<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
color: red;
}
</style>
<script>
function show() {
// 查找input标签
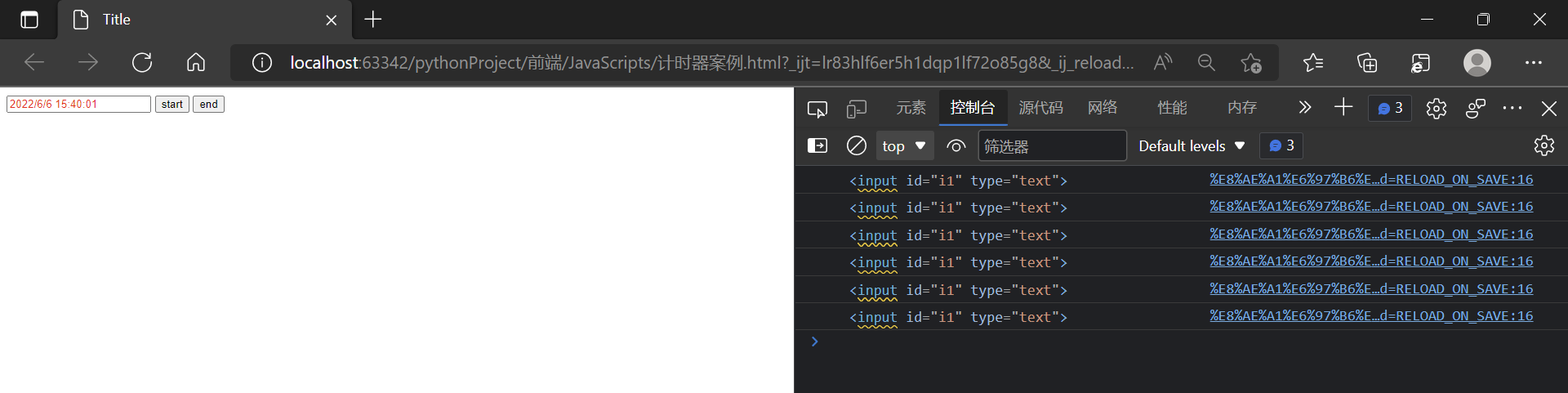
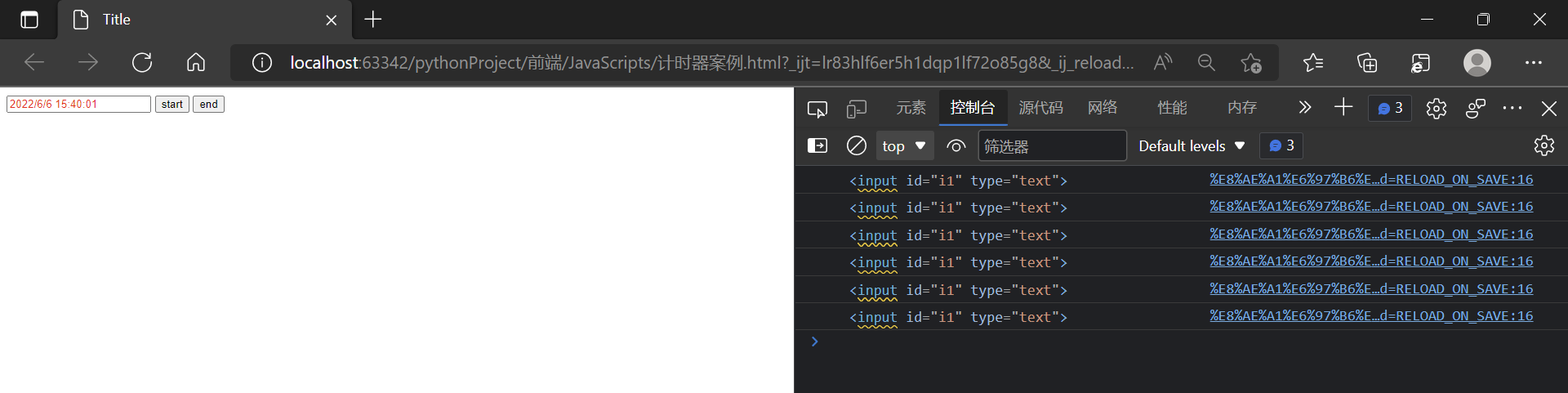
var dom = document.querySelector("#i1")
console.log(dom) // dom对象
// 将当前时间字符串赋值给dom的value属性
var now = new Date().toLocaleString()
dom.value = now
}
var ID // 全局ID变量
function start() {
if (ID === undefined) { // ID等于undefined执行部分
show()
// 开启了一个每一秒钟执行一次show函数的定时器
ID = setInterval(function () { // 启用计时器
show()
}, 1000) // 间隔(1000毫秒=1秒)执行一次
}
}
function end() {
clearInterval(ID) // 停用计时器
ID = undefined // 初始化 可重复启用
}
</script>
</head>
<body>
<input id="i1" type="text">
<input type="button" value="start" onclick="start()">
<input type="button" value="end" onclick="end()">
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2018-06-06 Nginx和PHP之间是怎样通信的呢(简答)