使用DevExpress Reports和PDF Viewer创建AcroForm Designer
众所周知,交互式表单(AcroForms)是PDF标准的重要组成部分,AcroForms允许开发者和开发者的用户创建可填写的PDF文档。尽管WinForms和WPF PDF Viewers不支持交互式表单生成,但开发者可以在应用程序中加入AcroForm designer,并提供两种简单的解决方法。本文主要为大家介绍如何使用DevExpress Reports和PDF Viewer创建AcroForm Designer。
使用DevExpress Reports创建交互式表单
如果您从头开始生成文档或需要将AcroForms与现有报表集成,则可以使用End User Report Designer来创建交互式表单,您需要:
- Label – 用于创建文本字段
- Character Comb – 用于创建文本字段(每个字符打印在单个单元格中)
- Check Box – 用于在PDF文件中创建复选框和单选按钮组。
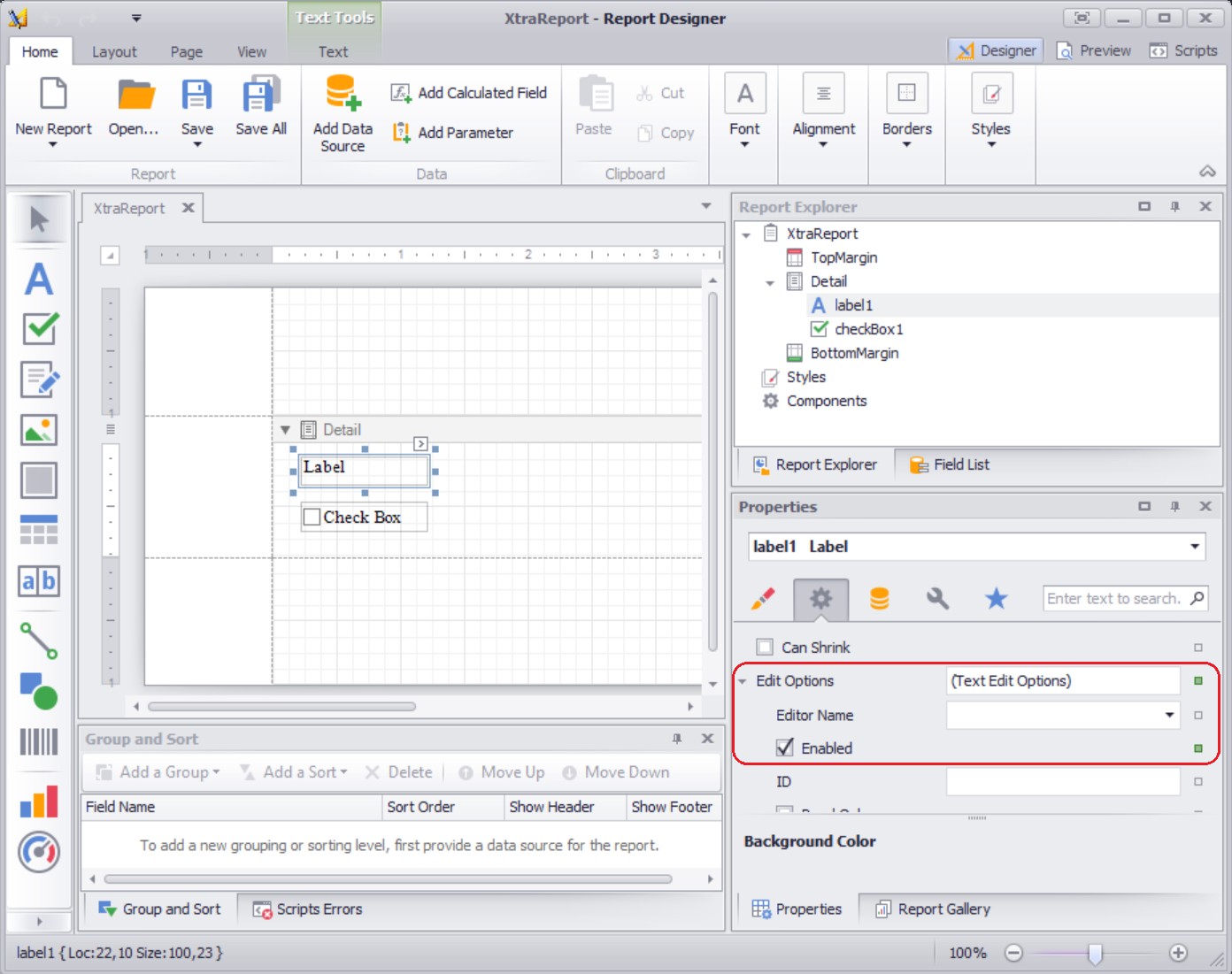
要在生成的PDF文档中启用编辑,请在设计器中将EditOptions | Enabled属性设置为true(如下图所示),或在将控件添加到报表时在代码中启用编辑模式:
1 2 3 4 5 6 7 8 9 10 11 12 | var designForm = new XRDesignForm();designForm.DesignMdiController.DesignPanelLoaded += (panel, args) =>((XRDesignPanel)panel).ComponentAdded += (s, componentEventArgs) => {XRLabel label = componentEventArgs.Component as XRLabel;if (label != null)label.EditOptions.Enabled = true;XRCheckBox checkBox = componentEventArgs.Component as XRCheckBox;if (checkBox != null)checkBox.EditOptions.Enabled = true;};designForm.OpenReport(report);designForm.ShowDialog(); |

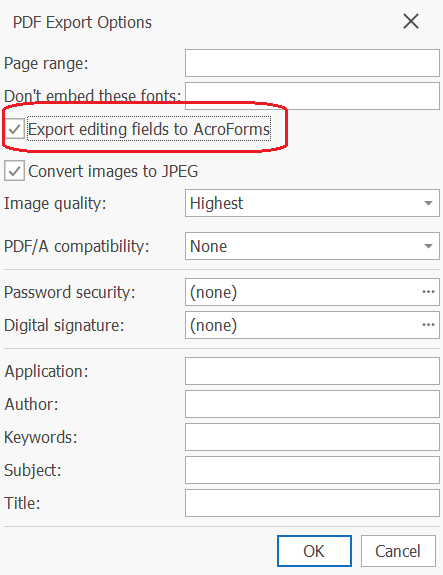
要将这些字段作为交互式表单字段导出为PDF,请通过设计器的UI或代码启用将编辑字段导出到AcroForms:
1 2 | report.ExportToPdf(pdfFileName,new PdfExportOptions { ExportEditingFieldsToAcroForms = true }); |

DevExpress安装附带了WinForms,WPF,ASP和ASP NET.Core平台的电子表格演示,请注意查看实施细节,点击立即下载>>
使用DevExpress PDF Viewer和PDF Document API创建交互式表单
此操作允许开发者为现有PDF文档(例如扫描的纸质表单)创建交互式表单,它使用PDF Document API将AcroForm子弹添加到WinForms/WPF PDF Viewer中显示的PDF文档中。API允许您根据需要修改表单字段外观和操作。
