【Vue】iview table 表格 实现 单列超出隐藏 鼠标悬浮出现详情(render函数)
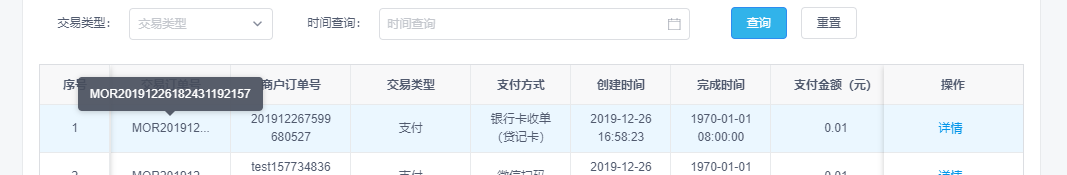
效果图

{
title: '交易订单号',
align: 'center',
key: 'id',
minWidth: 120,
render: (h, params) => {
let texts=params.row.id; //这里的params.row.id 是 key值
if(params.row.id !=null){
if(params.row.id.length>20){
texts=params.row.id.slice(0,9)+'...' //进行数字截取
}else{
texts=params.row.id
}
}
return h('div', [
h('Tooltip', {
props: {
placement: 'top',
transfer: true
}
},[texts,h('span',{
slot:'content',
style:{
whiteSpace:'normal'
}
},params.row.id)
])
])
}
}


