<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue3.js"></script>
<script src="http://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
<style>
tr td{
padding: 10px;
width: 100px;
}
</style>
</head>
<body>
<div id="app">
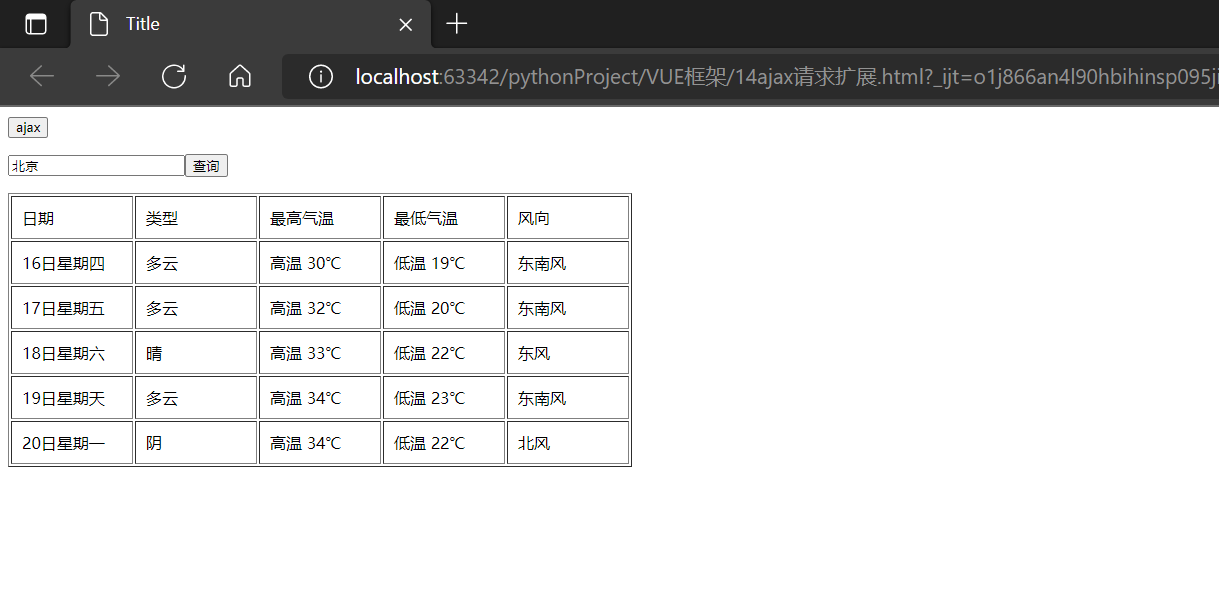
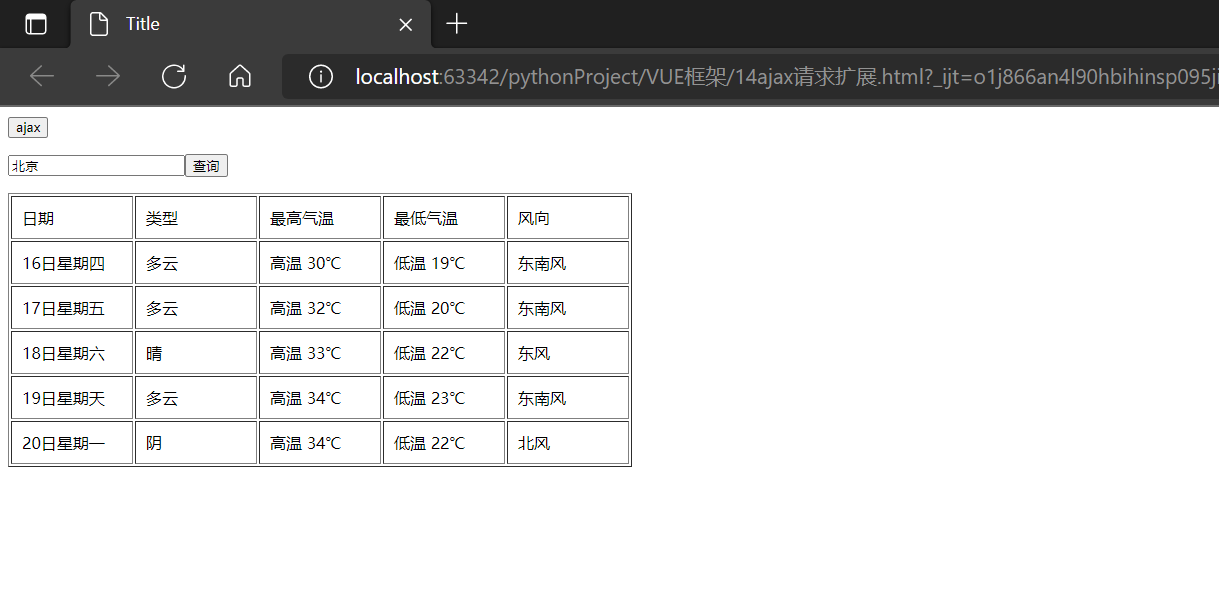
<button @click="sendAjax">ajax</button>
<p> <input type="text" placeholder="请输入查询城市" v-model="city">
<button @click="sendAjax">查询</button>
</p>
<div>{{forecast}}</div>
<table border="1" v-if="forecasts.length>1">
<tr>
<td>日期</td>
<td>类型</td>
<td>最高气温</td>
<td>最低气温</td>
<td>风向</td>
</tr>
<tr v-for="day_forecast in forecasts">
<td>{{day_forecast.date}}</td>
<td>{{day_forecast.type}}</td>
<td>{{day_forecast.high}}</td>
<td>{{day_forecast.low}}</td>
<td>{{day_forecast.fengxiang}}</td>
</tr>
</table>
</div>
<script>
vm = Vue.createApp({
data() {
return {
forecasts: [],
city: "北京",
}
},
methods: {
sendAjax(){
var that = this;
axios.get("http://wthrcdn.etouch.cn/weather_mini",{
params: {
city: that.city,
}
}).then(function (response) {
console.log("response",response);
that.forecasts = response.data.data.forecast
})
},
},
created(){
this.sendAjax()
},
}).mount("#app")
</script>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?