第4章 、JavaScript
4.1、JavaScript 的历史
4.1.1、JavaScript 的历史
JavaScript 因为互联网而生,紧随着浏览器的出现而问世。回顾它的历史,就要从浏览器的历史讲起。
1990年底,欧洲核能研究组织(CERN)科学家Tim Berners-Lee,在全世界最大的电脑网络——互联网的基础上,发明了万维网(World Wide Web),从此可以在网上浏览网页文件。最早的网页只能在操作系统的终端里浏览,也就是说只能使用命令行操作,网页都是在字符窗口中显示,这当然非常不方便。
1992年底,美国国家超级电脑应用中心(NCSA)开始开发一个独立的浏览器,叫做Mosaic。这是人类历史上第一个浏览器,从此网页可以在图形界面的窗口浏览。
1994年10月,NCSA的一个主要程序员Marc Andreessen联合风险投资家Jim Clark,成立了Mosaic通信公司(Mosaic Communications),不久后改名为Netscape。这家公司的方向,就是在Mosaic的基础上,开发面向普通用户的新一代的浏览器Netscape Navigator。
1994年12月,Navigator发布了1.0版,市场份额一举超过90%。
Netscape 公司很快发现,Navigator浏览器需要一种可以嵌入网页的脚本语言,用来控制浏览器行为。当时,网速很慢而且上网费很贵,有些操作不宜在服务器端完成。比如,如果用户忘记填写“用户名”,就点了“发送”按钮,到服务器再发现这一点就有点太晚了,最好能在用户发出数据之前,就告诉用户“请填写用户名”。这就需要在网页中嵌入小程序,让浏览器检查每一栏是否都填写了。
管理层对这种浏览器脚本语言的设想是:功能不需要太强,语法较为简单,容易学习和部署。那一年,正逢Sun公司的Java语言问世,市场推广活动非常成功。Netscape公司决定与Sun公司合作,浏览器支持嵌入Java小程序(后来称为Java applet)。但是,浏览器脚本语言是否就选用Java,则存在争论。后来,还是决定不使用Java,因为网页小程序不需要Java这么“重”的语法。但是,同时也决定脚本语言的语法要接近Java,并且可以支持Java程序。这些设想直接排除了使用现存语言,比如Perl、Python和TCL。
1995年,Netscape公司雇佣了程序员Brendan Eich开发这种网页脚本语言。Brendan Eich有很强的函数式编程背景,希望以Scheme语言(函数式语言鼻祖LISP语言的一种方言)为蓝本,实现这种新语言。
1995年5月,Brendan Eich只用了10天,就设计完成了这种语言的第一版。它是一个大杂烩,语法有多个来源:
基本语法:借鉴C语言和Java语言。
数据结构:借鉴Java语言,包括将值分成原始值和对象两大类。
函数的用法:借鉴Scheme语言和Awk语言,将函数当作第一等公民,并引入闭包。
原型继承模型:借鉴Self语言(Smalltalk的一种变种)。
正则表达式:借鉴Perl语言。
字符串和数组处理:借鉴Python语言。
为了保持简单,这种脚本语言缺少一些关键的功能,比如块级作用域、模块、子类型(subtyping)等等,但是可以利用现有功能找出解决办法。这种功能的不足,直接导致了后来JavaScript的一个显著特点:对于其他语言,你需要学习语言的各种功能,而对于JavaScript,你常常需要学习各种解决问题的模式。而且由于来源多样,从一开始就注定,JavaScript的编程风格是函数式编程和面向对象编程的一种混合体。
Netscape 公司的这种浏览器脚本语言,最初名字叫做 Mocha,1995年9月改为LiveScript。12月,Netscape公司与Sun公司(Java语言的发明者和所有者)达成协议,后者允许将这种语言叫做JavaScript。这样一来,Netscape公司可以借助Java语言的声势,而Sun公司则将自己的影响力扩展到了浏览器。
之所以起这个名字,并不是因为JavaScript本身与Java语言有多么深的关系(事实上,两者关系并不深),而是因为Netscape公司已经决定,使用Java语言开发网络应用程序,JavaScript可以像胶水一样,将各个部分连接起来。当然,后来的历史是Java语言的浏览器插件失败了,JavaScript反而发扬光大。
1995年12月4日,Netscape 公司与 Sun 公司联合发布了 JavaScript 语言。当时的意图是将 JavaScript 作为 Java 的补充,用来操作网页。
1996年3月,Navigator 2.0 浏览器正式内置了 JavaScript 脚本语言。
4.1.2、JavaScript与ECMAScript的关系
1996年8月,微软模仿JavaScript开发了一种相近的语言,取名为JScript(JavaScript是Netscape的注册商标,微软不能用),首先内置于IE 3.0。Netscape公司面临丧失浏览器脚本语言的主导权的局面。
1996年11月,Netscape公司决定将JavaScript提交给国际标准化组织ECMA(European Computer Manufacturers Association),希望JavaScript能够成为国际标准,以此抵抗微软。ECMA的39号技术委员会(Technical Committee 39)负责制定和审核这个标准,成员由业内的大公司派出的工程师组成,目前共25个人。该委员会定期开会,所有的邮件讨论和会议记录,都是公开的。
1997年7月,ECMA组织发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript。这个版本就是ECMAScript 1.0版。之所以不叫JavaScript,一方面是由于商标的关系,Java是Sun公司的商标,根据一份授权协议,只有Netscape公司可以合法地使用JavaScript这个名字,且JavaScript已经被Netscape公司注册为商标,另一方面也是想体现这门语言的制定者是ECMA,不是Netscape,这样有利于保证这门语言的开放性和中立性。因此,ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。在日常场合,这两个词是可以互换的。
ECMAScript只用来标准化JavaScript这种语言的基本语法结构,与部署环境相关的标准都由其他标准规定,比如DOM的标准就是由W3C组织(World Wide Web Consortium)制定的。s
ECMA-262标准后来也被另一个国际标准化组织ISO(International Organization for Standardization)批准,标准号是ISO-16262。
4.1.3、JavaScript与Java的关系
JavaScript和Java是两种不一样的语言,但是它们之间存在联系。
JavaScript的基本语法和对象体系,是模仿Java而设计的。但是,JavaScript没有采用Java的静态类型。正是因为JavaScript与Java有很大的相似性,所以这门语言才从一开始的LiveScript改名为JavaScript。基本上,JavaScript这个名字的原意是“很像Java的脚本语言”。
在JavaScript语言中,函数是一种独立的数据类型,以及采用基于原型对象(prototype)的继承链。这是它与Java语法最大的两点区别。JavaScript语法要比Java自由得多。
另外,Java语言需要编译,而JavaScript语言则是运行时由解释器直接执行。
总之,JavaScript的原始设计目标是一种小型的、简单的动态语言,与Java有足够的相似性,使得使用者(尤其是Java程序员)可以快速上手。
4.1.4、JavaScript的版本
1997年7月,ECMAScript 1.0发布。
1998年6月,ECMAScript 2.0版发布。
1999年12月,ECMAScript 3.0版发布,成为JavaScript的通行标准,得到了广泛支持。
2007年10月,ECMAScript 4.0版草案发布,对3.0版做了大幅升级,预计次年8月发布正式版本。草案发布后,由于4.0版的目标过于激进,各方对于是否通过这个标准,发生了严重分歧。以Yahoo、Microsoft、Google为首的大公司,反对JavaScript的大幅升级,主张小幅改动;以JavaScript创造者Brendan Eich为首的Mozilla公司,则坚持当前的草案。
2008年7月,由于对于下一个版本应该包括哪些功能,各方分歧太大,争论过于激进,ECMA开会决定,中止ECMAScript 4.0的开发(即废除了这个版本),将其中涉及现有功能改善的一小部分,发布为ECMAScript 3.1,而将其他激进的设想扩大范围,放入以后的版本,由于会议的气氛,该版本的项目代号起名为Harmony(和谐)。会后不久,ECMAScript 3.1就改名为ECMAScript 5。
