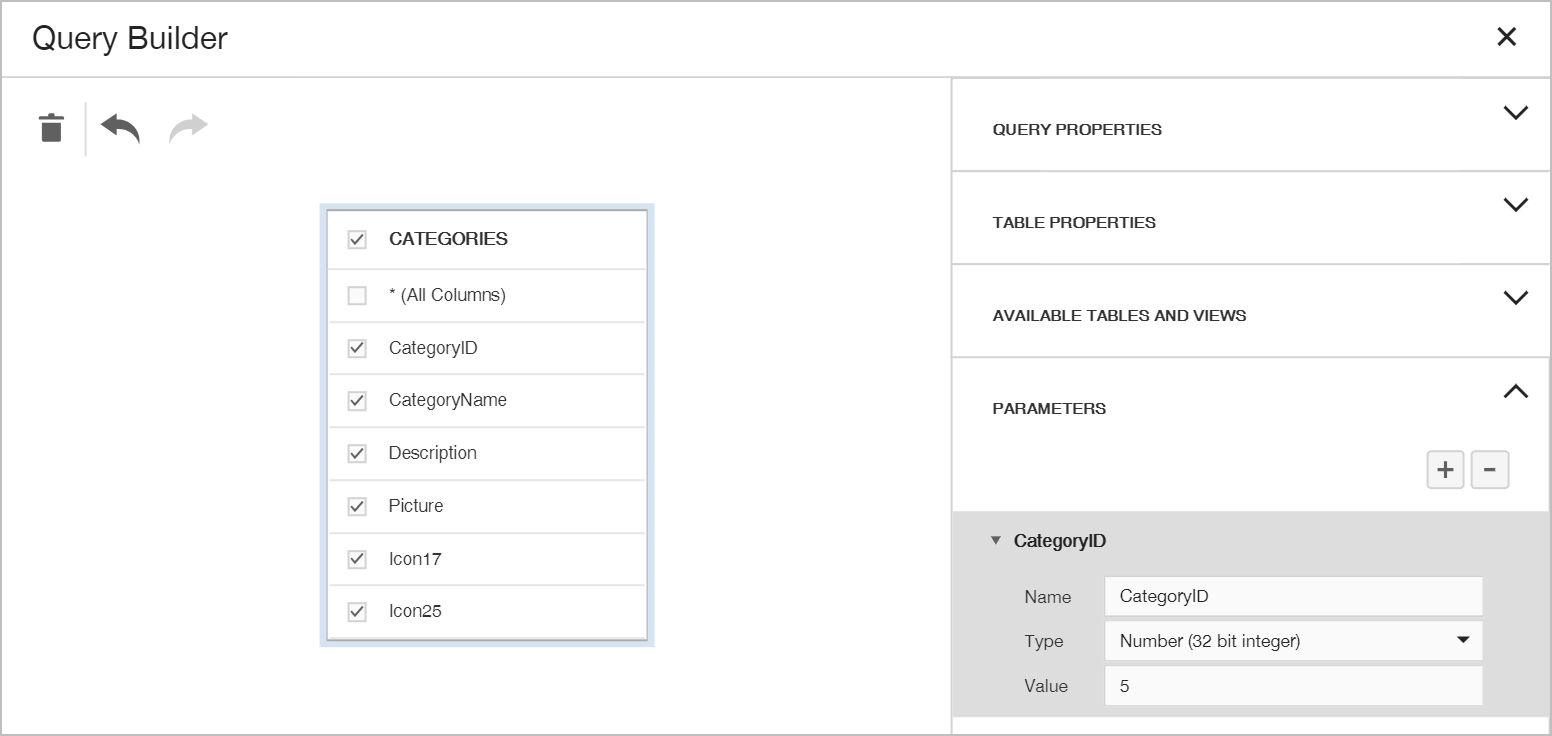
Query Builder - 改进UX和查询参数支持
新版本更新Query Builder组件中的属性面板界面,以提高查询属性和表项的可发现性,您还可以根据需要创建查询参数。