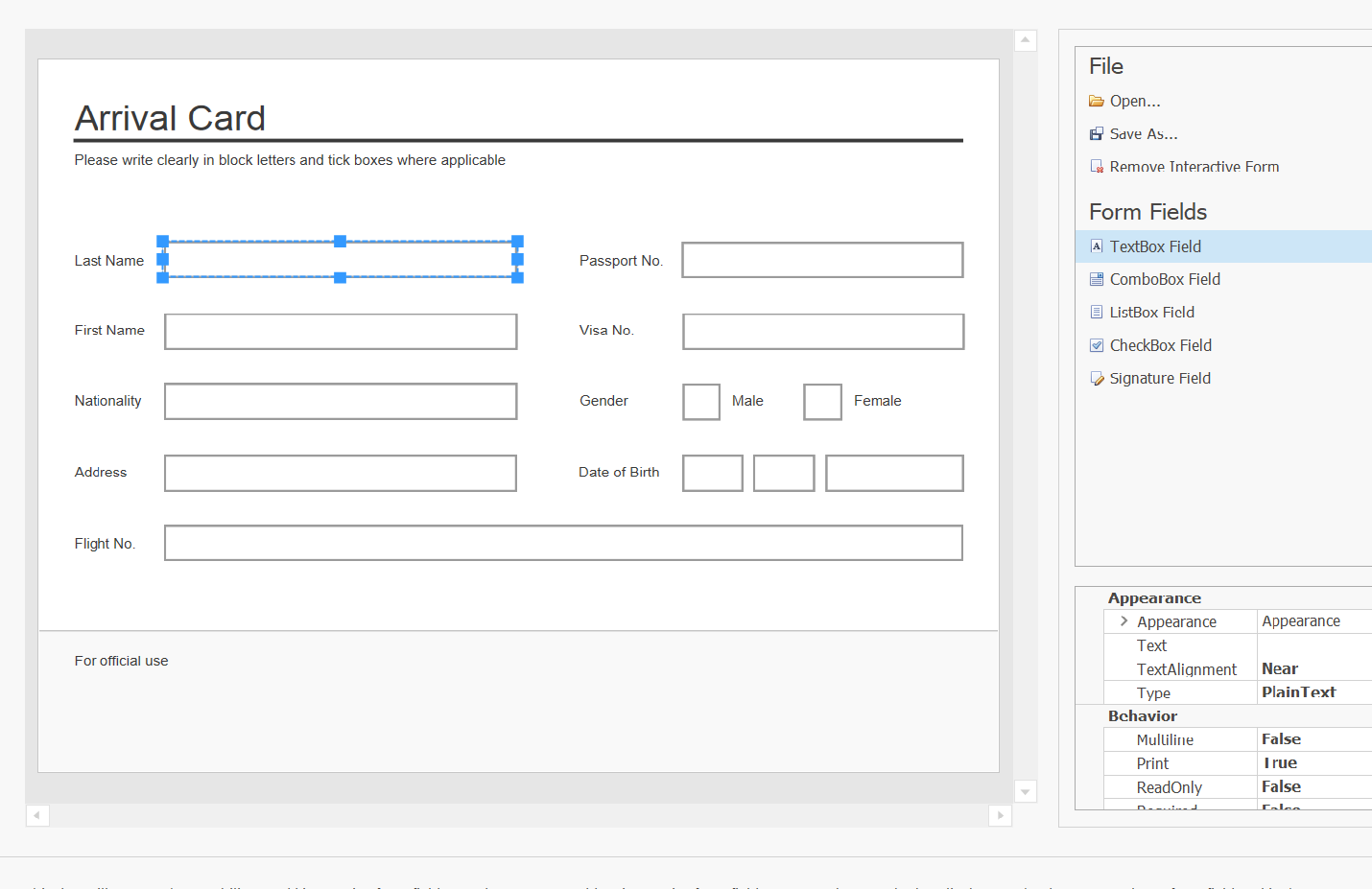
请按照以下步骤将文本框字段添加到文档:
1. 使用PdfViewer.GetDocumentPosition方法指定表单字段的边界及其在页面上的位置。
使用MouseDown和MouseUp事件绘制文本框字段(基于指定的坐标), GetDocumentPosition方法将鼠标坐标转换为文档中的页面坐标。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | int pageNumber;PdfPoint c1, c2;void pdfViewer_MouseDown(object sender, MouseEventArgs e) {var documentPosition = pdfViewer.GetDocumentPosition(e.Location, true);// Obtain the page number where the text box should be placed.pageNumber = documentPosition.PageNumber;// Obtain the page coordinates.c1 = documentPosition.Point;}void pdfViewer_MouseUp(object sender, MouseEventArgs e) {// Obtain the page coordinates.c2 = pdfViewer.GetDocumentPosition(e.Location, true).Point;}// Create the rectangle that specifies the text box's size and location.var fieldBounds = new PdfRectangle(Math.Min(c1.X, c2.X), Math.Min(c2.Y, c2.Y),Math.Max(с1.X, с2.X), Math.Max(с1.Y, с2.Y)); |
2. 在文档页面上创建文本框字段。
1 2 3 4 5 6 7 8 9 10 11 | var field = new PdfAcroFormTextBoxField(“FieldName”, pageNumber, fieldBounds) {Text = “Initial value”,Multiline = true,Type = PdfAcroFormTextFieldType.PlaneText,TextAlignment = PdfAcroFormStringAlignment.Far,Appearance = Appearance.CreateAcroFormFieldAppearance(),ReadOnly = false,Required = true,Print = true,ToolTip = “Text form field tooltip”;} |
3. 修改表单字段外观。
