<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var arr = ["huchangxi",23,true]
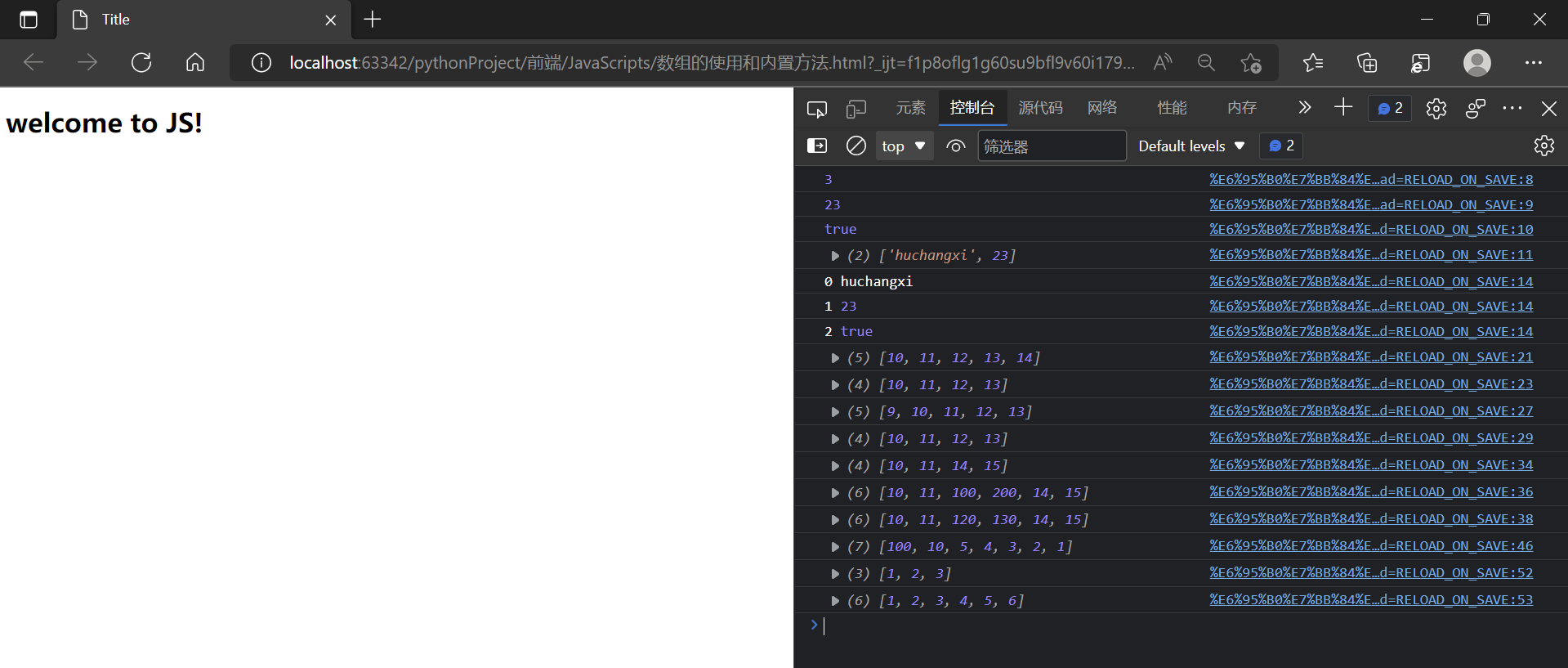
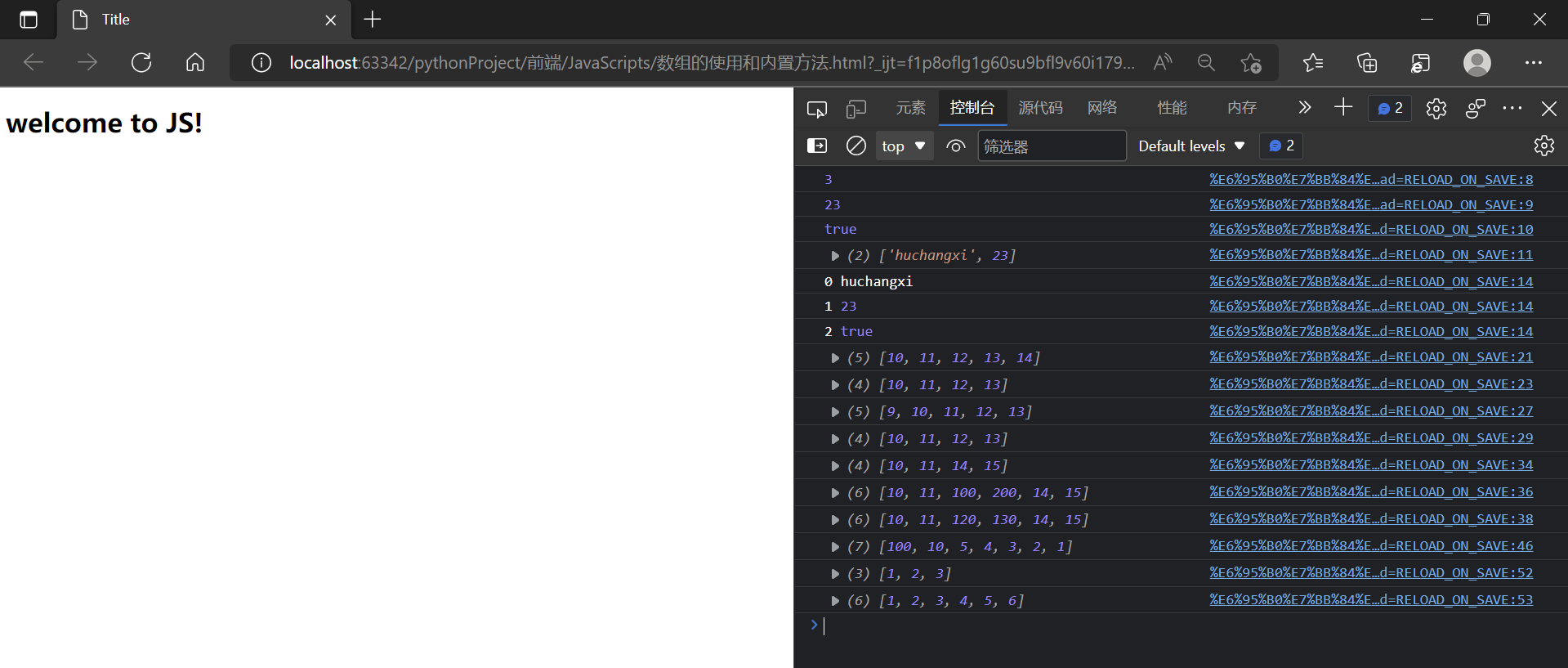
console.log(arr.length) // 3
console.log(arr[1]) // 23
console.log(arr[2]) // true
console.log(arr.slice(0,2)) // huchangxi 23
for (var i in arr) {
console.log(i,arr[i])
}
// 数组的内置方法
// (1) push pop:针对末尾元素操作
var arr01 = [10,11,12,13]
arr01.push(14) // 在末尾添加值14(最后一个)
console.log(arr01) // [10,11,12,13,14]
arr01.pop() // 在行尾删除值14(最后一个)
console.log(arr01) // [10,11,12,13]
// (2) shift unshift:针对首位元素操作
arr01.unshift(9) // 在开头添加值9(开头一个)
console.log(arr01) // [9,10,11,12,13]
arr01.shift() // 在开头删除值9(开头一个)
console.log(arr01) // [10,11,12,13]
// (3) splice: 针对任意位置删除、添加操作
var arr02 = [10,11,12,13,14,15]
arr02.splice(2,2) // 删除一些元素
console.log(arr02) // [10,11,14,15]
arr02.splice(2,0,100,200) // deleteCount设置为0 任意位置插入多个元素
console.log(arr02) // [10,11,100,200,14,15]
arr02.splice(2,2,120,130) // 替换元素
console.log(arr02) // [10,11,120,130,14,15]
// (4) sort: 默认按映射表排序 处理按数字大小排序
function foo(x,y) {
return y - x
}
var arr03 = [3,4,1,2,5,10,100];
arr03.sort(foo)
console.log(arr03) // [100, 10, 5, 4, 3, 2, 1]
// (5) concat() 把2个或者多个数组合并
var arr1 = [1,2,3];
var arr2 = [4,5,6];
var ret = arr1.concat(arr2);
console.log( arr1 ); // [1, 2, 3]
console.log( ret ); // [1, 2, 3, 4, 5, 6]
</script>
</head>
<body>
<h1>welcome to JS!</h1>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?