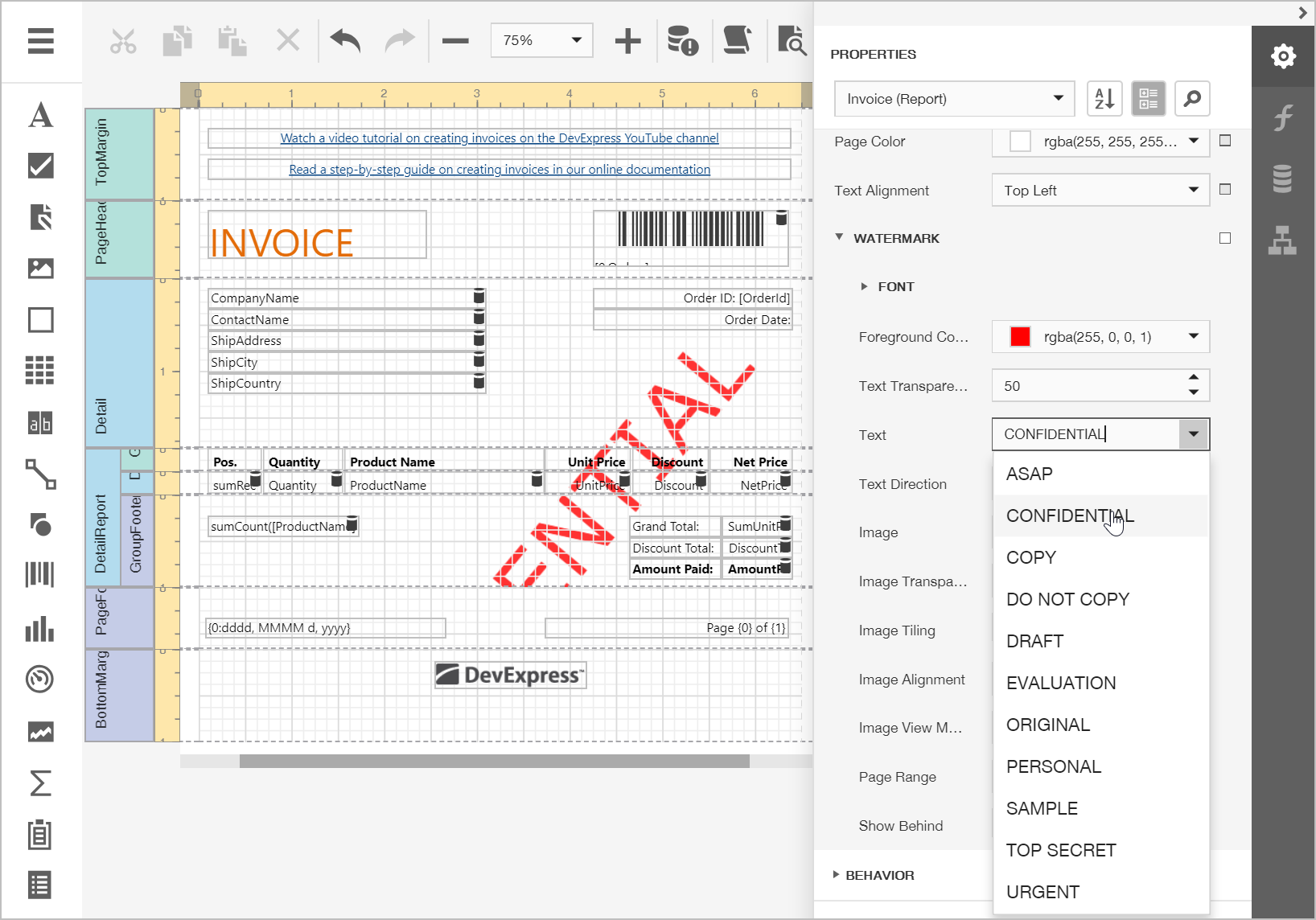
Web Report Designer - 水印
Web Report Designer现在可以显示水印,最终用户可根据需要应用预先打印的表单并正确定位报表控件。

Web Document Viewer – 标签面板位置
Tab Panel现在可以显示在左侧,使用'WebDocumentViewerTabPanelSettings.Position'属性指定Tab Panel在Document Viewer中的位置。

改进内部服务器错误处理
新版本更新Web Reporting组件,以便您可以在浏览器中显示错误详细信息(而不是使用标准的'Internal Server Error'信息)。
Web Document Viewer和Report Designer – 增强客户端API功能
新的客户端API允许您执行以下操作:
- 隐藏指定的导出格式或整个Export Options面板
- 自定义导出选项
- 更改Toolbox项目工具提示
- 刷新报表标签
- 在报表标签之间切换时响应
- 自定义Field List操作
在Open/Save Report对话框中搜索
我们已将搜索面板合并到Web Report Designer的Open/Save Report中,允许最终用户快速查找指定报表。
===============================================================
DevExpress 2019全新出发,更多精彩内容请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2018-04-19 DevExpress v17.2新版亮点——CodeRush篇(一)