2009年12月,ECMAScript 5.0版正式发布。Harmony项目则一分为二,一些较为可行的设想定名为JavaScript.next继续开发,后来演变成ECMAScript 6;一些不是很成熟的设想,则被视为JavaScript.next.next,在更远的将来再考虑推出。TC39的总体考虑是,ECMAScript 5与ECMAScript 3基本保持兼容,较大的语法修正和新功能加入,将由JavaScript.next完成。当时,JavaScript.next指的是ECMAScript 6。第六版发布以后,将指ECMAScript 7。TC39预计,ECMAScript 5会在2013年的年中成为JavaScript开发的主流标准,并在此后五年中一直保持这个位置。
2011年6月,ECMAscript 5.1版发布,并且成为ISO国际标准(ISO/IEC 16262:2011)。到了2012年底,所有主要浏览器都支持ECMAScript 5.1版的全部功能。
2013年3月,ECMAScript 6草案冻结,不再添加新功能。新的功能设想将被放到ECMAScript 7。
2013年12月,ECMAScript 6草案发布。然后是12个月的讨论期,听取各方反馈。
2015年6月,ECMAScript 6正式发布,并且更名为“ECMAScript 2015”。这是因为TC39委员会计划,以后每年发布一个ECMAScirpt的版本,下一个版本在2016年发布,称为“ECMAScript 2016”。
除了ECMAScript的版本,很长一段时间中,Netscape公司(以及继承它的Mozilla基金会)在内部依然使用自己的版本号。这导致了JavaScript有自己不同于ECMAScript的版本号。1996年3月,Navigator 2.0内置了JavaScript 1.0。JavaScript 1.1版对应ECMAScript 1.0,但是直到JavaScript 1.4版才完全兼容ECMAScript 1.0。JavaScript 1.5版完全兼容ECMAScript 3.0。目前的JavaScript 1.8版完全兼容ECMAScript 5。
4.1.5、重要事件记录
JavaScript伴随着互联网的发展一起发展。互联网周边技术的快速发展,刺激和推动了JavaScript语言的发展。
1996年,样式表标准CSS第一版发布。
1997年,DHTML(Dynamic HTML,动态HTML)发布,允许动态改变网页内容。这标志着DOM模式(Document Object Model,文档对象模型)正式应用。
1998年,Netscape公司开源了浏览器套件,这导致了Mozilla项目的诞生。几个月后,美国在线(AOL)宣布并购Netscape。
1999年,IE 5部署了XMLHttpRequest接口,允许JavaScript发出HTTP请求,为后来大行其道的Ajax应用创造了条件。
2000年,KDE项目重写了浏览器引擎KHTML,为后来的WebKit和Blink引擎打下基础。这一年的10月23日,KDE 2.0发布,第一次将KHTML浏览器包括其中。
2001年,微软公司时隔5年之后,发布了IE浏览器的下一个版本Internet Explorer 6。这是当时最先进的浏览器,它后来统治了浏览器市场多年。
2001年,Douglas Crockford提出了JSON格式,用于取代XML格式,进行服务器和网页之间的数据交换。JavaScript可以原生支持这种格式,不需要额外部署代码。
2002年,Mozilla项目发布了它的浏览器的第一版,后来起名为Firefox。
2003年,苹果公司发布了Safari浏览器的第一版。
2004年,Google公司发布了Gmail,促成了互联网应用程序(Web Application)这个概念的诞生。由于Gmail是在4月1日发布的,很多人起初以为这只是一个玩笑。
2004年,Dojo框架诞生,为不同浏览器提供了同一接口,并为主要功能提供了便利的调用方法。这标志着JavaScript编程框架的时代开始来临。
2004年,WHATWG组织成立,致力于加速HTML语言的标准化进程。
2005年,苹果公司在KHTML引擎基础上,建立了WebKit引擎。
2005年,Ajax方法(Asynchronous JavaScript and XML)正式诞生,Jesse James Garrett发明了这个词汇。它开始流行的标志是,2月份发布的Google Maps项目大量采用该方法。它几乎成了新一代网站的标准做法,促成了Web 2.0时代的来临。
2005年,Apache基金会发布了CouchDB数据库。这是一个基于JSON格式的数据库,可以用JavaScript函数定义视图和索引。它在本质上有别于传统的关系型数据库,标识着NoSQL类型的数据库诞生。
2006年,jQuery函数库诞生,作者为John Resig。jQuery为操作网页DOM结构提供了非常强大易用的接口,成为了使用最广泛的函数库,并且让JavaScript语言的应用难度大大降低,推动了这种语言的流行。
2006年,微软公司发布IE 7,标志重新开始启动浏览器的开发。
2006年,Google推出 Google Web Toolkit 项目(缩写为GWT),提供Java编译成JavaScript的功能,开创了将其他语言转为JavaScript的先河。
2007年,Webkit引擎在iPhone手机中得到部署。它最初基于KDE项目,2003年苹果公司首先采用,2005年开源。这标志着JavaScript语言开始能在手机中使用了,意味着有可能写出在桌面电脑和手机中都能使用的程序。
2007年,Douglas Crockford发表了名为《JavaScript: The good parts》的演讲,次年由O’Reilly出版社出版。这标志着软件行业开始严肃对待JavaScript语言,对它的语法开始重新认识,
2008年,V8编译器诞生。这是Google公司为Chrome浏览器而开发的,它的特点是让JavaScript的运行变得非常快。它提高了JavaScript的性能,推动了语法的改进和标准化,改变外界对JavaScript的不佳印象。同时,V8是开源的,任何人想要一种快速的嵌入式脚本语言,都可以采用V8,这拓展了JavaScript的应用领域。
2009年,Node.js项目诞生,创始人为Ryan Dahl,它标志着JavaScript可以用于服务器端编程,从此网站的前端和后端可以使用同一种语言开发。并且,Node.js可以承受很大的并发流量,使得开发某些互联网大规模的实时应用变得容易。
2009年,Jeremy Ashkenas发布了CoffeeScript的最初版本。CoffeeScript可以被转化为JavaScript运行,但是语法要比JavaScript简洁。这开启了其他语言转为JavaScript的风潮。
2009年,PhoneGap项目诞生,它将HTML5和JavaScript引入移动设备的应用程序开发,主要针对iOS和Android平台,使得JavaScript可以用于跨平台的应用程序开发。
2009,Google发布Chrome OS,号称是以浏览器为基础发展成的操作系统,允许直接使用JavaScript编写应用程序。类似的项目还有Mozilla的Firefox OS。
2010年,三个重要的项目诞生,分别是NPM、BackboneJS和RequireJS,标志着JavaScript进入模块化开发的时代。
2011年,微软公司发布Windows 8操作系统,将JavaScript作为应用程序的开发语言之一,直接提供系统支持。
2011年,Google发布了Dart语言,目的是为了结束JavaScript语言在浏览器中的垄断,提供更合理、更强大的语法和功能。Chromium浏览器有内置的Dart虚拟机,可以运行Dart程序,但Dart程序也可以被编译成JavaScript程序运行。
2011年,微软工程师Scott Hanselman 提出,JavaScript将是互联网的汇编语言。因为它无所不在,而且正在变得越来越快。其他语言的程序可以被转成JavaScript语言,然后在浏览器中运行。
2012年,单页面应用程序框架(single-page app framework)开始崛起,AngularJS项目和Ember项目都发布了1.0版本。
2012年,微软发布TypeScript语言。该语言被设计成JavaScript的超集,这意味着所有JavaScipt程序,都可以不经修改地在TypeScript中运行。同时,TypeScript添加了很多新的语法特性,主要目的是为了开发大型程序,然后还可以被编译成JavaScript运行。
2012年,Mozilla基金会提出asm.js 规格。asm.js是JavaScript的一个子集,所有符合asm.js的程序都可以在浏览器中运行,它的特殊之处在于语法有严格限定,可以被快速编译成性能良好的机器码。这样做的目的,是为了给其他语言提供一个编译规范,使其可以被编译成高效的JavaScript代码。同时,Mozilla基金会还发起了Emscripten 项目,目标就是提供一个跨语言的编译器,能够将LLVM的位代码(bitcode)转为JavaScript代码,在浏览器中运行。因为大部分LLVM位代码都是从C / C++语言生成的,这意味着C / C++将可以在浏览器中运行。此外,Mozilla旗下还有LLJS (将JavaScript转为C代码)项目和River Trail (一个用于多核心处理器的ECMAScript扩展)项目。目前,在可以被编译成JavaScript的语言列表 上,共有将近40种语言。
