Cesium点击改变entity/primitives颜色与恢复原色(三)
2023-01-08
建筑物是primitives,两个娃娃是entity
加载娃娃代码:
//粉色 var entity6 = viewer.entities.add({ id:6, position:new Cesium.Cartesian3.fromDegrees(103.8603, 30.7049,490), //设置朝向和翻滚角度 orientation:orientation, model:{ uri:"../../../static/3DModel/higokumaru__honkai_impact_3rd/scene.gltf", show:true, scale: 5.0 , silhouetteColor : Cesium.Color.YELLOW, silhouetteSize : 0, colorBlendMode:Cesium.ColorBlendMode.MIX, colorBlendAmount: 0 } }) entityCollection.add(entity6) //小恶魔 var entity7 = viewer.entities.add({ id:7, position:new Cesium.Cartesian3.fromDegrees(103.8611, 30.7055,490), //设置朝向和翻滚角度 orientation:orientation, model:{ uri:"../../../static/3DModel/lilit_endora/scene.gltf", show:true, scale: 0.1 , silhouetteColor : Cesium.Color.YELLOW, silhouetteSize : 0, colorBlendMode:Cesium.ColorBlendMode.MIX, colorBlendAmount: 0 }
})
加载建筑物代码:
var tileset = new Cesium.Cesium3DTileset({ url: "../../../static/3DModel/sicauOSM/tileset.json", }); viewer.scene.primitives.add(tileset); console.log(tileset);

绑定左键点击事件:
//鼠标单击左键事件 viewer.screenSpaceEventHandler.setInputAction(function onMouseClick( click ) { var nowIsEntity = false; //pickedFeature 是 primitive var pickedFeature = viewer.scene.pick(click.position); //pickedEntity 是 entity var pickedEntity = null; if(Cesium.defined(pickedFeature)){ console.log(pickedFeature); //如果是entity if(typeof(pickedFeature.id) !== "undefined"){ pickedEntity = entityCollection.getById(pickedFeature.id.id); pickedEntity.model.color = Cesium.Color.RED; pickedEntity.model.colorBlendAmount = 0.5; nowIsEntity = true; } //如果是primitive else if(typeof(pickedFeature.id) == "undefined"){ that.lastPrimitiveColor = pickedFeature.color; console.log(`that.lastPrimitiveColor为:${that.lastPrimitiveColor}`); pickedFeature.color = Cesium.Color.RED; console.log(pickedFeature.getProperty("name")); } //第一次点击,则只需要记住当前物体,以便点击其他物体时候恢复改物体颜色 if(that.pickedEntity === null && nowIsEntity){ that.pickedEntity = pickedEntity; that.lastIsEntity = true; return; }else if(that.lastFeature === null && !nowIsEntity){ that.lastFeature = pickedFeature; that.lastIsEntity = false; return; } //不是第一次点击,则需将上一次点击的物体恢复原本的颜色 if(nowIsEntity){ that.pickedEntity.model.colorBlendAmount = 0;//设置模型颜色与透明度 that.pickedEntity=pickedEntity; that.lastIsEntity = true; return; }else if(!nowIsEntity){ that.lastFeature.color = that.lastPrimitiveColor; console.log(`that.lastFeature.tileset.color为:${that.lastFeature.tileset.color}`); that.lastFeature=pickedFeature; that.lastIsEntity = false; return; } } console.log(pickedFeature); console.log(pickedEntity); },Cesium.ScreenSpaceEventType.LEFT_CLICK);
恢复entity的颜色使用的方法是将上一个entity的colorBlendAmount改为0
恢复primitives颜色是使用一个全局变量lastPrimitiveColor记住上一个primitives的颜色,
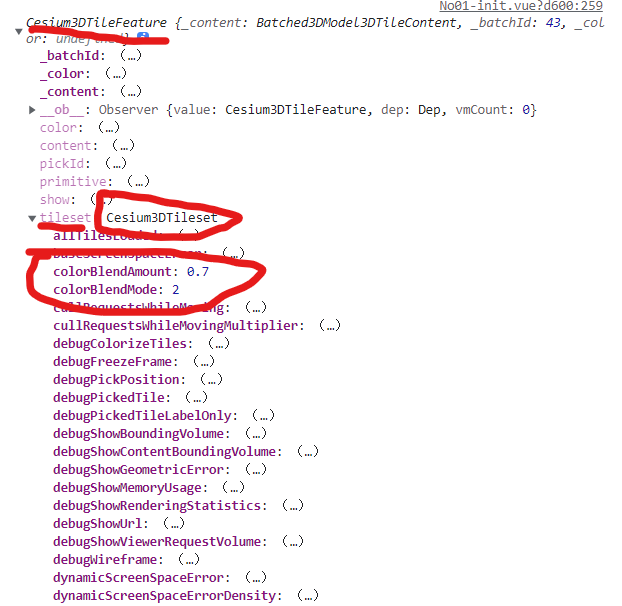
其不能和entity一样使用colorBlendAmount的原因是:选中的建筑物类型是Cesium3DTileFeature,他的colorBlendAmount属性在tileset中,也就是说改变colorBlendAmount之后变化的是所有建筑的colorBlendAmount而不是单个建筑的colorBlendAmount

这里区别了primitives和entity,两者分别可以有一个被选中,要是想全局只能有一个模型是选中状态的话可以自己改一下代码逻辑。
调整建筑的colorBlendMode使颜色更加合理
//定义用于在目标颜色和图元的源颜色之间混合的不同模式 //HIGHLIGHT将源颜色乘以目标颜色 //REPLACE将源颜色替换为目标颜色 //MIX将源颜色和目标颜色混合在一起。 tileset.colorBlendMode = Cesium.Cesium3DTileColorBlendMode.MIX; tileset.colorBlendAmount = 0.7;

