<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>、
<script>
// 方法1
var obj = new Object();
obj.name = "huchangxi"
obj.age = 23
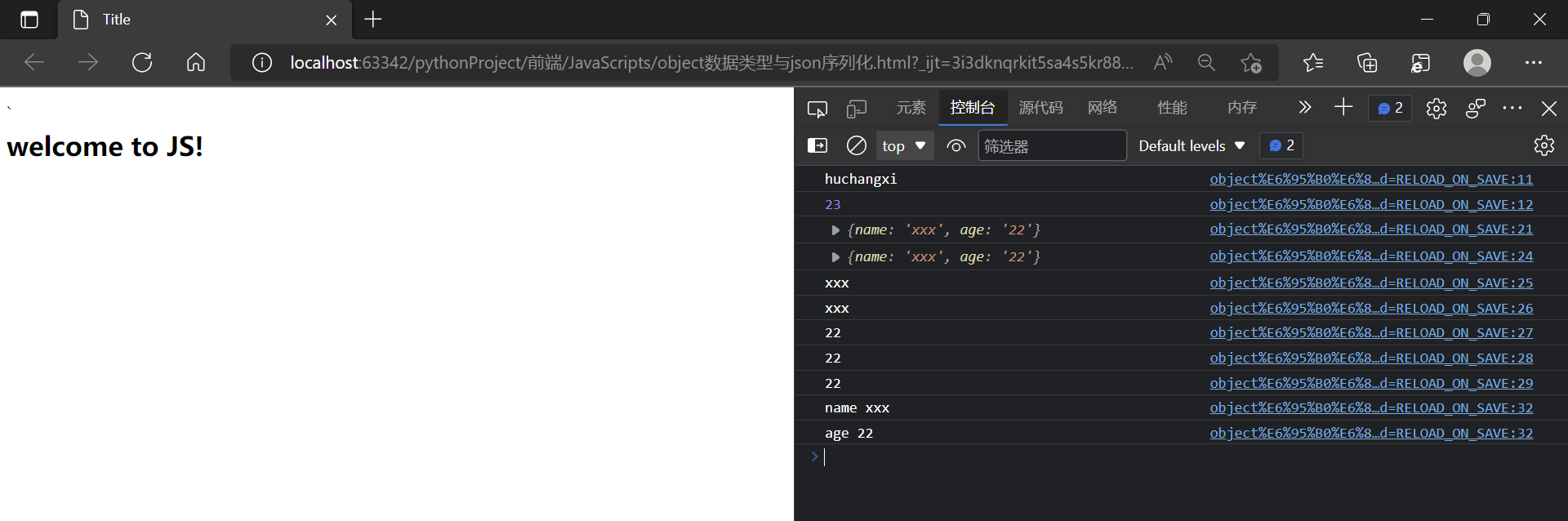
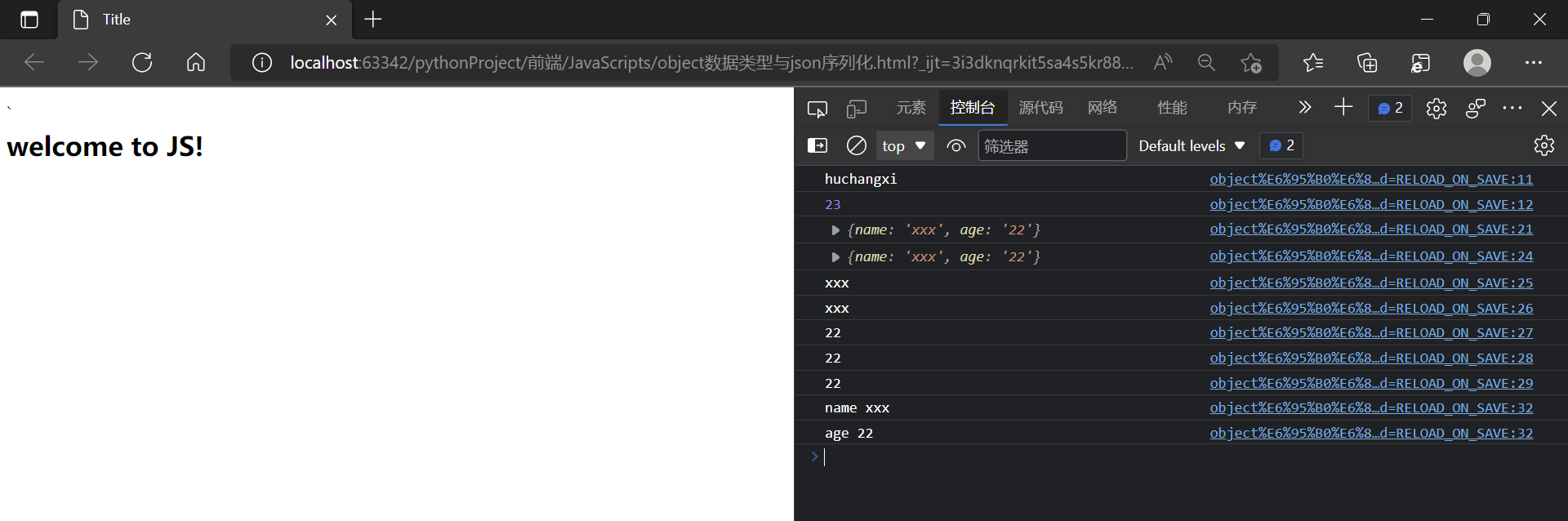
console.log(obj.name) // huchangxi
console.log(obj.age) // 23
// 方法2
var name = "huchangxi"
var obj2 = {
name: "huchangxi",
age: "22"
}
obj2.name = "xxx"
console.log(obj2) // {name: 'xxx', age: '22'}
var attr = "age"
console.log(obj2) // {name: 'xxx', age: '22'}
console.log(obj2.name) // xxx
console.log(obj2["name"]) // xxx
console.log(obj2.age) // 22
console.log(obj2["age"]) // 22
console.log(obj2[attr]) // 22
for (var k in obj2){
console.log(k,obj2[k]) // name xxx age 22
}
// 序列化方法: JSON.stringify()
var jsonData = JSON.stringify(obj2)
// 反序列化方法: JSON.parse()
JSON.parse(jsonData)
</script>
</head>
<body>
<h1>welcome to JS!</h1>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2018-06-04 运维常用巡检命令