<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue3.js"></script>
<style>
.c1{
color: red;
}
.c2{
}
</style>
</head>
<body>
<div id="app">
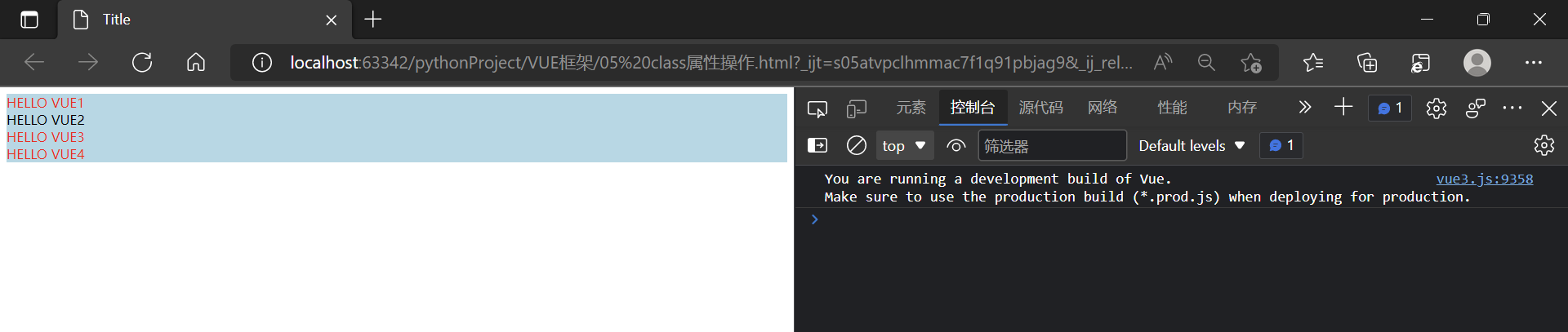
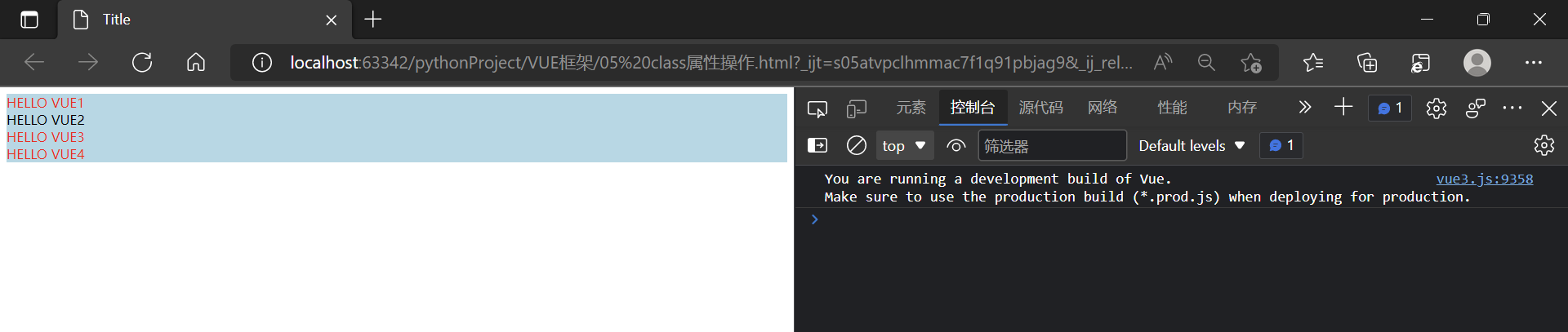
<div :class="{c1:true,c2:true}">HELLO VUE1</div>
<div :class="{c1:isC1,c2:isC2}">HELLO VUE2</div>
<div :class="styleObj">HELLO VUE3</div>
<div :class="[styleObj1,styleObj2]">HELLO VUE4</div>
</div>
<script>
// 数据驱动界面
var vm = Vue.createApp({
data(){
return {
isC1:false,
isC2:true,
styleObj:{
c1:true,
c2:true
},
styleObj1:{
c1:true
},
styleObj2:{
c2:true
}
}
},
}).mount("#app")
</script>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?