<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
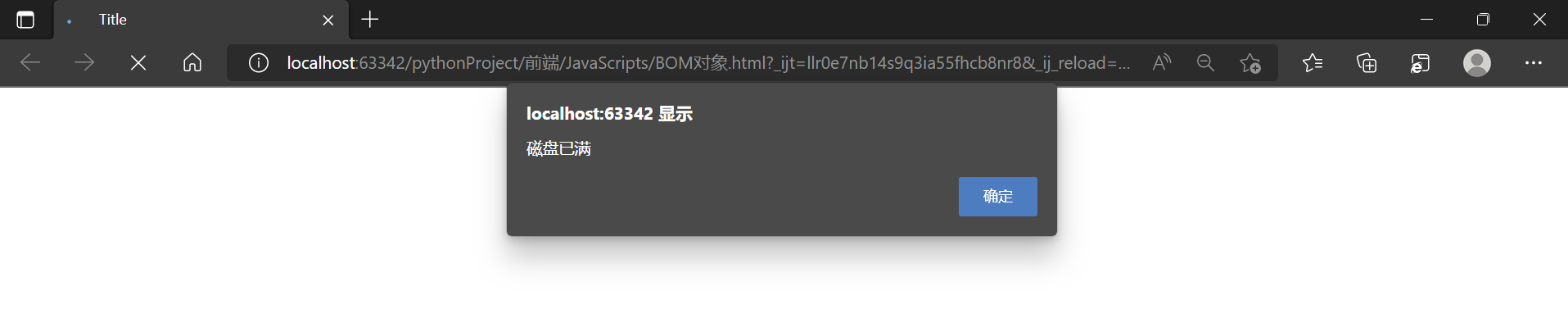
// window.alert("磁盘已满")
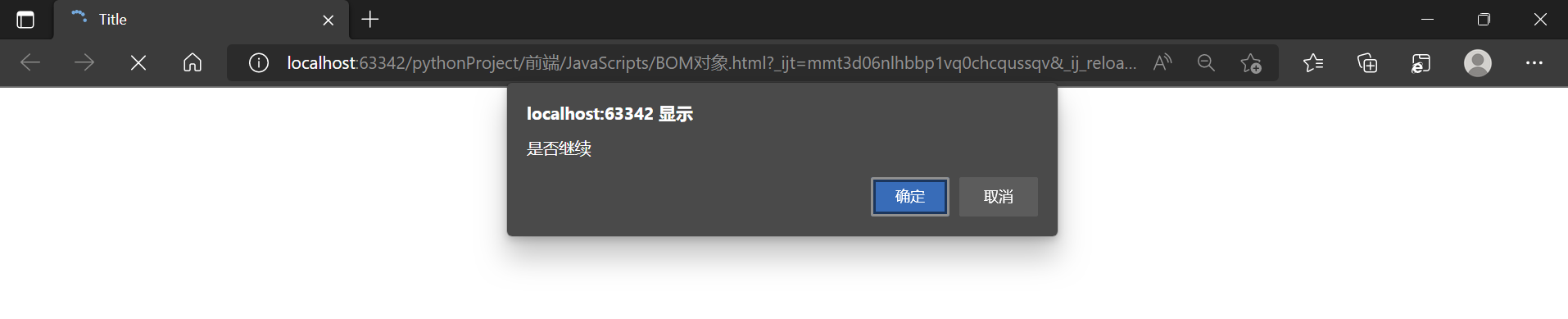
// window.confirm("是否继续")
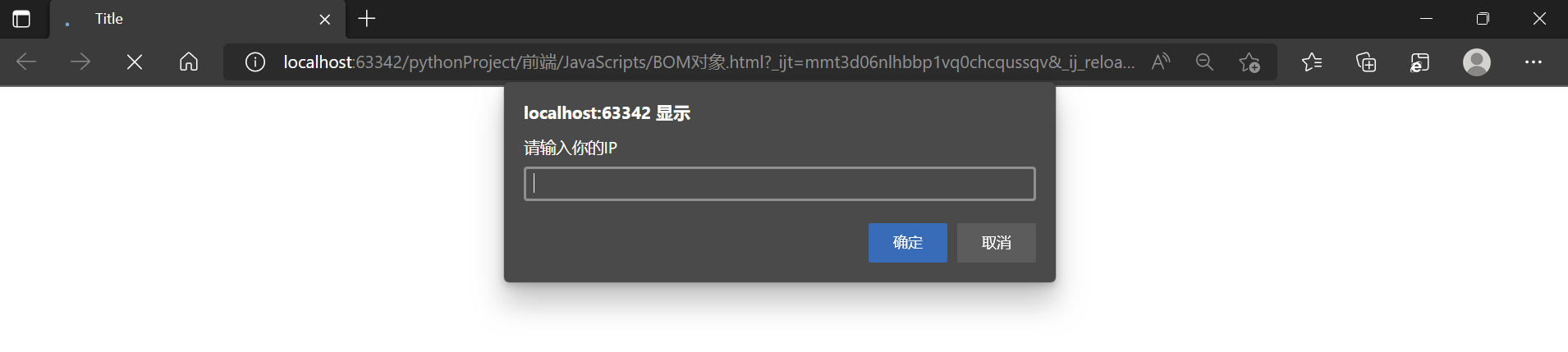
// window.prompt("请输入你的IP")
/*var ret = window.confirm("是否继续")
console.log(ret)
if (ret){
}else{
}*/
// var ret = window.prompt("请输入你的IP")
// 定时器方法
// setInterval 轮训执行多次
var ID = setInterval(function (){
