点击获取Cesium中加载的3DTile模型的属性信息(二)
1.添加鼠标点击事件
//鼠标单击左键事件 viewer.screenSpaceEventHandler.setInputAction(function onMouseClick( click ) { //自己需要写逻辑的地方 },Cesium.ScreenSpaceEventType.LEFT_CLICK);
2.属性信息的位置
2.1 viewer.scene.pick(click.position)
var pickedFeature = viewer.scene.pick(click.position);if(Cesium.defined(pickedFeature)){ console.log(pickedFeature); }
Cesium.defined(value) 经常使用,用于判断object是否define
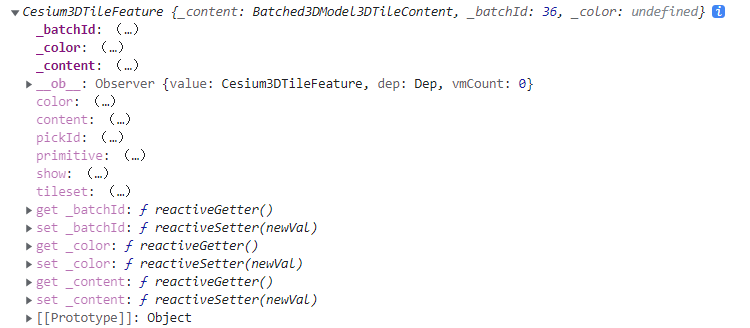
pickedFeature长这样: 类型是 Cesium3DTileFeature

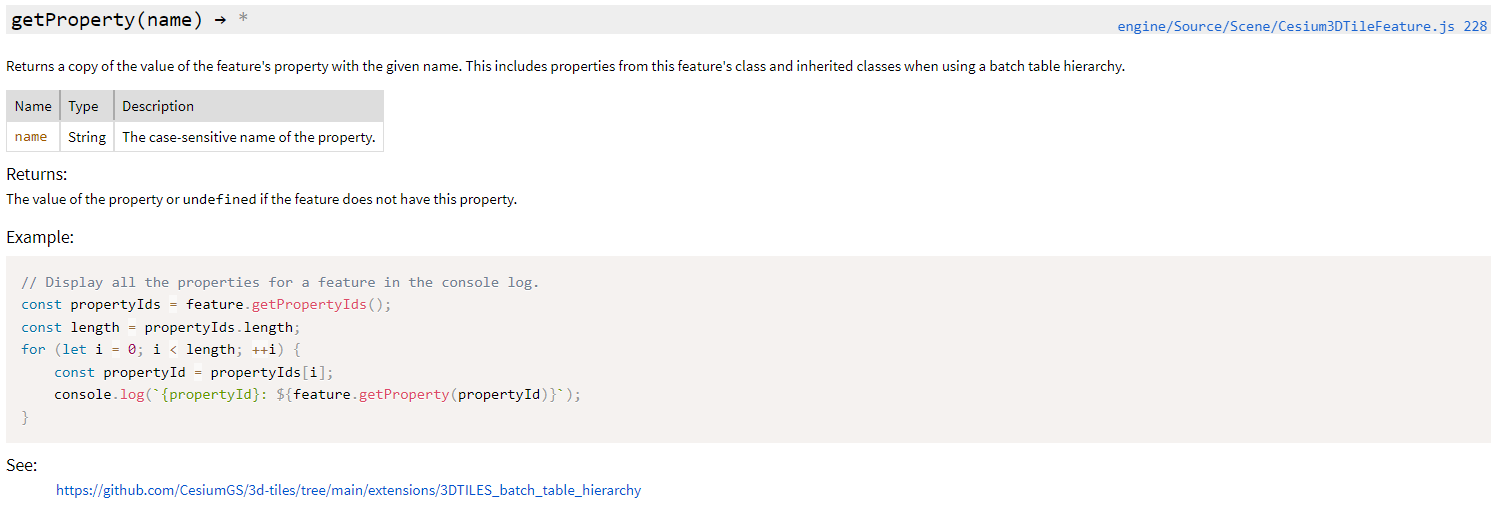
自然而然在文档里去找,找到了getProperty方法

参数name也是就我们需要属性的名字,对应上一篇随笔中shp转3dtile时候shp的属性名称
输出看一下
console.log(pickedFeature.getProperty("name"));

