Django框架疫情信息平台!!!
链接地址:
https://v3.bootcss.com/examples/theme/
view-source:https://v3.bootcss.com/examples/theme/
https://2019ncov.chinacdc.cn/JKZX/yq_20220401.json


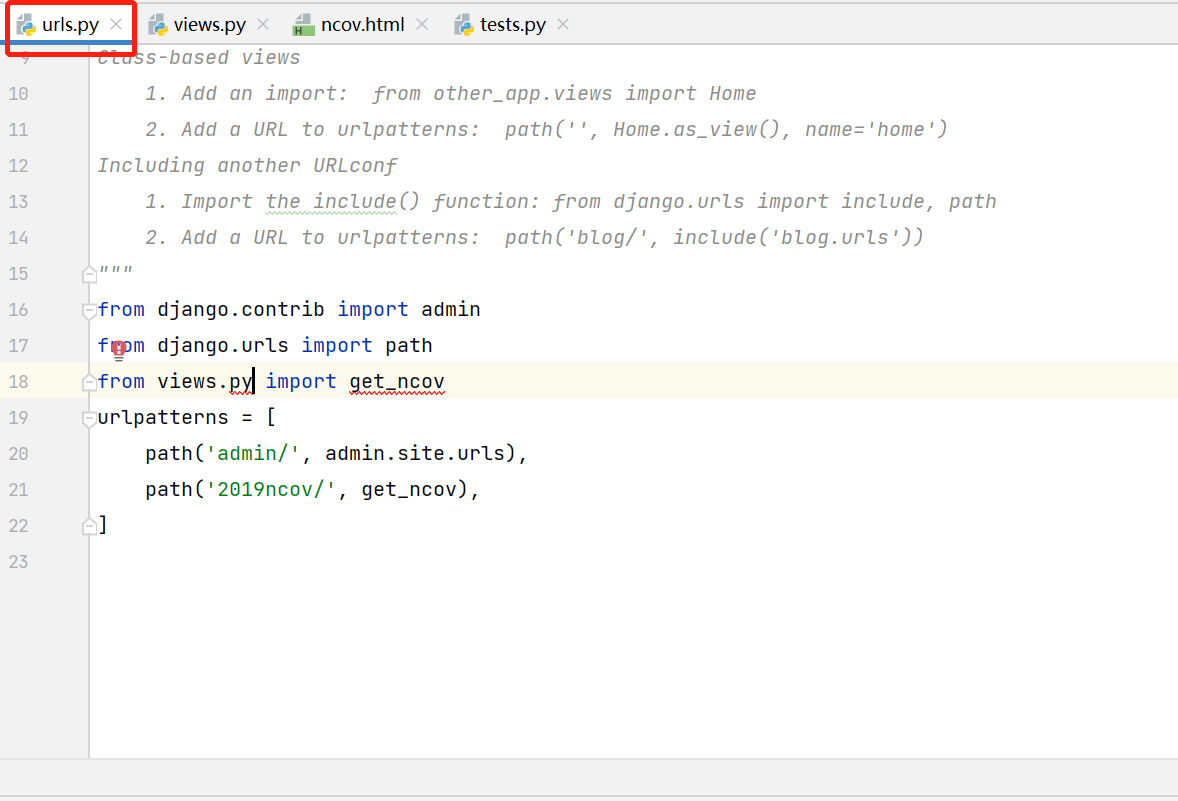
"""mysite URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
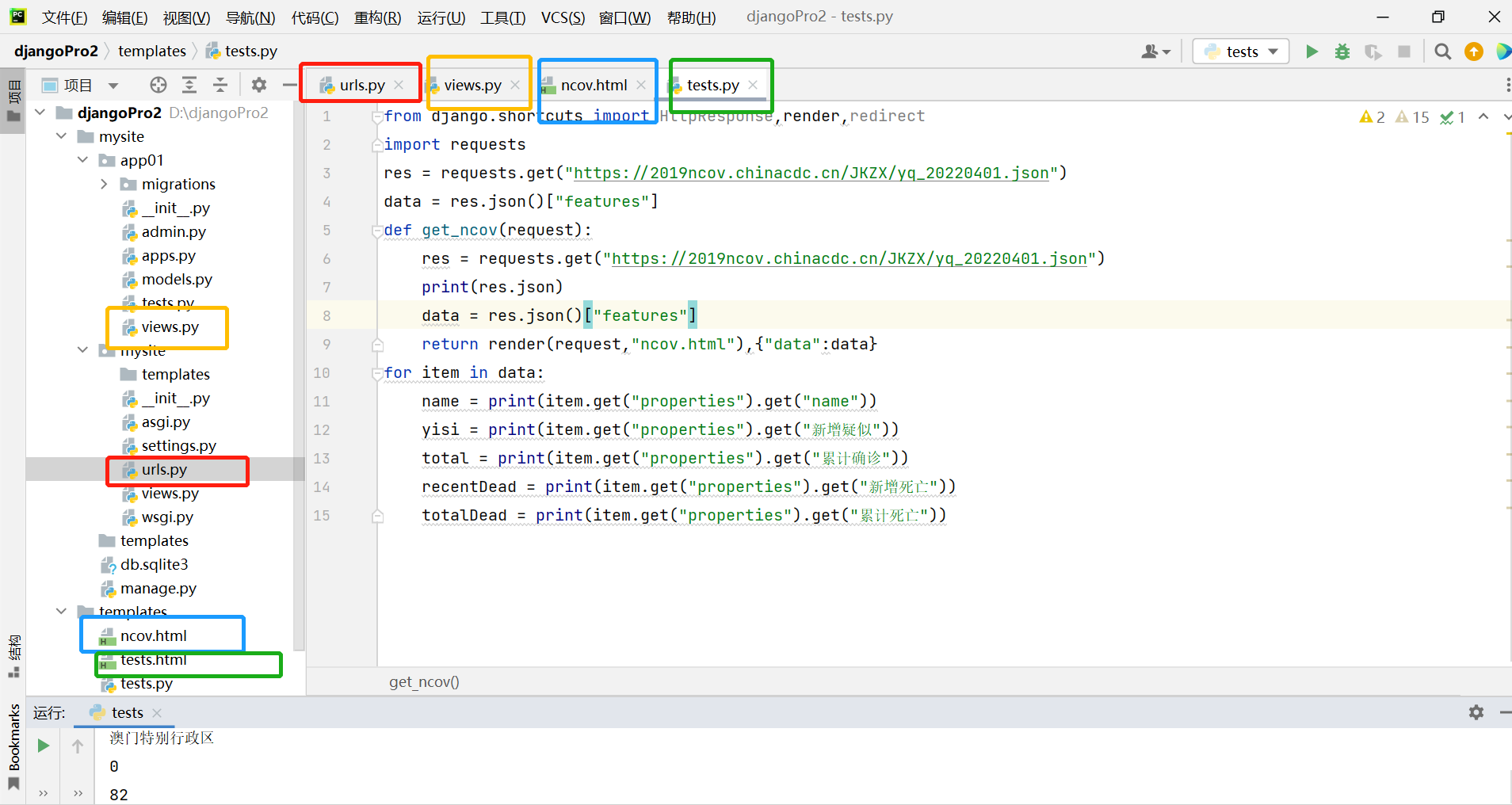
from views.py import get_ncov
