<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue3.js"></script>
</head>
<body>
<div id="app">
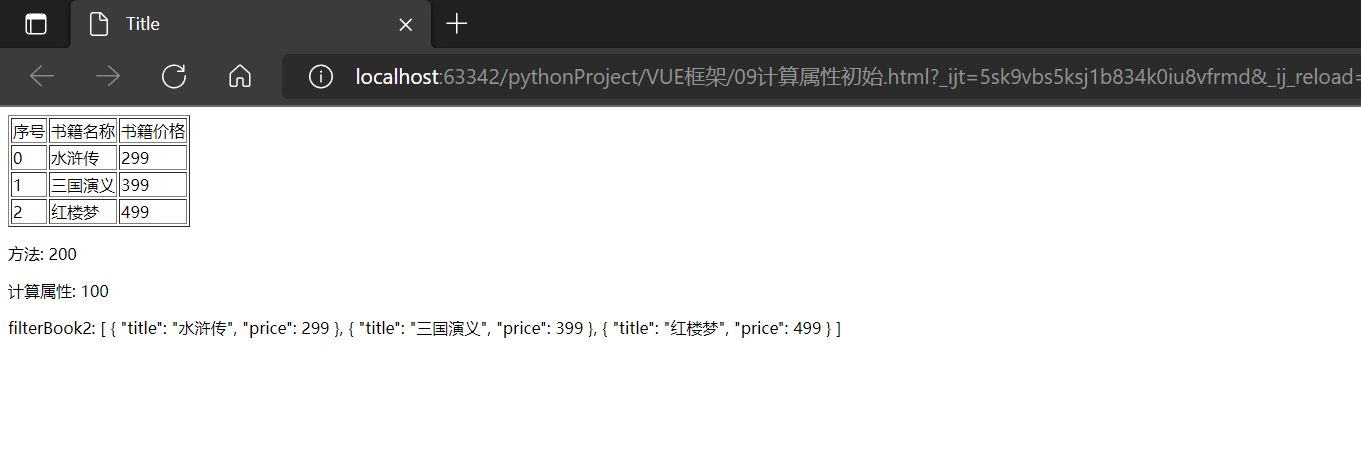
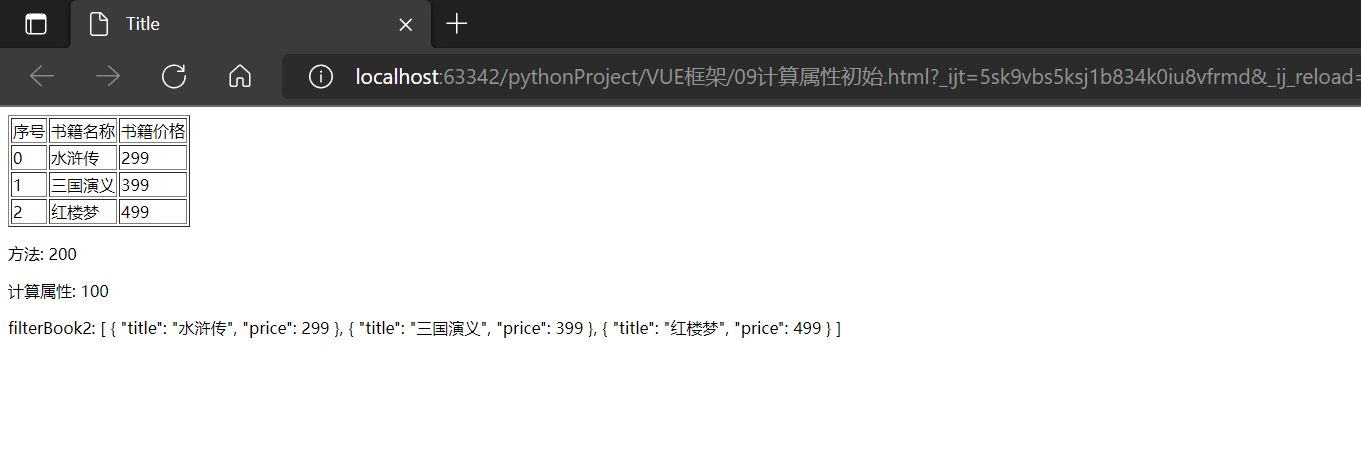
<table border="1">
<tr>
<td>序号</td>
<td>书籍名称</td>
<td>书籍价格</td>
</tr>
<tr v-for="(book,index) in filterBook2">
<template v-if="book.price>200">
<td>{{index}}</td>
<td>{{book.title}}</td>
<td>{{book.price}}</td>
</template>
</tr>
</table>
<p>方法: {{yyy()}}</p>
<p>计算属性: {{xxx}}</p>
<p>filterBook2: {{filterBook2}}</p>
</div>
<script>
// 数据驱动界面
var vm = Vue.createApp({
data(){
return {
books: ["西游记","水浒传","三国演义","红楼梦"],
books2: [
{title: "西游记", price: 199},
{title: "水浒传", price: 299},
{title: "三国演义", price: 399},
{title: "红楼梦", price: 499}
]
}
},
methods: {
yyy(){
return 200
}
},
computed: {
xxx(){
return 100
},
filterBook2(){
return this.books2.filter(function (item) {
if(item.price>200){
return item
}
})
}
},
}).mount("#app")
</script>
</body>
</html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通