【JavaScript】百度地图路径规划之修改路径颜色
接入地图都会有这种烦恼,就是终点和起点之间的路径颜色是淡紫色的,感觉不是很美观不说,如果项目有需求,还不知道怎么修改它
直接上代码:
var map = new BMap.Map('allmap')
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11)
map.enableScrollWheelZoom(true)
var p1 = new BMap.Point(116.301934, 39.977552)
var p2 = new BMap.Point(116.508328, 39.919141)
var myIcon = new BMap.Icon('.. /img/startIcon.png', new BMap.Size(40, 50))
var marker2 = new BMap.Marker(p1, { icon: myIcon }) // 创建标注
map.addOverlay(marker2)
var myIcon1 = new BMap.Icon('.. /img/endIcon.png', new BMap.Size(40, 50))
var marker3 = new BMap.Marker(p2, { icon: myIcon1 }) // 创建标注
map.addOverlay(marker3)
var driving = new BMap.DrivingRoute(map, {
renderOptions: { map: map, autoViewport: true },
onPolylinesSet: function (routes) {
searchRoute = routes[0].getPolyline() // 导航路线
map.addOverlay(searchRoute)
},
onMarkersSet: function (routes) {
map.removeOverlay(routes[0].marker) // 删除起点
map.removeOverlay(routes[routes.length - 1].marker) //删除终点
},
})
driving.setSearchCompleteCallback(function () {
var plan = driving.getResults().getPlan(0)
for (var i = 0; i < plan.getNumRoutes(); i++) {
var pts = plan.getRoute(i).getPath() // 重点在这 这个地方是关于修改颜色的
var polyline = new BMap.Polyline(pts, {
strokeColor: '#44b5c7',
strokeWeight: 5,
strokeOpacity: 1,
})
map.addOverlay(polyline)
}
})
driving.search(p1, p2, { waypoints: ['北京科技大学', '北京国际会议中心'] }) // waypoints表示途经点
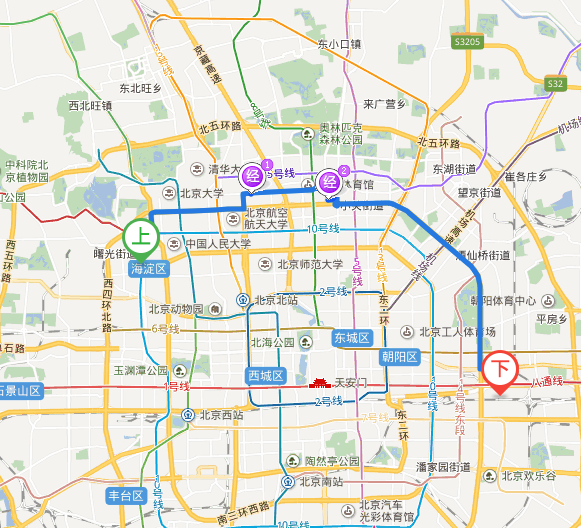
效果展示: