<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue3.js"></script>
<style>
.pass{
outline-color: green;
}
.fail{
outline-color: red;
}
</style>
</head>
<body>
<div id="app">
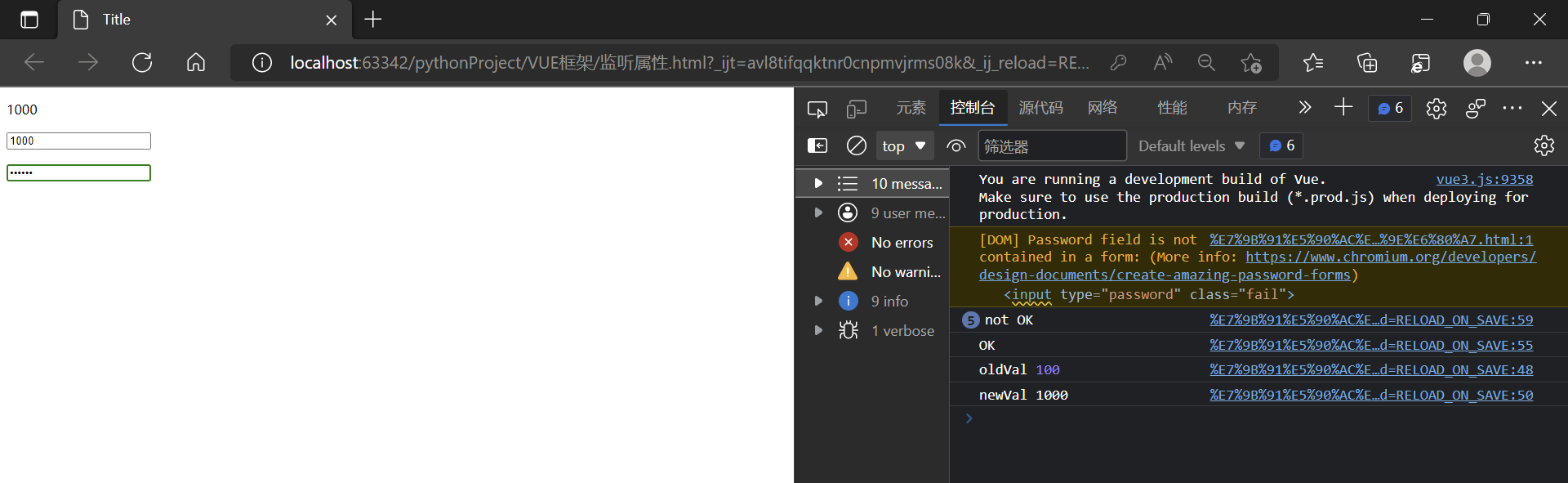
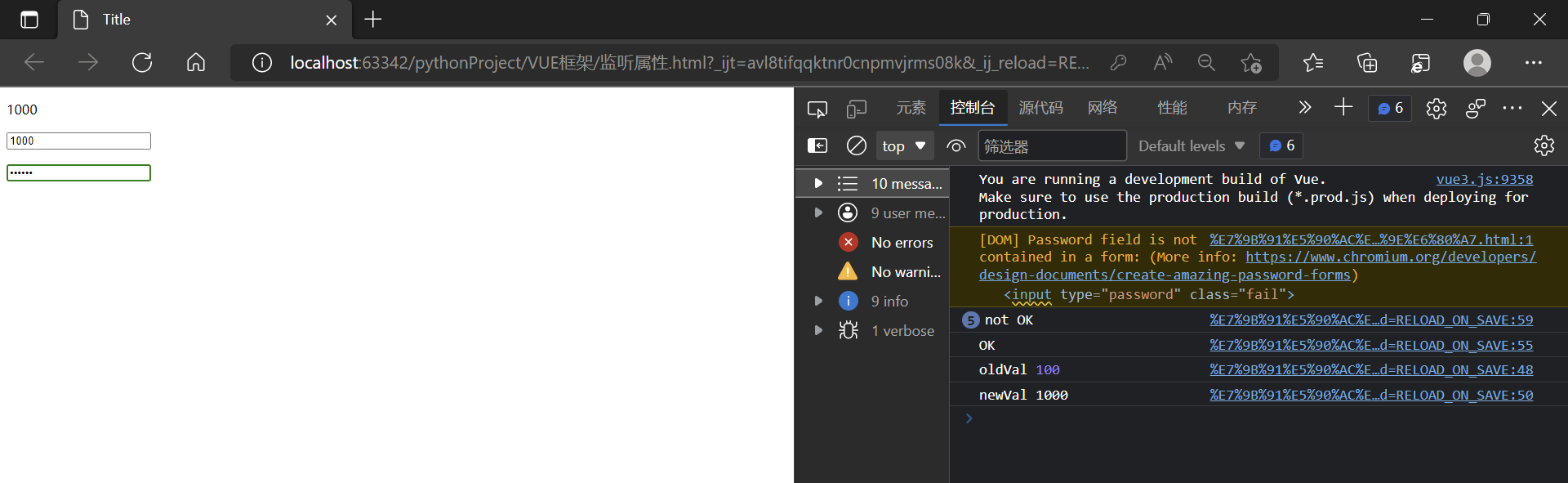
<p>{{num}}</p>
<p><input type="text" v-model="num"></p>
<p>
<input type="password" :class="tips" v-model="password">
</p>
</div>
<script>
// 数据驱动界面
var vm = Vue.createApp({
data(){
return {
num:100,
password:"",
tips:"fail"
}
},
methods: {
},
computed:{},
watch:{
num:function (newVal,oldVal) {
// 监听numoldVal
console.log("oldVal",oldVal);
// 监听numneWVal
console.log("newVal",newVal);
},
password:function (newVal,oldVal) {
if(newVal.length>5){
// 边框样式变成绿色
console.log("OK");
this.tips = "pass"
}else{
// 边框样式变成红色
console.log("not OK")
}
}
}
}).mount("#app")
</script>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?