2013年,Mozilla基金会发布手机操作系统Firefox OS,该操作系统的整个用户界面都使用JavaScript。
2013年,ECMA正式推出JSON的国际标准 ,这意味着JSON格式已经变得与XML格式一样重要和正式了。
2013年5月,Facebook发布UI框架库React,引入了新的JSX语法,使得UI层可以用组件开发。
2014年,微软推出JavaScript的Windows库WinJS,标志微软公司全面支持JavaScript与Windows操作系统的融合。
2014年11月,由于对Joyent公司垄断Node项目、以及该项目进展缓慢的不满,一部分核心开发者离开了Node.js,创造了io.js项目,这是一个更开放、更新更频繁的Node.js版本,很短时间内就发布到了2.0版。三个月后,Joyent公司宣布放弃对Node项目的控制,将其转交给新成立的开放性质的Node基金会。随后,io.js项目宣布回归Node,两个版本将合并。
2015年3月,Facebook公司发布了React Native项目,将React框架移植到了手机端,可以用来开发手机App。它会将JavaScript代码转为iOS平台的Objective-C代码,或者Android平台的Java代码,从而为JavaScript语言开发高性能的原生App打开了一条道路。
2015年4月,Angular框架宣布,2.0版将基于微软公司的TypeScript语言开发,这等于为JavaScript语言引入了强类型。
2015年5月,Node模块管理器npm超越CPAN,标志着JavaScript成为世界上软件模块最多的语言。
2015年5月,Google公司的Polymer框架发布1.0版。该项目的目标是生产环境可以使用WebComponent组件,如果能够达到目标,Web开发将进入一个全新的以组件为开发基础的阶段。
2015年6月,ECMA标准化组织正式批准了ECMAScript 6语言标准,定名为《ECMAScript 2015 标准》。JavaScript语言正式进入了下一个阶段,成为一种企业级的、开发大规模应用的语言。这个标准从提出到批准,历时10年,而JavaScript语言从诞生至今也已经20年了。
2015年6月,Mozilla 在 asm.js 的基础上发布 WebAssembly 项目。这是一种JavaScript语言编译后的二进制格式,类似于Java的字节码,有利于移动设备加载JavaScript脚本,解析速度提高了20+倍。这意味着将来的软件,会发布JavaScript二进制包。
2016年6月,《ECMAScript 2016 标准》发布。与前一年发布的版本相比,它只增加了两个较小的特性。
2017年6月,《ECMAScript 2017 标准》发布,正式引入了 async 函数,使得异步操作的写法出现了根本的变化。
2017年11月,所有主流浏览器全部支持 WebAssembly,这意味着任何语言都可以编译成 JavaScript,在浏览器运行。
参考链接
4.2、JS的引入方式
1
2
3
4
5
6
1 直接编写
<script >
console .log ('hello yuan' )
</script >
2 导入文件
<script src ="hello.js" > </script >
4.3、ECMAScript基本语法
js是一门弱类型的编程语言,属于基于对象和基于原型的脚本语言.
1
2
3
4
5
6
7
8
9
格式:
var 变量名;
变量名 = 变量值;
var 变量名 = 变量值;
var name="yuan" , age=20 , job="lecturer" ;
1、声明变量时 可以不用var. 如果不用var 那么它是全局变量
2、变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写
1
2
3
var a = 1
var b = 2 ;
console .log (a,b)
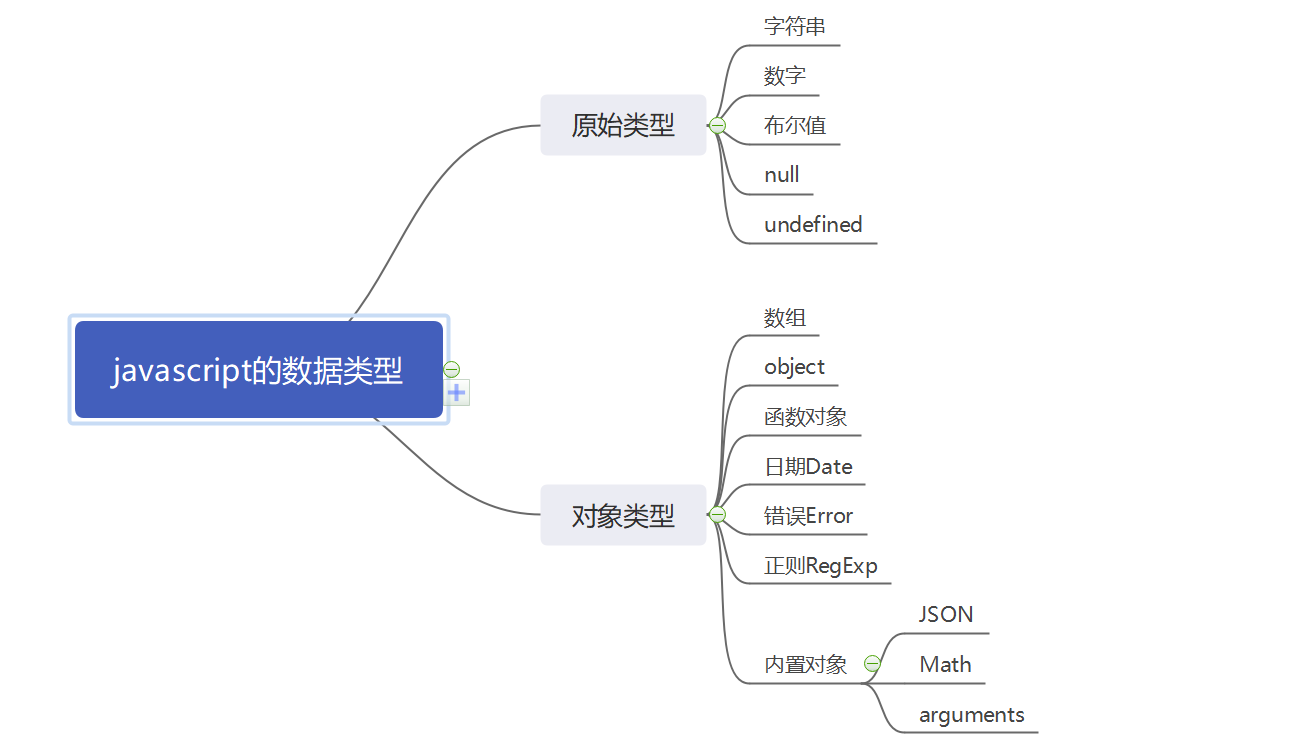
4.4、ECMAScript 基本数据类型
4.4.1、数字类型
JavaScript 没有整型和浮点型,只有一种数字类型,即number类型。
1
2
3
4
var x = 10 ;
var y = 3.14 ;
console .log (x,typeof x);
console .log (y,typeof y);
4.4.2、字符串
字符串创建(两种方式)
变量 = “字符串”
字串对象名称 = new String (字符串)
1
2
var str1="hello world" ;
var str1= new String ("hello word" );
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
var str = "hello" ;
console .log (str);
console .log ( str.length );
console .log ( str.toUpperCase () );
console .log ( str.toLowerCase () );
console .log (str[1 ]);
console .log ( str.indexOf ("e" ) );
var str = "我的电话是: 13312345678,你的电话: 13512345678" ;
var ret = str.match (/\d{11}/g );
console .log (ret);
var str = "我的电话是: 13512345678" ;
var ret = str.replace (/(\d{3})\d{4}(\d{4})/ ,"$1****$2" );
console .log (ret);
var str = "hello" ;
var ret = str.search (/l/ );
console .log (ret);
var str = "helloworld" ;
var ret = str.slice (3 ,6 );
console .log (ret);
var ret = str.slice (5 );
console .log (ret);
var ret = str.slice (2 ,-1 );
console .log (ret);
var ret = str.slice (-4 ,-1 );
console .log (ret);
var ret = str.slice (-1 ,-4 );
console .log (ret);
var str = "广东-深圳-南山" ;
var ret = str.split ("-" );
console .log ( ret );
var str = "hello world" ;
var ret = str.substr (0 ,3 );
console .log (ret);
var password = " ge llo " ;
var ret = password.trim ();
console .log (password.length );
console .log (ret.length );
4.4.3、布尔值
1、Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0 2、布尔值也可以看作on/off、yes/no、1/0对应true/false 3、Boolean值主要用于JavaScript的控制语句
1
2
3
4
5
6
7
console .log (true );
console .log (false );
console .log (typeof true );
console .log (true === 1 );
console .log (true == 1 );
console .log (true + 1 );
console .log (false + 1 );
4.4.4、空值(Undefined和Null)
undefined类型只有一个值,即 undefined。
(1) 当声明的变量未初始化时,该变量的默认值是 undefined。
(2)s 当函数无明确返回值时,返回的也是值 undefined;
另一种只有一个值的类型是 null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
4.4.5、类型转换
js中,类型转换有2种.一种就是强制转换,一种就是自动转换.
