<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.head{
width: 100%;
border:1px solid red;
}
.head .head1{
width: 500px;
height: 100px;
float: left;
}
.head .head2{
width: 500px;
height: 100px;
background-color: blue;
float: right;
}
.content{
width: 100%;
height: 500px;
background-color: lightpink;
}
/*clearfix属性默认清楚功能 aftet追加内容*/
.clearfix:after{
/*#设置块标签*/
display: block;
/*#清除左右浮动*/
clear: both;
/*#追加内容空*/
content: ""
}
</style>
</head>
<body>
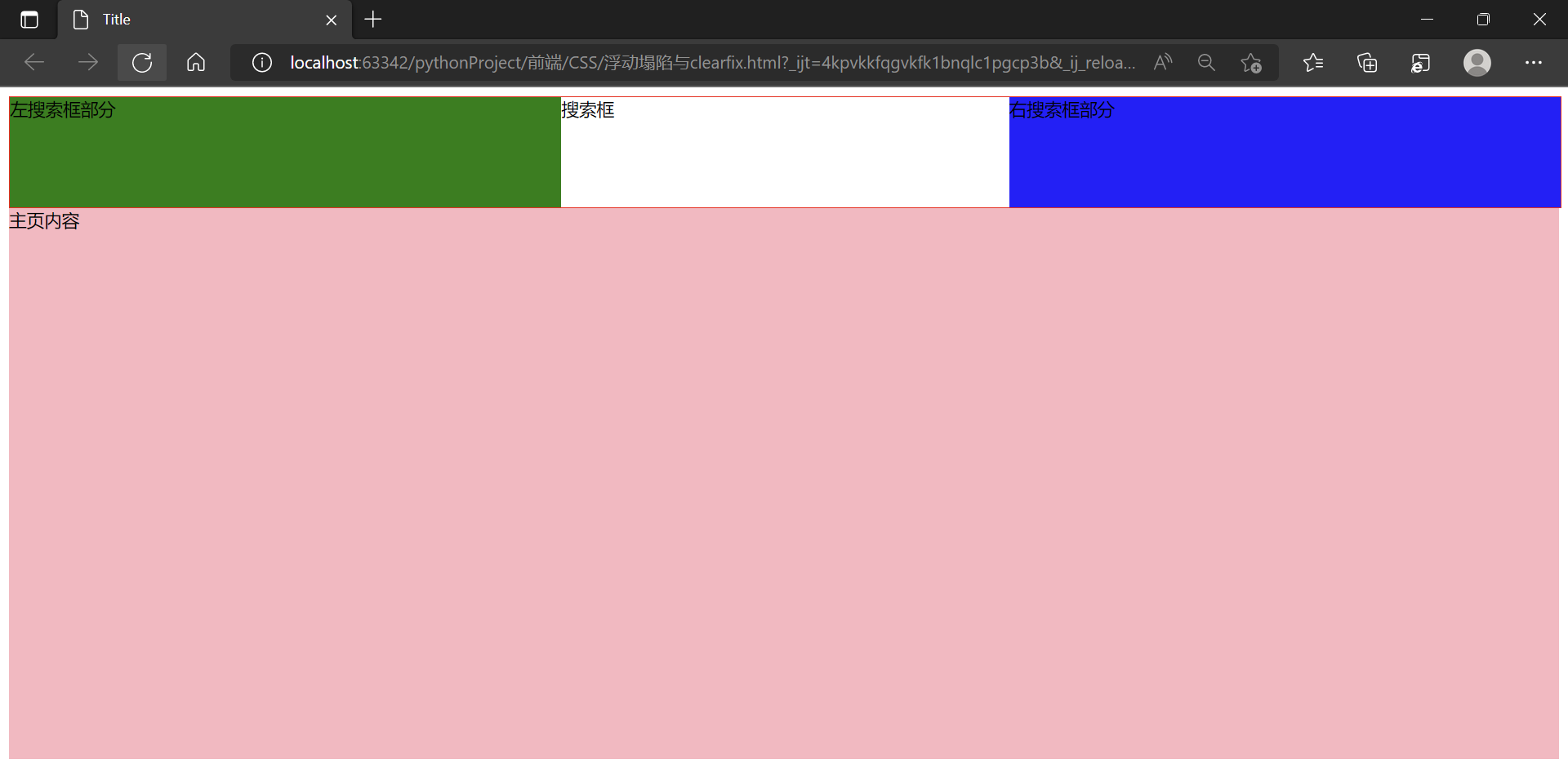
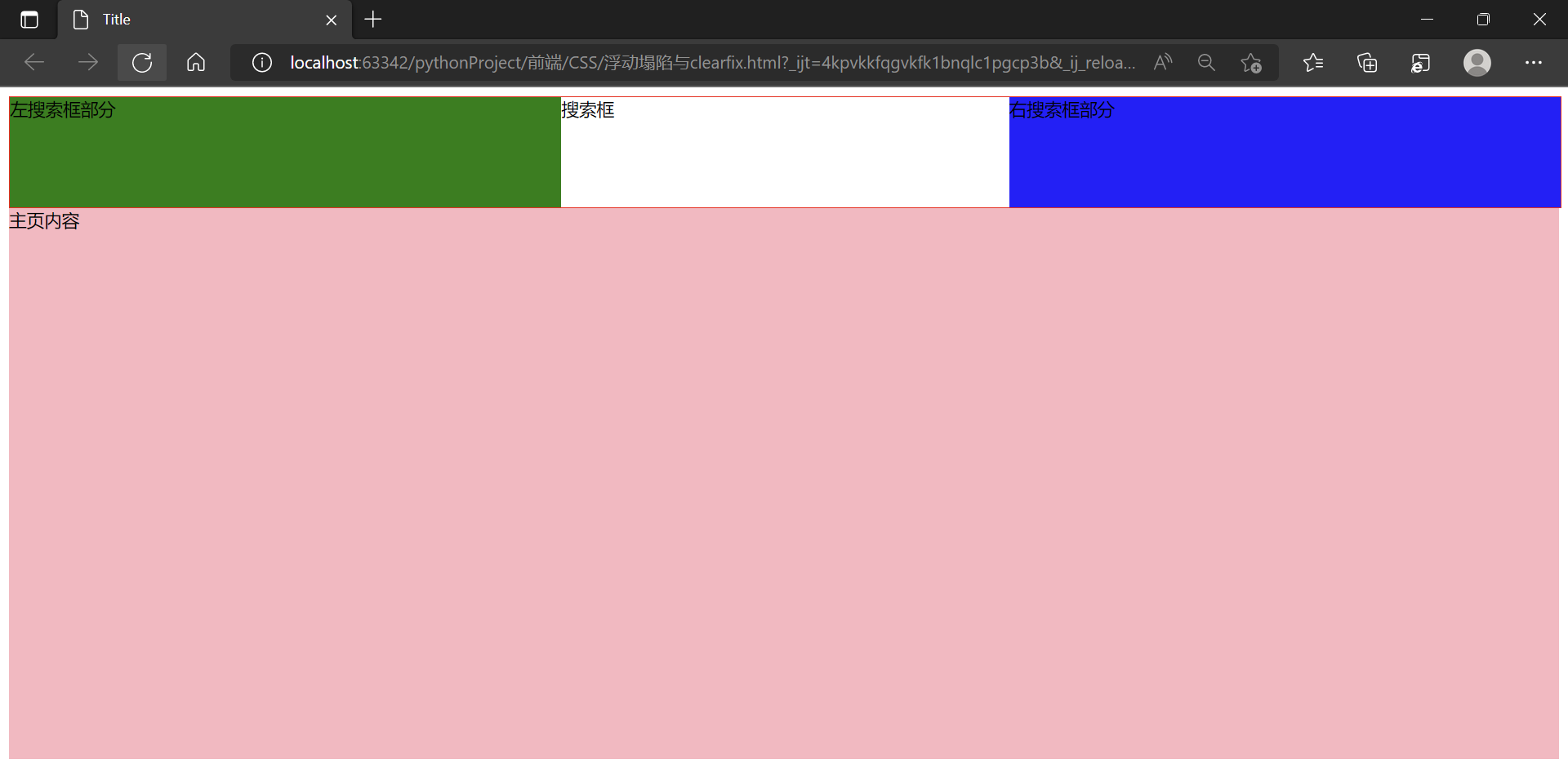
<div class="head clearfix">搜索框
<div class="head1">左搜索框部分</div>
<div class="head2">右搜索框部分</div>
</div>
<div class="content">主页内容</div>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?