【Vue】一劳永逸的组件注册,无需再import
首先我们在 vue 的使用中,免不了会自己自定义组件,那么我们每次定义好组件都会先 import 进来,然后在 components 里面引入才能用
复现以下场景
import BaseButton from './baseButton'
import BaseIcon from './baseIcon'
import BaseInput from './baseInput'
export default {
components: {
BaseButton,
BaseIcon,
BaseInput
}
}
<BaseInput
v-model="searchText"
@keydown.enter="search"
/>
<BaseButton @click="search">
<BaseIcon name="search"/>
</BaseButton>
我们平时是不是都是这么写?个人觉得太麻烦了,秉持着能偷懒就偷懒的原则,咱就配置一次,再也不用 import 引入就直接能用多好啊,好消息,好消息!是可以实现的:
我们需要借助一下神器 webpack,使用 require.context() 方法来创建自己的(模块)上下文,从而实现自动动态 require 组件。这个方法需要 3 个参数:要搜索的文件夹目录,是否还应该搜索它的子目录,以及一个匹配文件的正则表达式。
我们在 components 文件夹添加一个叫 global.js 的文件,在这个文件里借助 webpack 动态将需要的基础组件统统打包进来。
当然了要根据不同的目录结构进行不同的处理
如果你是这样的目录结构

那么 global.js 就可以这么写
import Vue from 'vue'
function capitalizeFirstLetter(string) {
return string.charAt(0).toUpperCase() + string.slice(1)
}
const requireComponent = require.context(
'.',
false,
/\.vue$/
//找到components文件夹下以.vue命名的文件
)
requireComponent.keys().forEach(fileName => {
const componentConfig = requireComponent(fileName)
const componentName = capitalizeFirstLetter(
fileName.replace(/^\.\//, '').replace(/\.\w+$/, '')
//因为得到的filename格式是: './dataList.vue', 所以这里我们去掉头和尾,只保留真正的文件名
)
Vue.component(componentName, componentConfig.default || componentConfig)
})
如果你是以上的目录结构,以上代码就可以满足你了
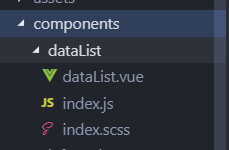
但是我不是这样的目录结构,我喜欢一个组件放在一个文件夹里,而且 js 和 scss 都分开来写,就像这样:

这样的话,就需要改动一下以上的代码,废话不都说,上代码
import Vue from 'vue'
function capitalizeFirstLetter(string) {
return string.charAt(0).toUpperCase() + string.slice(1)
}
const requireComponent = require.context(
'.',
true,
/\.vue$/
//找到components文件夹下以.vue命名的文件
)
requireComponent.keys().forEach(fileName => {
const componetConfig = requireComponent(fileName)
let a = fileName.lastIndexOf('/')
fileName = '.' + fileName.slice(a)
const componetName = capitalizeFirstLetter(
fileName.replace(/^\.\//, '').replace(/\.\w+$/, '')
)
Vue.component(componetName, componetConfig.default || componetConfig)
})
总之,global.js 建好以后,最后我们在 main.js 中 import ‘./components/global.js’,然后我们就可以随时随地使用这些基础组件,无需手动引入了。

然后我们看下效果
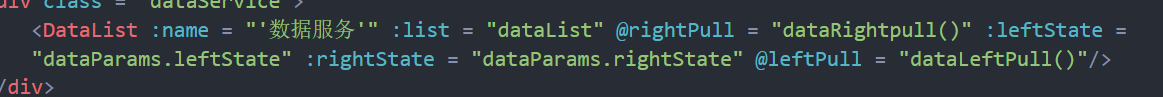
首先我说好了,js 并没有任何 import,也没有 components 选项,直接在 vue 文件中使用组件

最后效果在这里

这个整体就是那个 dataList 组件,不需要引入就可以使用,简直太爽了!快去试试吧!