因为js是一门弱类型的脚本语言,所以变量会在运算符的运行要求,有时候根据运算符的要求,进行自动转换的.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
var box1 = "一共100件" ;
var box1 = "100件" ;
var ret = parseInt (box1);
console .log (box1);
console .log (ret);
var box2 = "3.14" ;
console .log ( parseFloat (box2) );
var box3 = "3.14" ;
console .log ( Number (box3) );
var box4 = 3.14 ;
var ret = box4.toString ();
console .log (ret);
ret = String (box4);
console .log (ret);
var box5 = "" ;
console .log ( Boolean (box5) );
var box6 = -1 ;
console .log ( Boolean (box6) );
var box7 = 0 ;
console .log ( Boolean (box7) );
var box8 = "false" ;
console .log ( Boolean (box8) );
var box9 = [];
console .log ( Boolean (box9) );
var box10 = {};
console .log ( Boolean (box10) );
var box11 = "0" ;
console .log ( Boolean (box11) );
var box12 = null ;
console .log ( Boolean (box12) );
var box13 = undefined ;
console .log ( Boolean (box13) );
1
2
3
4
5
6
7
8
9
10
11
var box1 = 1 + true ;
console .log (box1);
var box2 = 1 + "200" ;
console .log (box2);
var box3 = 1 - "200" ;
console .log (box3);
4.4.6、原始值和引用值
根据数据类型不同,有的变量储存在栈中,有的储存在堆中。具体区别如下:
原始变量及他们的值储存在栈中,当把一个原始变量传递给另一个原始变量时,是把一个栈房间的东西复制到另一个栈房间,且这两个原始变量互不影响。
引用值是把 引用变量的名称储存在栈中,但是把其实际对象储存在堆中,且存在一个指针由变量名指向储存在堆中的实际对象,当把引用对象传递给另一个变量时,复制的其实是指向实际对象的指针, 此时 两者指向的 是同一个数据,若通过方法改变其中一个变量的值,则访问另一个变量时,其值也会随之加以改变;但若不是通过方法 而是通过 重新赋值 此时 相当于 重新开了一个房间 该值的原指针改变 ,则另外一个 值不会随他的改变而改变。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
var a = "yuan" ;
var b = a;
a = "alvin" ;
console .log (a);
console .log (b);
var arr1=[1 ,2 ];
arr2 = arr1;
arr1.push (3 );
console .log (arr1)
console .log (arr2);
arr1=[4 ,5 ];
console .log (arr1);
console .log (arr2);
4.5、运算符
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
4.6、流程控制语句
编程语言的流程控制分为三种:
之前我们学习的方式就是顺序执行,即代码的执行从上到下,一行行分别执行。
例如:
1
2
3
4
5
console .log ("星期一" );
console .log ("星期二" );
console .log ("星期三" );
4.6.1、分支结构
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
if (条件){
}
if (条件){
}else {
}
if (条件1 ){
}else if (条件2 ){
}....
}else {
}
1
2
3
4
5
6
7
8
9
10
11
switch (条件){
case 结果1 :
满足条件执行的结果是结果1 时,执行这里的代码..
break ;
case 结果2 :
满足条件执行的结果是结果2 时,执行这里的代码..
break ;
.....
default :
条件和上述所有结果都不相等时,则执行这里的代码
}
1、switch比if else更为简洁
2、执行效率更高。switch…case会生成一个跳转表来指示实际的case分支的地址,而这个跳转表的索引号与switch变量的值是相等的。从而,switch…case不用像if…else那样遍历条件分支直到命中条件,而只需访问对应索引号的表项从而到达定位分支的目的。
3、到底使用哪一个选择语句,代码环境有关,如果是范围取值,则使用if else语句更为快捷;如果是确定取值,则使用switch是更优方案。
4.6.2、循环语句
循环案例:
1
2
3
4
5
var count = 0
while (count<10 ){
console .log (count);
count++;
}
1
2
3
4
5
6
7
8
9
for (1. 声明循环的开始; 2. 条件; 4. 循环的计数){
}
for (循环的成员下标 in 被循环的数据){
}
循环案例:
1
2
3
4
5
6
7
8
9
10
11
for (var i = 0 ;i<10 ;i++){
console .log (i)
}
var arr = [111 ,222 ,333 ]
for (var i in arr){
console .log (i,arr[i])
}
1
2
3
4
5
6
7
for (var i = 0 ;i<100 ;i++){
if (i===88 ){
continue
}
console .log (i)
}
作业:
(1)计算1+2+3+…+100=?
