<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// 获取当前日期对象
var date = new Date()
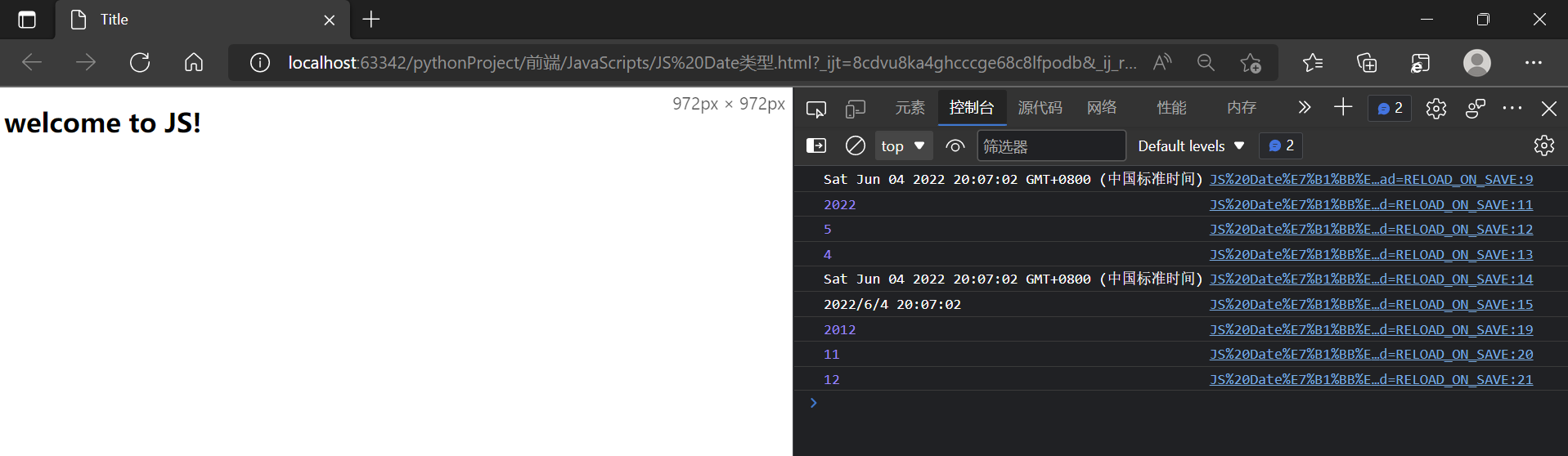
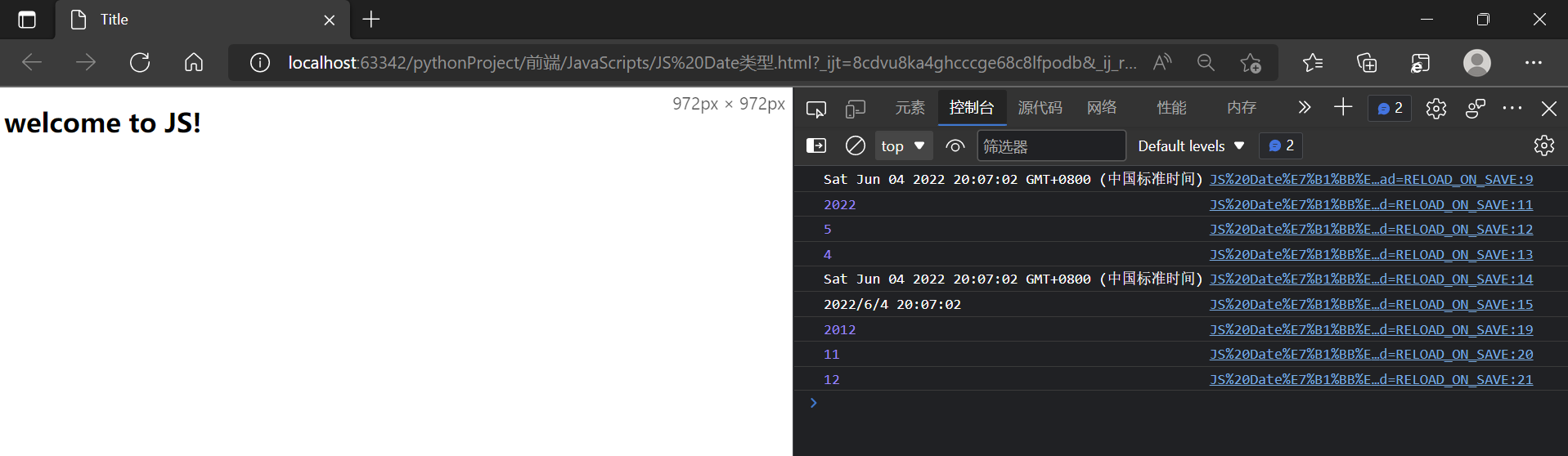
console.log(date) // Sat Jun 04 2022 20:04:17 GMT+0800 (中国标准时间)
// 获取时间片
console.log(date.getFullYear()) // 年
console.log(date.getMonth()) // 月
console.log(date.getDate()) // 日
console.log(date.toString()) // 字符串输出:Sat Jun 04 2022 20:04:36 GMT+0800 (中国标准时间)
console.log(date.toLocaleString()) // 2022/6/4 20:04:59
// 构建日期对象
var date2 = new Date("2012/12/12")
console.log(date2.getFullYear()) // 2012
console.log(date2.getMonth()) // 11
console.log(date2.getDate()) // 12
</script>
</head>
<body>
<h1>welcome to JS!</h1>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2018-06-04 运维常用巡检命令