qiankun 微前端解决方案
qiankun 微前端解决方案学习
为什么不是 iframe
微前端
微前端架构具备以下几个核心价值:
- 技术栈无关
主框架不限制接入应用的技术栈,微应用具备完全自主权
- 独立开发、独立部署
微应用仓库独立,前后端可独立开发,部署完成后主框架自动完成同步更新
- 增量升级
在面对各种复杂场景时,我们通常很难对一个已经存在的系统做全量的技术栈升级或重构,而微前端是一种非常好的实施 渐进式重构的手段和策略
- 独立运行时
每个微应用之间状态隔离,运行时状态不共享
qiankun
- 💃 基于 single-spa 封装,提供了更加开箱即用的
API - 💪 技术栈无关,任意技术栈的应用均可 使用/接入,不论是
React/Vue/Angular/JQuery还是其他等框架。 - 🛡
HTML Entry接入方式,让你接入微应用像使用iframe一样简单。 - 🧳 样式隔离,确保微应用之间样式互相不干扰。
- ⚡ 资源预加载,在浏览器空闲时间预加载未打开的微应用资源,加速微应用打开速度。
- 🔌
umi插件,提供了 @umijs/plugin-qiankun 供umi应用一键切换成微前端架构系统。
主应用
-
yarn add qiankun # 或者 npm i qiankun -S -
在主应用中注册微应用
import { registerMicroApps, start } from 'qiankun'
registerMicroApps([
{
name: 'react app',
entry: '//localhost:7100',
container: '#yourContainer',
activeRule: '/yourActiveRule',
},
{
name: 'vue app',
entry: { scripts: ['//localhost:7100/main.js'] },
container: '#yourContainer2',
activeRule: '/yourActiveRule2',
},
])
start()
当微应用信息注册完之后,一旦浏览器的 url 发生变化,便会自动触发 qiankun 的匹配逻辑,所有 activeRule 规则匹配上的微应用就会被插入到指定的 container 中,同时依次调用微应用暴露出的生命周期钩子。
若微应用不是直接与路由关联,可以选择手动加载微应用
import { loadMicroApp } from 'qiankun'
loadMicroApp({
name: 'test',
entry: 'http://city.test.uupt.com',
container: '#wrap',
})
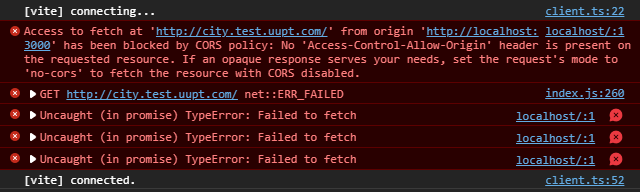
注意浏览器跨域限制

微应用
不需要安装任何其他依赖
- 导出相应生命周期钩子
微应用需要在自己的入口 js (通常就是配置的 webpack 的 entry js) 导出 bootstrap、mount、unmount 三个生命周期钩子,以供主应用在适当的时机调用。
/**
* bootstrap 只会在微应用初始化的时候调用一次,下次微应用重新进入时会直接调用 mount 钩子,不会再重复触发 bootstrap。
* 通常我们可以在这里做一些全局变量的初始化,比如不会在 unmount 阶段被销毁的应用级别的缓存等。
*/
export async function bootstrap() {
console.log('react app bootstraped')
}
/**
* 应用每次进入都会调用 mount 方法,通常我们在这里触发应用的渲染方法
*/
export async function mount(props) {
ReactDOM.render(<App />, props.container ? props.container.querySelector('#root') : document.getElementById('root'))
}
/**
* 应用每次 切出/卸载 会调用的方法,通常在这里我们会卸载微应用的应用实例
*/
export async function unmount(props) {
ReactDOM.unmountComponentAtNode(props.container ? props.container.querySelector('#root') : document.getElementById('root'))
}
/**
* 可选生命周期钩子,仅使用 loadMicroApp 方式加载微应用时生效
*/
export async function update(props) {
console.log('update props', props)
}
- 微应用打包工具配置
除了代码中暴露出相应的生命周期钩子之外,为了让主应用能正确识别微应用暴露出来的一些信息,微应用的打包工具需要增加如下配置:
const packageName = require('./package.json').name
module.exports = {
output: {
library: `${packageName}-[name]`,
libraryTarget: 'umd',
jsonpFunction: `webpackJsonp_${packageName}`,
},
}