(2)求20的阶乘值
4.7、数组对象
1
2
3
4
5
创建方式1 :
var arrname = [元素0 ,元素1 ,….];
创建方式2 :
var arrname = new Array (元素0 ,元素1 ,….);
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
var arr = ["A" ,"B" ,"C" ,"D" ];
console .log ( arr.length );
console .log ( arr[arr.length -1 ] );
var arr = [1 ,2 ,3 ,4 ,5 ];
var ret = arr.pop ();
console .log (arr);
console .log (ret);
var arr = [1 ,2 ,3 ,4 ,5 ];
arr.push ("a" );
console .log (arr);
var arr = [1 ,2 ,3 ,4 ,5 ];
arr.shift ()
console .log (arr);
var arr = [1 ,2 ,3 ,4 ,5 ];
arr.unshift ("yuan" )
console .log (arr);
var arr = [1 ,2 ,3 ,4 ,5 ];
arr.reverse ();
console .log (arr);
var arr = [3 ,4 ,1 ,2 ,5 ,10 ];
console .log ( arr );
arr.sort ();
console .log (arr);
var arr = [3 ,4 ,1 ,2 ,5 ,10 ];
arr.sort (function (a,b ){
return a-b;
});
console .log (arr);
var arr = [3 ,4 ,1 ,2 ,5 ,10 ];
arr.sort (function (a,b ){
return b-a;
});
console .log (arr);
var arr1 = [1 ,2 ,3 ];
arr1.splice (1 ,1 );
console .log (arr1);
var arr2 = ["a" ,"b" ,"c" ,"d" ];
arr2.splice (2 ,0 ,"w" ,"x" ,"w" );
console .log (arr2);
var arr3 = ["a" ,"b" ,"c" ];
arr3.splice (1 ,1 ,"w" );
console .log (arr3);
var arr1 = [1 ,2 ,3 ];
var arr2 = [4 ,5 ,7 ];
var ret = arr1.concat (arr2);
console .log ( ret );
var str = "广东-深圳-南山" ;
var arr = str.split ("-" );
console .log ( arr );
var arr1 = ["广东" , "深圳" , "南山" ];
var str1 = arr1.join ("-" );
console .log ( str1 );
var arr = [4 ,6 ,5 ,7 ];
var func = (num )=>{
if (num%2 ===0 ){
return num;
}
};
var ret = arr.find (func);
console .log ( ret );
var arr = [4 ,6 ,5 ,7 ];
function func (num ){
if (num%2 ===0 ){
return num;
}
}
var ret = arr.filter (func);
console .log ( ret );
var arr = [1 ,2 ,3 ,4 ,5 ];
var ret = arr.map ((num )=> {
return num**3 ;
});
console .log ( ret );
1
2
3
4
var arr = [12 ,23 ,34 ]
for (var i in arr){
console .log (i,arr[i])
}
4.8、Object对象
8.1、object对象的基本操作
Object 的实例不具备多少功能,但对于在应用程序中存储和传输数据而言,它们确实是非常理想的选择。 创建 Object 实例的方式有两种。
1
2
3
var person = new Object ();
person.name = "alvin" ;
person.age = 18 ;
另一种方式是使用对象字面量表示法。对象字面量是对象定义的一种简写形式,目的在于简化创建包含大量属性的对象的过程。下面这个例子就使用了对象字面量语法定义了与前面那个例子中相同的person 对象:
1
2
3
4
var person = {
name : "alvin" ,
age : 18
};
1
2
console .log (person["age" ]);
console .log (person.age )
1
2
3
for (var attr in person){
console .log (attr,person[attr]);
}
8.2、json序列化和反序列化
JSON:JavaScript 对象表示法(JavaScript Object Notation),是一种轻量级的数据交换格式。易于人阅读和编写。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
{
"name" : "xiaoming" ,
"age" :12
}
[1 ,2 ,3 ,4 ]
{
"name" : "xiaoming" ,
"age" :22 ,
"sex" : true ,
"son" : {
"name" :"xiaohuihui" ,
"age" : 2
},
"lve" : ["篮球" ,"唱" ,"跳" ]
}
js中也支持序列化和反序列化的方法:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > Title</title >
</head >
<body >
<script >
var data = {
name : "xiaoming" ,
age : 22 ,
say : function (alert (123 );
}
};
var ret = JSON .stringify (data);
console .log (ret );
var str = `{"name":"xiaoming","age":22}` ;
var ret = JSON .parse (str);
console .log (ret);
</script >
</body >
</html >
4.9、Date对象
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
var nowd1=new Date ();
console .log (nowd1.toLocaleString ( ));
var d2=new Date ("2004/3/20 11:12" );
console .log (d2.toLocaleString ( ));
var d3=new Date ("04/03/20 11:12" );
console .log (d3.toLocaleString ( ));
var d4=new Date (5000 );
console .log (d4.toLocaleString ( ));
console .log (d4.toUTCString ());
var d5=new Date (2004 ,2 ,20 ,11 ,12 ,0 ,300 );
console .log (d5.toLocaleString ( ));
1
2
3
4
5
6
7
8
9
10
11
获取日期和时间
getDate() 获取日
getDay () 获取星期
getMonth () 获取月(0 -11 )
getFullYear () 获取完整年份
getYear () 获取年
getHours () 获取小时
getMinutes () 获取分钟
getSeconds () 获取秒
getMilliseconds () 获取毫秒
getTime () 返回累计毫秒数(从1970 /1 /1 午夜)
1
2
3
4
5
6
7
8
9
10
日期和时间的转换:
toUTCString()
toLocalString()
Date.parse(x)
Date.UTC(x)
练习:以2021年03月2日 14:1:43 星期二格式化输出当前时间
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
function getCurrentDate (var date = new Date ();
var year = date.getFullYear ();
var month = date.getMonth ()+1 ;
var day = date.getDate ();
var hour = date.getHours ();
var min = date.getMinutes ();
var sec = date.getSeconds ();
var week = date.getDay ();
return year+"年" +changeNum (month)+"月" +day+"日 " +hour+":" +min+":" +sec+" " +parseWeek (week);
}
function changeNum (num ){
if (num < 10 ){
return "0" +num;
}else {
return num;
}
}
function parseWeek (week ){
var arr = ["星期日" ,"星期一" ,"星期二" ,"星期三" ,"星期四" ,"星期五" ,"星期六" ];
return arr[week];
}
console .log (getCurrentDate ());
4.10、Math对象
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
var num = 100.3 ;
var ret = num.toFixed (2 );
console .log (num);
console .log (ret);
console .log ( Math .abs (num) );
var num = 10.3 ;
console .log ( Math .ceil (num) );
var num = 10.3 ;
console .log ( Math .floor (num) );
console .log ( Math .max (3 ,56 ,3 ) );
console .log (Math .pow (3 , 2 ));
console .log ( 3 **2 );
console .log ( Math .random () );
console .log ( Math .random () * 10 );
console .log ( Math .round ( Math .random () * 10 ) );
1
2
3
4
5
var num=Math .random ();
num=num*100 ;
num=Math .round (num);
console .log (num)
4.11、Function 对象
函数在程序中代表的就是一段具有功能性的代码,可以让我们的程序编程更加具有结构性和提升程序的复用性,也能让代码变得更加灵活强大
4.11.1、声明函数
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
4.11.2、函数调用
1
2
3
4
5
6
7
function f (console .log ("hello" )
}
f ()
不同于python,js代码在运行时,会分为两大部分———检查装载 和 执行阶段。
检查装载阶段:会先检测代码的语法错误,进行变量、函数的声明
执行阶段:变量的赋值、函数的调用等,都属于执行阶段。
4.11.3、函数参数
(1) 参数基本使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
function add (a,b ){
console .log (a);
console .log (b);
}
add (1 ,2 )
add (1 ,2 ,3 )
add (1 )
function stu_info (name,gender="male" ){
console .log ("姓名:" +name+" 性别:" +gender)
}
stu_info ("yuan" )
(2)函数中的arguments对象
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
function add (a,b ){
console .log (a+b);
console .log (arguments .length );
console .log (arguments );
}
add (1 ,2 )
function add2 (var result=0 ;
for (var num in arguments ){
result+=arguments [num]
}
console .log (result)
}
add2 (1 ,2 ,3 ,4 ,5 )
function f (a,b,c ){
if (arguments .length !=3 ){
throw new Error ("function f called with " +arguments .length +" arguments,but it just need 3 arguments" )
}
else {
alert ("success!" )
}
}
f (1 ,2 ,3 ,4 ,5 )
4.11.4、函数返回值
在函数体内,使用 return 语句可以设置函数的返回值。一旦执行 return 语句,将停止函数的运行,并运算和返回 return 后面的表达式的值。如果函数不包含 return 语句,则执行完函数体内每条语句后,返回 undefined 值。
1
2
3
4
5
6
function add (x,y ) {
return x+y
}
var ret = add (2 ,5 );
console .log (ret)
1、在函数体内可以包含多条 return 语句,但是仅能执行一条 return 语句
2、函数的参数没有限制,但是返回值只能是一个;如果要输出多个值,可以通过数组或对象进行设计。
4.11.5、函数作用域
作用域是JavaScript最重要的概念之一,想要学好JavaScript就需要理解JavaScript作用域和作用域链的工作原理。
任何程序设计语言都有作用域的概念,简单的说,作用域就是变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期。在JavaScript中,变量的作用域有全局作用域和局部作用域两种。
首先熟悉下var
1
2
3
4
5
6
7
8
9
var name = "yuan" ;
name = "张三" ;
console .log (name);
age = 18
var gender = "male"
var gender = "female"
console .log (gender)
作用域案例:
1
2
3
4
5
6
7
8
9
10
11
var num = 10 ;
function func (console .log ("函数内部num:" ,num)
}
func ();
console .log ("全局num:" ,num);
4.11.6、匿名函数
匿名函数,即没有变量名的函数。在实际开发中使用的频率非常高!也是学好JS的重点。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
var foo = function (console .log ("这是一个匿名函数!" )
};
(function (x,y ) {
console .log (x+y);
})(2 ,3 )
function bar (return function (console .log ("inner函数!" )
}
}
bar ()()
使用匿名函数表达式时,函数的调用语句,必须放在函数声明语句之后!