成功
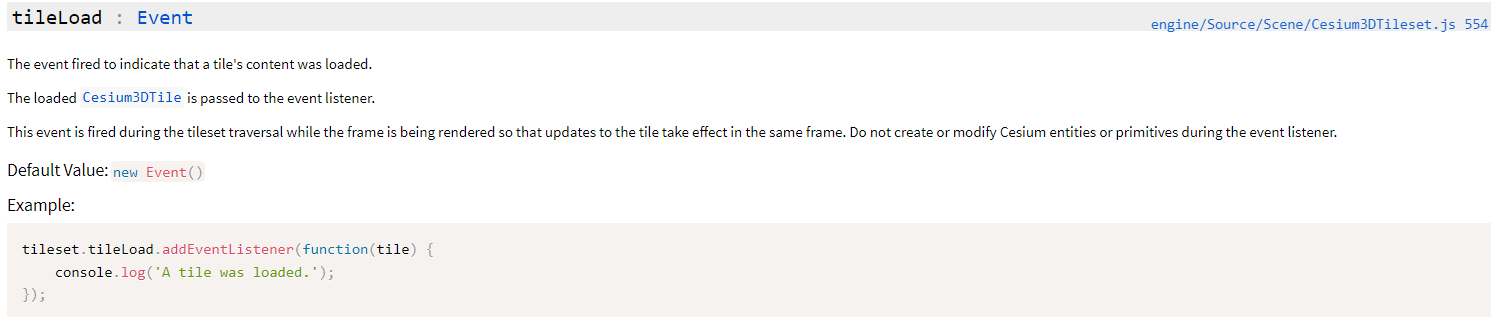
2.2 tileset.tileLoad.addEventListener
Cesium3DTileset中有一个事件:tileLoad

输出一下tile看看是什么
tileset.tileLoad.addEventListener(function(tile) { console.log(tile); })

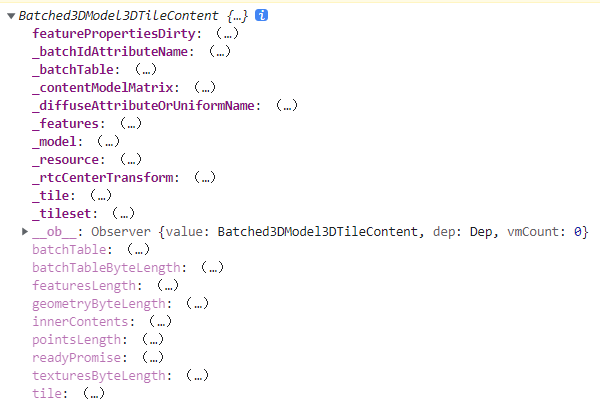
里面有个content属性,截图没截出来,输出看看

看看文档

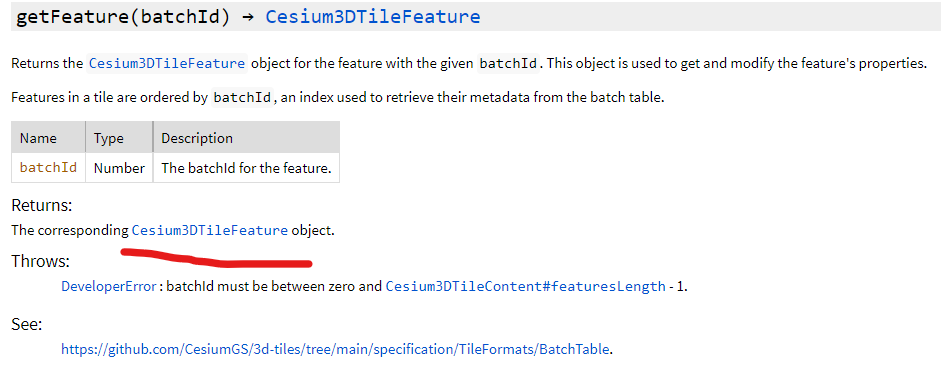
注意到有个方法getFeature,返回值是Cesium3DTileFeature类型,是不是和2.1一样,那就简单了

tileset.tileLoad.addEventListener(function(tile) { let featuresLength = content.featuresLength; console.log("要素数量为:"); console.log(featuresLength); console.log("第一个要素属性为:"); let feature = content.getFeature(0).getProperty("name"); console.log(feature); })