console.log("OK") //OK #执行内容
}, 1000)
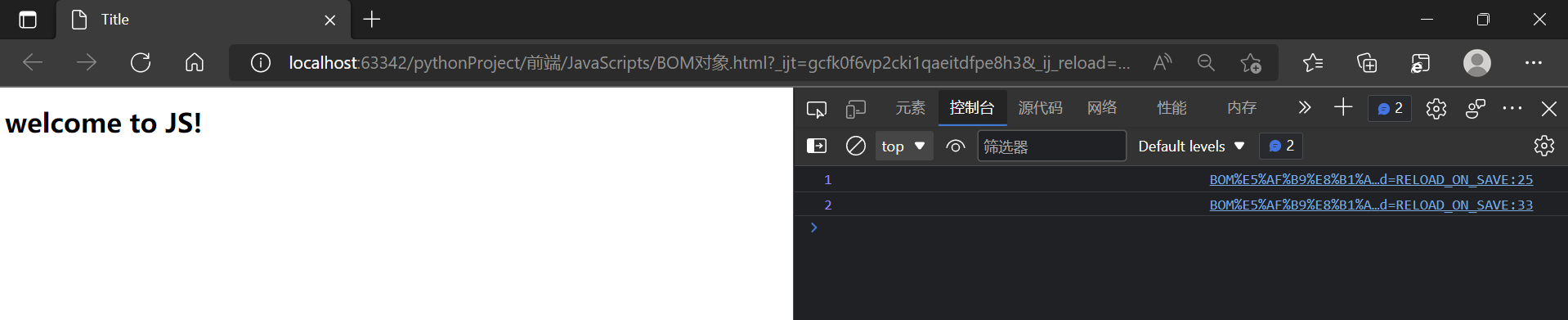
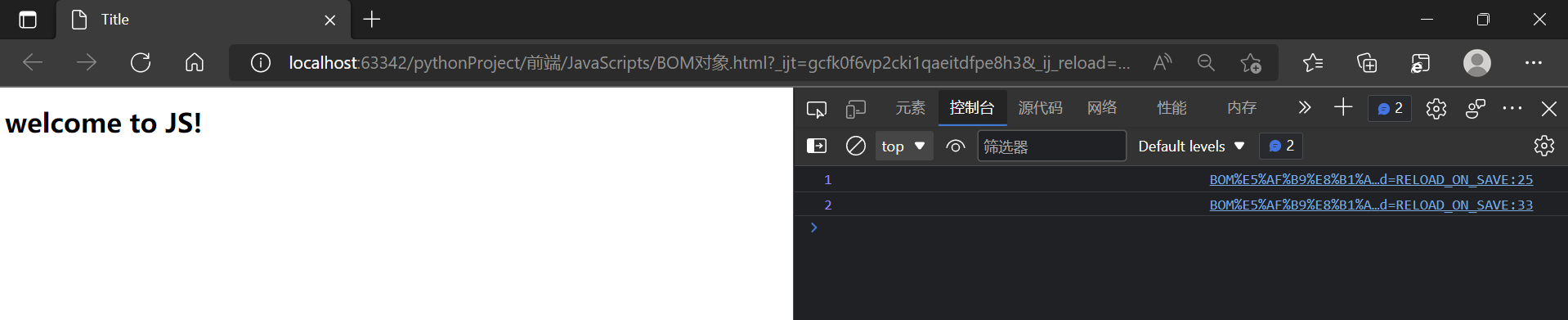
console.log(ID); // 1 #ID编号1
// 取消定时器
clearInterval(ID);
// setTimeout 某一时刻执行一次
var ID2 = setTimeout(function (){
console.log("OK") //OK #执行内容
}, 1000)
console.log(ID2) // 2 #ID编号2
// 取消定时器
clearInterval(ID2);
</script>
</head>
<body>
<h1>welcome to JS!</h1>
</body>
</html>












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?