创建PdfAcroFormFieldAppearance的实例并指定字段的背景和前景颜色,显示其边框并配置字段文本的字体属性。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | public PdfAcroFormFieldAppearance CreateAcroFormFieldAppearance() {var acroFormFieldAppearance = new PdfAcroFormFieldAppearance();acroFormFieldAppearance.BackgroundColor = ToPdfColor(BackgroundColor);acroFormFieldAppearance.ForeColor = ToPdfColor(ForeColor);acroFormFieldAppearance.BorderAppearance = new PdfAcroFormBorderAppearance() {Color = ToPdfColor(BorderColor),Width = BorderWidth,Style = BorderStyle};Font font = Font;if (font == null) {acroFormFieldAppearance.FontFamily = null;acroFormFieldAppearance.FontSize = 0;acroFormFieldAppearance.FontStyle = PdfFontStyle.Regular;}else {acroFormFieldAppearance.FontFamily = font.FontFamily.Name;acroFormFieldAppearance.FontSize = font.SizeInPoints;acroFormFieldAppearance.FontStyle = (PdfFontStyle)font.Style;}return acroFormFieldAppearance;} |
请注意每个PDF颜色分量由范围(0,1)内的浮点值表示。 将GDI颜色转换为PDF颜色,如下所示:
1 2 3 4 | static PdfRGBColor ToPdfColor(Color color) {return color.IsEmpty ? null: new PdfRGBColor(color.R / 255.0, color.G / 255.0, color.B / 255.0);} |
开发者可以使用相同的方法创建其他表单字段类型,有关交互式表单域的其他信息,请查看以下文档主题。
PDF表单创建演示中使用了此实现。 您可以在DevExpress演示源目录(C:\ Users \ Public \ Documents \ DevExpress Demos 18.2 \ Components \ Office File API \ ...)中找到演示源代码。

基于Web的PDF Viewer
注意:目前不提供基于Web的PDF Viewer,但是开发者可以使用PDF Document API为PDF Viewer for ASP.NET and MVC创建自定义Viewer,创建完成后,可以使用此处的相同方法将交互式表单域添加到PDF文档中。
===============================================================
DevExpress v18.2全新发布,更多精彩内容请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!