urlpatterns = [
path('admin/', admin.site.urls),
path('2019ncov/', get_ncov),
]

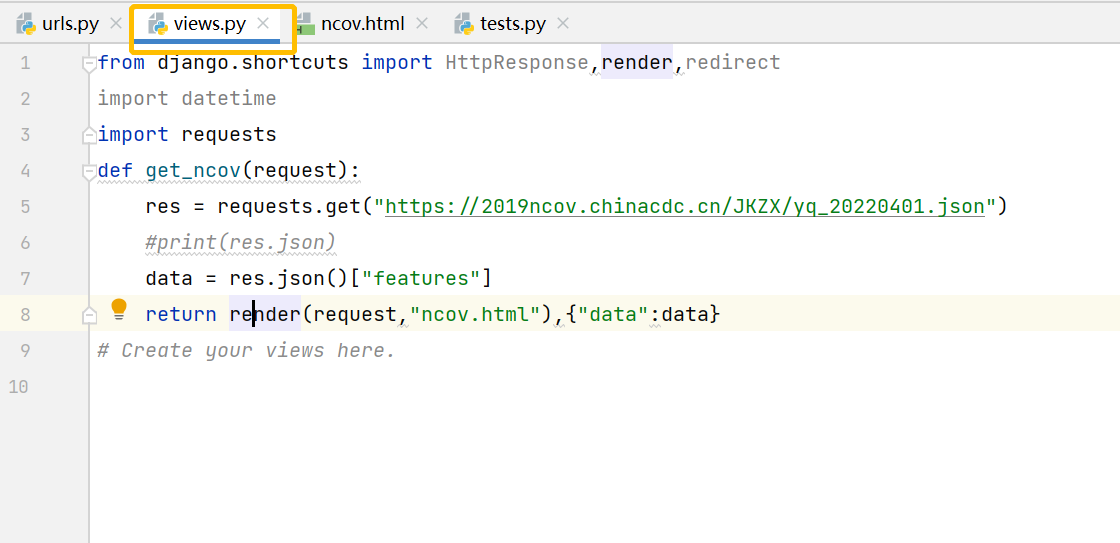
from django.shortcuts import HttpResponse,render,redirect
import datetime
import requests
def get_ncov(request):
res = requests.get("https://2019ncov.chinacdc.cn/JKZX/yq_20220401.json")
#print(res.json)
data = res.json()["features"]