4.11.7、JS的预编译
js运行三个阶段:
语法分析
预编译
解释执行
语法分析就是JS引擎去检查你的代码是否有语法错误,解释执行就是执行你的代码。最重要最需要理解的就是第二个环节预编译,简单理解就是在内存中开辟一些空间,存放一些变量与函数 。
预编译可分为全局预编译和局部预编译。
在js脚本加载之后,会先通篇检查是否存在低级错误;
在语法检测完之后,便进行全局预编译;
在全局预编译之后,就解释一行,执行一行;
当执行到函数调用那一行前一刻,会先进行函数预编译,再往下执行。
全局预编译的3个步骤:
创建GO对象(Global Object)全局对象,即window对象。
找变量声明,将变量名作为GO属性名,值为undefined
查找函数声明,作为GO属性,值赋予函数体
局部预编译的4个步骤:
创建AO对象(Activation Object)执行期上下文。
找形参和变量声明,将变量和形参名作为AO属性名,值为undefined
将实参值和形参统一。
在函数体里面找函数声明,值赋予函数体。
GO对象是全局预编译,所以它优先于AO对象所创建和执行
案例分析:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<script >
var a = 10 ;
console .log (a);
function foo (a ) {
console .log (a);
var a = 100 ;
console .log (a);
function a (console .log (a);
var b = function (console .log (b);
function d (var c = function (console .log ("匿名函数C" );
};
console .log (c);
foo (20 );
</script >
全局预编译
1
2
3
4
5
6
7
8
9
10
11
12
13
14
GO /window = {
a : undefined ,
c : undefined ,
foo : function (a ) {
console .log (a);
var a = 123 ;
console .log (a);
function a (console .log (a);
var b = function (console .log (b);
function d (
解释执行代码(直到执行调用函数foo(20)语句)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
GO /window = {
a : 10 ,
c : function (console .log ("I at C function" );
}
test : function (a ) {
console .log (a);
var a = 123 ;
console .log (a);
function a (console .log (a);
var b = function (console .log (b);
function d (
调用函数foo(20)前发生布局预编译
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
AO = {
a :undefined ,
b :undefined ,
}
AO = {
a :20 ,
b :undefined ,
}
AO = {
a :function a (b :undefined
d :function d (
预编译总结:
函数声明整体提升-(具体点说,无论函数调用和声明的位置是前是后,系统总会把函数声明移到调用前面)
变量 声明提升-(具体点说,无论变量调用和声明的位置是前是后,系统总会把声明移到调用前,注意仅仅只是声明,所以值是undefined)
面试题:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
var num3 = 10 ;
function func3 (console .log (num3);
var num3 = 20 ;
}
func3 ();
console .log (num3);
4.11.7、JS的预编译
js运行三个阶段:
语法分析
预编译
解释执行
语法分析就是JS引擎去检查你的代码是否有语法错误,解释执行就是执行你的代码。最重要最需要理解的就是第二个环节预编译,简单理解就是在内存中开辟一些空间,存放一些变量与函数 。
预编译可分为全局预编译和局部预编译。
在js脚本加载之后,会先通篇检查是否存在低级错误;
在语法检测完之后,便进行全局预编译;
在全局预编译之后,就解释一行,执行一行;
当执行到函数调用那一行前一刻,会先进行函数预编译,再往下执行。
全局预编译的3个步骤:
创建GO对象(Global Object)全局对象,即window对象。
找变量声明,将变量名作为GO属性名,值为undefined
查找函数声明,作为GO属性,值赋予函数体
局部预编译的4个步骤:
创建AO对象(Activation Object)执行期上下文。
找形参和变量声明,将变量和形参名作为AO属性名,值为undefined
将实参值和形参统一。
在函数体里面找函数声明,值赋予函数体。
GO对象是全局预编译,所以它优先于AO对象所创建和执行
案例分析:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<script >
var a = 10 ;
console .log (a);
function foo (a ) {
console .log (a);
var a = 100 ;
console .log (a);
function a (console .log (a);
var b = function (console .log (b);
function d (var c = function (console .log ("匿名函数C" );
};
console .log (c);
foo (20 );
</script >
全局预编译
1
2
3
4
5
6
7
8
9
10
11
12
13
14
GO /window = {
a : undefined ,
c : undefined ,
foo : function (a ) {
console .log (a);
var a = 123 ;
console .log (a);
function a (console .log (a);
var b = function (console .log (b);
function d (
解释执行代码(直到执行调用函数foo(20)语句)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
GO /window = {
a : 10 ,
c : function (console .log ("I at C function" );
}
test : function (a ) {
console .log (a);
var a = 123 ;
console .log (a);
function a (console .log (a);
var b = function (console .log (b);
function d (
调用函数foo(20)前发生布局预编译
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
AO = {
a :undefined ,
b :undefined ,
}
AO = {
a :20 ,
b :undefined ,
}
AO = {
a :function a (b :undefined
d :function d (
预编译总结:
函数声明整体提升-(具体点说,无论函数调用和声明的位置是前是后,系统总会把函数声明移到调用前面)
变量 声明提升-(具体点说,无论变量调用和声明的位置是前是后,系统总会把声明移到调用前,注意仅仅只是声明,所以值是undefined)
面试题:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
var num3 = 10 ;
function func3 (console .log (num3);
var num3 = 20 ;
}
func3 ();
console .log (num3);
4.12、BOM对象
BOM:Broswer object model,即浏览器提供我们开发者在javascript用于操作浏览器的对象。
4.12.1、window对象
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
console .log ( window );
window .alert ("hello" );
var ret = confirm ("您确认要删除当前文件么?" );
console .log ( ret );
var ret = prompt ("请输入一个内容" ,"默认值" );
console .log ( ret );
window .close ();
window .open ("http://www.baidu.com" ,"_blank" ,"width=800px,height=500px,left=200px,top=200px" );
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。而setTimeout是在指定的毫秒数后调用code一次。
1
2
3
4
5
6
7
8
9
10
11
var ID = window .setInterval (code,millisec)
window .clearInterval (ID );
var ID = window .setTimeout (code,millisec)
window .clearTimeout (ID );
其中,code为要调用的函数或要执行的代码串。millisec周期性执行或调用 code 之间的时间间隔,以毫秒计。
显示时间案例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > Title</title >
</head >
<body >
<input id ="ID1" type ="text" >
<button onclick ="begin()" > 开始</button >
<button onclick ="end()" > 停止</button >
<script >
function showTime (var nowd2=new Date ().toLocaleString ();
var temp=document .getElementById ("ID1" );
temp.value =nowd2;
}
var ID ;
function begin (if (ID ==undefined ){
showTime ();
ID =setInterval (showTime,1000 );
}
}
function end (clearInterval (ID );
ID =undefined ;
}
</script >
</body >
</html >
4.12.2、Location ( 地址栏)对象
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > Title</title >
</head >
<body >
<button onclick ="func1()" > 查看Location对象</button >
<button onclick ="func2()" > 跳转到百度</button >
<button onclick ="func3()" > F5</button >
<script >
function func1 (console .log ( location );
}
console .log ( `协议=>${location.protocol} ` );
console .log ( `域名=>${location.port} ` );
console .log ( `域名=>${location.hostname} ` );
console .log ( `域名:端口=>${location.host} ` );
console .log ( `路径=>${location.pathname} ` );