return render(request,"ncov.html"),{"data":data}
# Create your views here.

<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="https://cdn.jsdelivr.cn/npm/@bootcss/v3.bootcss.com@1.0.43/favicon.ico">
<link rel="canonical" href="https://getbootstrap.com/docs/3.4/examples/theme/">
<title>Theme Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="https://cdn.jsdelivr.cn/npm/@bootcss/v3.bootcss.com@1.0.43/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Bootstrap theme -->
<link href="https://cdn.jsdelivr.cn/npm/@bootcss/v3.bootcss.com@1.0.43/dist/css/bootstrap-theme.min.css" rel="stylesheet">
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<link href="https://cdn.jsdelivr.cn/npm/@bootcss/v3.bootcss.com@1.0.43/assets/css/ie10-viewport-bug-workaround.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="https://cdn.jsdelivr.cn/npm/@bootcss/v3.bootcss.com@1.0.43/examples/theme/theme.css" rel="stylesheet">
<!-- Just for debugging purposes. Don't actually copy these 2 lines! -->
<!--[if lt IE 9]><script src="https://cdn.jsdelivr.cn/npm/@bootcss/v3.bootcss.com@1.0.43/assets/js/ie8-responsive-file-warning.js"></script><![endif]-->
<script src="https://cdn.jsdelivr.cn/npm/@bootcss/v3.bootcss.com@1.0.43/assets/js/ie-emulation-modes-warning.js"></script>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container theme-showcase" role="main">
<!-- Main jumbotron for a primary marketing message or call to action -->
<div class="jumbotron">
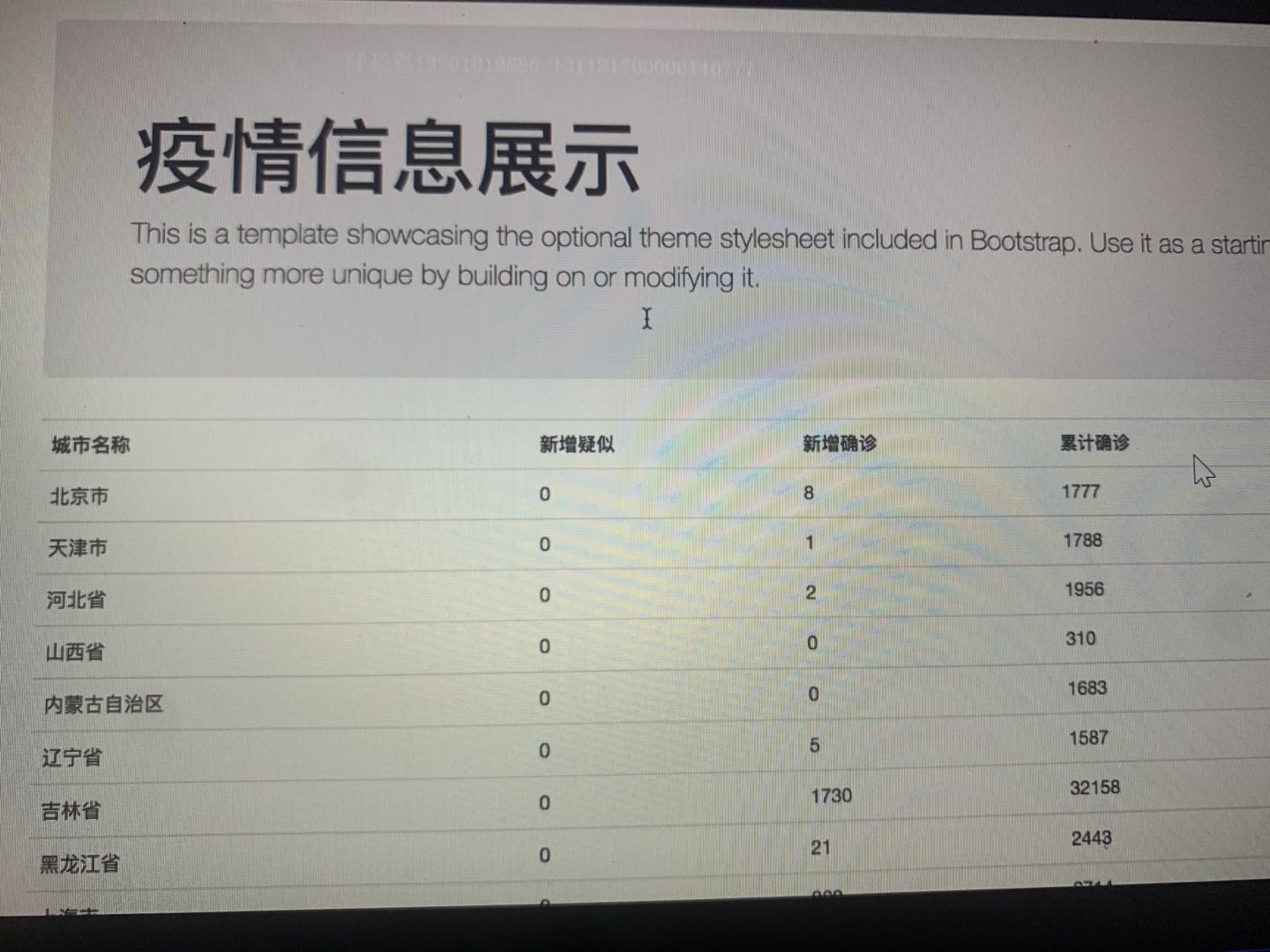
<h1>疫情信息展示</h1>
<p>This is a template showcasing the optional theme stylesheet included in Bootstrap. Use it as a starting point to create something more unique by building on or modifying it.</p>
</div>
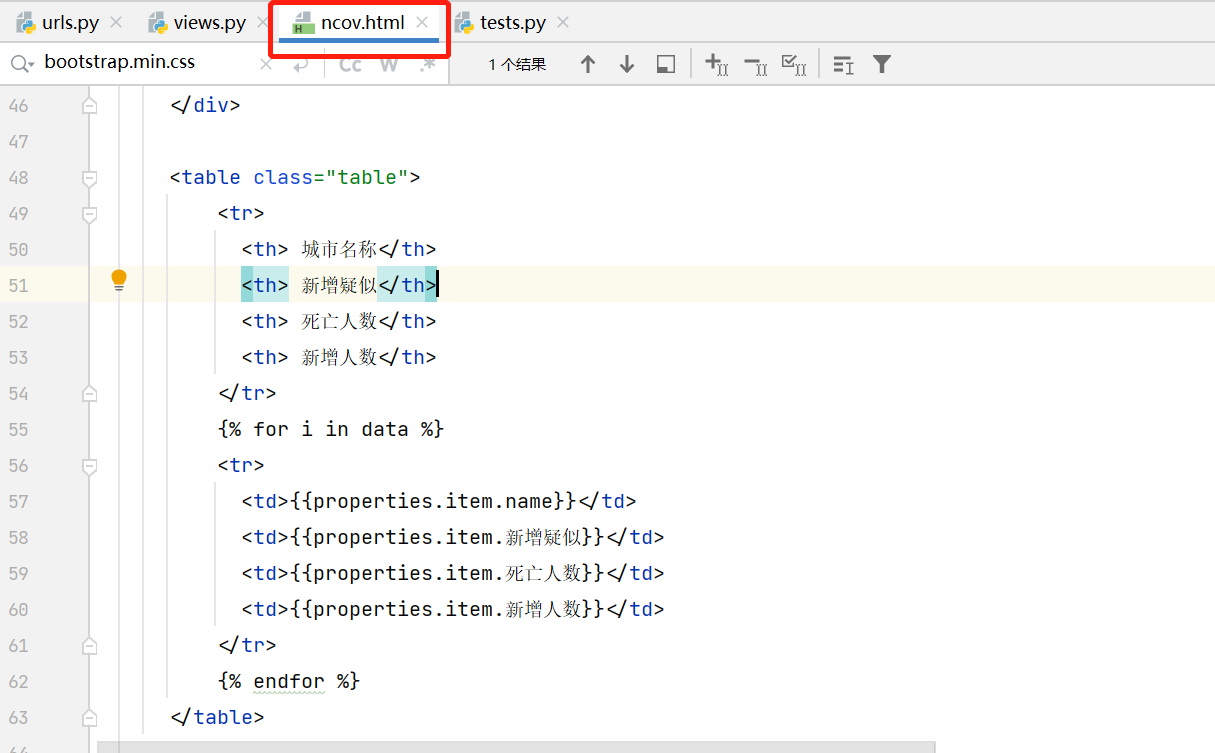
<table class="table">
<tr>
<th> 城市名称</th>
<th> 新增疑似</th>
<th> 死亡人数</th>
<th> 新增人数</th>
</tr>
{% for i in data %}
<tr>
<td>{{properties.item.name}}</td>
<td>{{properties.item.新增疑似}}</td>
<td>{{properties.item.死亡人数}}</td>
<td>{{properties.item.新增人数}}</td>
</tr>
{% endfor %}
</table>
</div> <!-- /container -->
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://cdn.jsdelivr.cn/npm/jquery@1.12.4/dist/jquery.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<script>window.jQuery || document.write('<script src="https://cdn.jsdelivr.cn/npm/@bootcss/v3.bootcss.com@1.0.43/assets/js/vendor/jquery.min.js"><\/script>')</script>
<script src="https://cdn.jsdelivr.cn/npm/@bootcss/v3.bootcss.com@1.0.43/dist/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.cn/npm/@bootcss/v3.bootcss.com@1.0.43/assets/js/docs.min.js"></script>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="https://cdn.jsdelivr.cn/npm/@bootcss/v3.bootcss.com@1.0.43/assets/js/ie10-viewport-bug-workaround.js"></script>
</body>
</html>

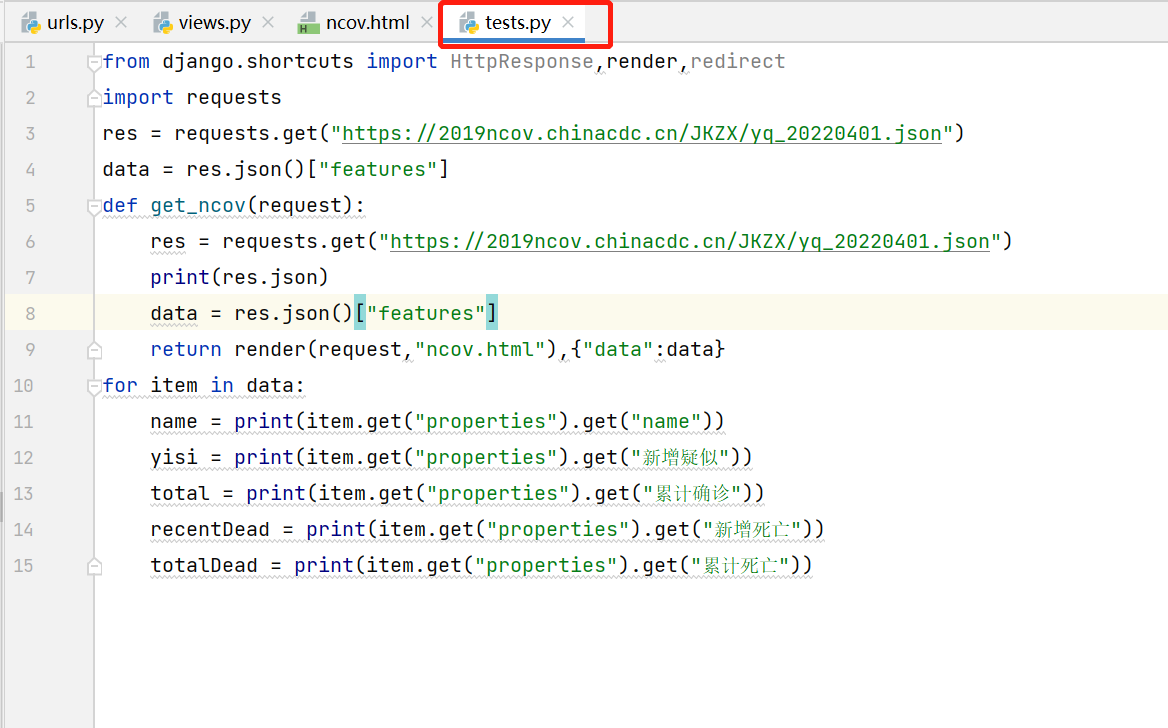
from django.shortcuts import HttpResponse,render,redirect
import requests
res = requests.get("https://2019ncov.chinacdc.cn/JKZX/yq_20220401.json")
data = res.json()["features"]
def get_ncov(request):
res = requests.get("https://2019ncov.chinacdc.cn/JKZX/yq_20220401.json")
print(res.json)
data = res.json()["features"]
return render(request,"ncov.html"),{"data":data}
for item in data:
name = print(item.get("properties").get("name"))
yisi = print(item.get("properties").get("新增疑似"))
total = print(item.get("properties").get("累计确诊"))
recentDead = print(item.get("properties").get("新增死亡"))
totalDead = print(item.get("properties").get("累计死亡"))





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?