console .log ( `查询字符串=>${location.search} ` );
console .log ( `锚点=>${location.hash} ` );
console .log (`完整的地址信息=>${location.href} ` );
function func2 (assign ("http://www.baidu.com" );
}
function func3 (reload ();
}
</script >
</body >
</html >
4.12.3、本地存储对象
使用存储对象的过程中, 对象数据会根据域名端口进行保存的,所以 js不能获取当前页面以外其他域名端口保存到本地的数据。也就是说,我们存储对象获取数据只能是自己当前端口或者域名下曾经设置过的数据,一旦端口或者域名改变,则无法获取原来的数据。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
localStorage 本地永久存储
localStorage .setItem ("变量名" ,"变量值" ); 保存一个数据到存储对象
localStorage .变量名 = 变量值 保存一个数据到存储对象
localStorage .getItem ("变量名" ) 获取存储对象中保存的指定变量对应的数据
localStorage .变量名 获取存储对象中保存的指定变量对应的数据
localStorage .removeItem ("变量名" ) 从存储对象中删除一个指定变量对应的数据
localStorage .clear () 从存储对象中删除所有数据
sessionStorage 本地会话存储
sessionStorage.setItem ("变量名" ,"变量值" ); 保存一个数据到存储对象
sessionStorage.变量名 = 变量值 保存一个数据到存储对象
sessionStorage.getItem ("变量名" ) 获取存储对象中保存的指定变量对应的数据
sessionStorage.变量名 获取存储对象中保存的指定变量对应的数据
sessionStorage.removeItem ("变量名" ) 从存储对象中删除一个指定变量对应的数据
sessionStorage.clear () 从存储对象中删除所有数据
练习:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > Title</title >
</head >
<body >
<button onclick ="func1()" > 设置一个数据</button >
<button onclick ="func2()" > 查看一个数据</button >
<script >
function func1 (localStorage .setItem ("name" ,"yuan" );
}
function func2 (var ret = localStorage .getItem ("name" );
console .log (ret);
}
</script >
</body >
</html >
localStorage和sessionStorage的区别:
1、localStorage和sessionStorage一样都是用来存储客户端临时信息的对象。
2、他们均只能存储字符串类型的对象(虽然规范中可以存储其他原生类型的对象,但是目前为止没有浏览器对其进行实现)。
3、localStorage生命周期是永久,这意味着除非用户显示在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭了,那么所有通过sessionStorage存储的数据也就被清空了。
4、不同浏览器无法共享localStorage或sessionStorage中的信息。相同浏览器的不同页面间可以共享相同的 localStorage(页面属于相同域名和端口),但是不同页面或标签页间无法共享sessionStorage的信息。这里需要注意的是,页面及标 签页仅指顶级窗口,如果一个标签页包含多个iframe标签且他们属于同源页面,那么他们之间是可以共享sessionStorage的。
4.13、DOM对象(JS核心)
DOM document Object Model 文档对象模型
4.13.1、查找标签
1
2
3
document .getElementsByTagName ("标签名" )
document .getElementById ("id值" )
document .getElementsByClassName ("类名" )
1、方法的返回值是dom对象还是数组
2、document对象可以是任意dom对象,将查询范围限制在当前dom对象
1
2
3
4
5
6
elementNode.parentElement
elementNode.children
elementNode.firstElementChild
elementNode.lastElementChild
elementNode.nextElementSibling
elementNode.previousElementSibling
1
2
document .querySelector ("css选择器" )
document .querySelectorAll ("css选择器" );
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > Title</title >
</head >
<body >
<div id ="i1" > DIV1</div >
<div class ="c1" > DIV</div >
<div class ="c1" > DIV</div >
<div class ="c1" > DIV</div >
<div class ="outer" >
<div class ="c1" > item</div >
</div >
<div class ="c2" >
<div class ="c3" >
<ul class ="c4" >
<li class ="c5" id ="i2" > 111</li >
<li > 222</li >
<li > 333</li >
</ul >
</div >
</div >
<script >
var ele = document .getElementById ("i1" );
console .log (ele);
var eles = document .getElementsByClassName ("c1" );
console .log (eles);
var eles2 = document .getElementsByTagName ("div" );
console .log (eles2);
var outer = document .getElementsByClassName ("outer" )[0 ];
var te = outer.getElementsByClassName ("c1" );
console .log (te);
var c5 = document .getElementsByClassName ("c5" )[0 ];
console .log (c5);
console .log (c5.parentElement .lastElementChild );
console .log (c5.parentElement .children );
console .log (c5.nextElementSibling .nextElementSibling );
console .log (c5.parentElement .children );
var dom = document .querySelector (".c2 .c3 .c5" );
console .log (":::" ,dom);
var doms = document .querySelectorAll ("ul li" );
console .log (":::" ,doms);
</script >
</body >
</html >
4.13.2、绑定事件
1
2
3
4
5
6
7
8
9
10
11
12
<div id ="div" onclick ="foo(this)" > click</div >
<script >
function foo (self ){
console .log ("foo函数" );
console .log (self);
}
</script >
动态绑定:在js中通过代码获取元素对象,然后给这个对象进行后续绑定
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<p id ="i1" > 试一试!</p >
<script >
var ele=document .getElementById ("i1" );
ele.onclick =function (console .log ("ok" );
console .log (this );
};
</script >
一个元素本身可以绑定多个不同的事件, 但是如果多次绑定同一个事件,则后面的事件代码会覆盖前面的事件代码
多个标签绑定事件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<ul >
<li > 111</li >
<li > 222</li >
<li > 333</li >
<li > 444</li >
<li > 555</li >
</ul >
<script >
var eles = document .querySelectorAll ("ul li" );
for (var i=0 ;i<eles.length ;i++){
eles[i].onclick = function (console .log (this .innerHTML )
}
}
</script >
4.13.3、操作标签
1
<标签名 属性1=“属性值1” 属性2=“属性值2”……>文本</标签名>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<div class ="c1" > <span > click</span > </div >
<script >
var ele =document .querySelector (".c1" );
ele.onclick = function (console .log (this .innerHTML )
console .log (this .innerText )
}
ele.ondblclick = function (this .innerHTML = "<a href='#'>yuan</a>"
}
</script >
像input标签,select标签以及textarea标签是没有文本的,但是显示内容由value属性决定
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
<input type ="text" id ="i1" value ="yuan" >
<textarea name ="" id ="i2" cols ="30" rows ="10" > 123</textarea >
<select id ="i3" >
<option value ="hebei" > 河北省</option >
<option value ="hubei" > 湖北省</option >
<option value ="guangdong" > 广东省</option >
</select >
<script >
var ele1 =document .getElementById ("i1" );
console .log (ele1.value );
ele1.onmouseover = function (this .value = "alvin"
}
var ele2 =document .getElementById ("i2" );
console .log (ele2.value );
ele2.onmouseover = function (this .innerText = "welcome to JS world!"
this .value = "welcome to JS world!"
}
var ele3 =document .getElementById ("i3" );
console .log (ele3.value );
ele3.value = "hubei"
</script >
1
2
3
4
5
6
7
8
9
<p id ="i1" > Hello world!</p >
<script >
var ele = document .getElementById ("i1" );
ele.onclick = function (this .style .color = "red"
}
</script >
1
2
3
elementNode.setAttribute ("属性名" ,"属性值" )
elementNode.getAttribute ("属性名" )
elementNode.removeAttribute ("属性名" );
并不是所有属性都可以像value那样操作。
1
2
3
elementNode.className
elementNode.classList .add
elementNode.classList .remove
案例:tab切换
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > Title</title >
<style >
*{
margin : 0 ;
padding : 0 ;
}
.tab {
width : 800px ;
height : 300px ;
margin : 200px auto;
}
.tab ul {
list-style : none;
}
.tab-title {
background-color : #f7f7f7 ;
border : 1px solid #eee ;
border-bottom : 1px solid #e4393c ;
}
.tab .tab-title li {
display : inline-block;
padding : 10px 25px ;
font-size : 14px ;
}
li .current {
background-color : #e4393c ;
color : #fff ;
cursor : default;
}
.hide {
display : none;
}
</style >
</head >
<body >
<div class ="tab" >
<ul class ="tab-title" >
<li class ="current" index ="0" > 商品介绍</li >
<li class ="" index ="1" > 规格与包装</li >
<li class ="" index ="2" > 售后保障</li >
<li class ="" index ="3" > 商品评价</li >
</ul >
<ul class ="tab-content" >
<li > 商品介绍...</li >
<li class ="hide" > 规格与包装...</li >
<li class ="hide" > 售后保障...</li >
<li class ="hide" > 商品评价...</li >
</ul >
</div >
<script >
var titles = document .querySelectorAll (".tab-title li" );
var contents = document .querySelectorAll (".tab-content li" );
for (var i = 0 ;i<titles.length ;i++){
titles[i].onclick = function (for (var j = 0 ;j<titles.length ;j++){
titles[j].classList .remove ("current" )
}
console .log (this );
this .classList .add ("current" );
var index = this .getAttribute ("index" );
for (var z = 0 ;z<contents.length ;z++){
contents[z].classList .add ("hide" );
}
contents[index].classList .remove ("hide" );
}
}
</script >
</body >
</html >
1
2
3
4
5
6
7
8
9
document .createElement ("标签名" )
somenode.appendChild (newnode)
somenode.insertBefore (newnode,某个节点)
somenode.removeChild ():获得要删除的元素,通过父元素调用删除
somenode.replaceChild (newnode, 某个节点);
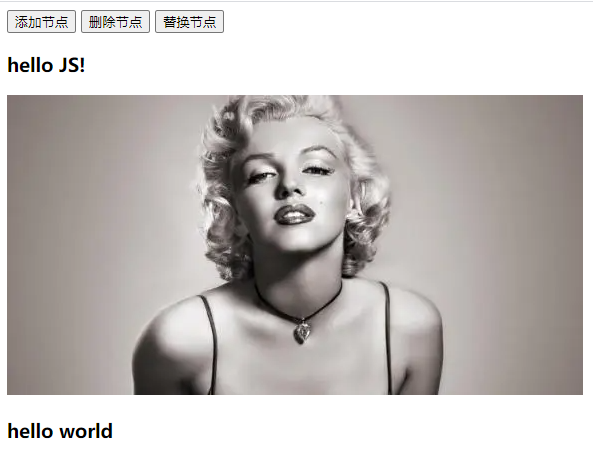
案例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > Title</title >
</head >
<body >
<button class ="add_btn" > 添加节点</button >
<button class ="del_btn" > 删除节点</button >
<button class ="replace_btn" > 替换节点</button >
<div class ="c1" >
<h3 > hello JS!</h3 >
<h3 class ="c2" > hello world</h3 >
</div >
<script >
var add_btn = document .querySelector (".add_btn" );
var del_btn = document .querySelector (".del_btn" );
var replace_btn = document .querySelector (".replace_btn" );
var c1 = document .querySelector (".c1" );
var c2 = document .querySelector (".c2" );
add_btn.onclick = function (var ele = document .createElement ("img" );
ele.src = "https://img2.baidu.com/it/u=1613029778,1507777131&fm=26&fmt=auto&gp=0.jpg"
console .log (ele);
c1.insertBefore (ele, c2)
};
del_btn.onclick = function (removeChild (c2);
};
replace_btn.onclick = function (var ele = document .createElement ("img" );
ele.src = "https://img2.baidu.com/it/u=1613029778,1507777131&fm=26&fmt=auto&gp=0.jpg"
console .log (ele);
c1.replaceChild (ele, c2);
}
</script >
</body >
</html >
4.13.4、常用事件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > Title</title >
<script >
window .onload = function (document .getElementById ("i1" )
console .log (ele.innerHTML );
}
</script >
</head >
<body >
<div id ="i1" > yuan</div >
</body >
</html >
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > Title</title >
</head >
<body >
<form action ="" id ="i1" >
用户名:<input type ="text" >
密码: <input type ="password" >
<input type ="submit" >
</form >
<script >
var ele = document .getElementById ("i1" );
var user = document .querySelector ("#i1 [type=text]" )
var pwd = document .querySelector ("#i1 [type=password]" )
ele.onsubmit = function (e ){
console .log (user.value );
console .log (pwd.value );
return false ;
}
</script >
</body >
</html >
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > Title</title >
</head >
<body >
<select name ="provonce" id ="s1" >
<option value ="hebei" > 请选择省份</option >
<option value ="hubei" > 湖北省</option >
<option value ="hunan" > 湖南省</option >
<option value ="hebei" > 河北省</option >
</select >
<select name ="provonce" id ="s2" >
<option value ="hebei" > 请选择城市</option >
</select >
<script >
var data={"hunan" :["长沙" ,"岳阳" ,"张家界" ],"hubei" :["武汉" ,"襄阳" ,"荆州" ],"hebei" :["石家庄" ,"保定" ,"张家口" ]};
console .log (data);
var ele = document .getElementById ("s1" );
var ele2 = document .getElementById ("s2" );
ele.onchange =function (console .log (this .value );
var citys = data[this .value ];
console .log (citys);
ele2.options .length =1 ;
for (var i=0 ;i<citys.length ;i++){
var option = document .createElement ("option" );
option.innerHTML =citys[i];
ele2.appendChild (option)
}
}
</script >
</body >
</html >
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > Title</title >
<style >
#container {
width : 300px ;
}
#title {
cursor : pointer;
background : #ccc ;
}
#list {
display : none;
background :#fff ;
}
#list div {
line-height : 50px ;
}
#list .item1 {
background-color : green;
}
#list .item2 {
background-color : rebeccapurple;
}
#list .item3 {
background-color : lemonchiffon;
}
</style >
</head >
<body >
<div id ="container" >
<div id ="title" > 使用了mouseout事件↓</div >
<div id ="list" >
<div class ="item1" > 第一行</div >
<div class ="item2" > 第二行</div >
<div class ="item3" > 第三行</div >
</div >
</div >
<script >
var container=document .getElementById ("container" );
var title=document .getElementById ("title" );
var list=document .getElementById ("list" );
title.onmouseover =function (style .display ="block" ;
};
container.onmouseleave =function (style .display ="none" ;
};
</script >
</body >
</html >
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<input type ="text" id ="t1" />
<script type ="text/javascript" >
var ele=document .getElementById ("t1" );
ele.onkeydown =function (e ){
console .log ("onkeydown" ,e.key )
};
ele.onkeyup =function (e ){
console .log ("onkeyup" ,e.key )
};
</script >
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<input type ="text" class ="c1" >
<script >
var ele = document .querySelector (".c1" );
ele.onfocus = function (console .log ("in" )
};
ele.onblur = function (console .log ("out" )
}
</script >
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<div class ="c1" >
<div class ="c2" > </div >
</div >
<script >
var ele1 = document .querySelector (".c1" );
ele1.onclick = function (alert ("c1区域" )
};
var ele2 = document .querySelector (".c2" );
ele2.onclick = function (event ) {
alert ("c2区域" );
event.stopPropagation ();
}
</script >
4.14、总结与作业









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?