<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
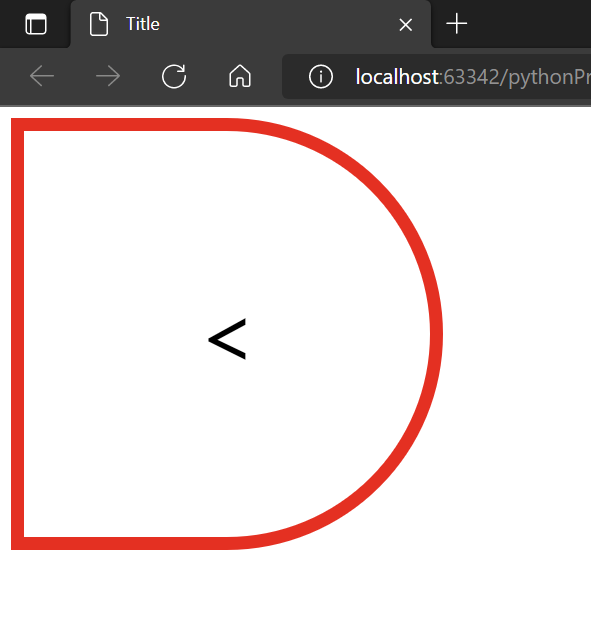
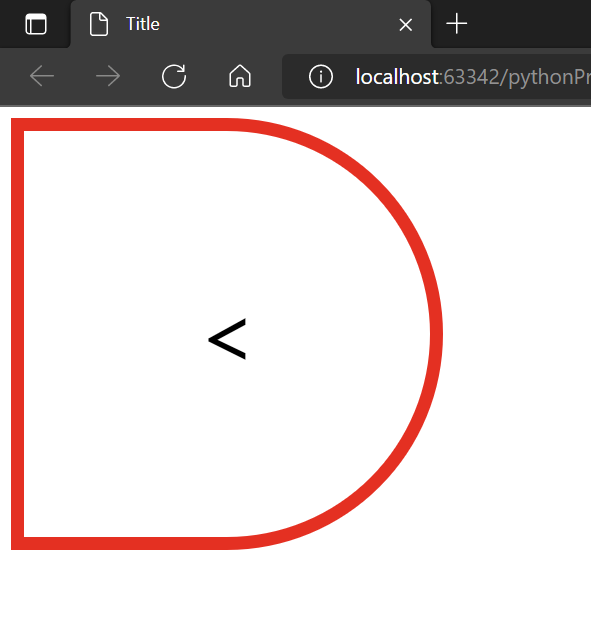
.c1{
width: 300px; #宽
height: 300px; #高
/*border-width: 1px;*/ #边框宽度
/*border-style: dashed;*/ #边框样式(虚线)
/*border-color: green;*/ #边框颜色
/*solid实线 dashed虚线*/
/*border:red 10px solid;*/ #缩写
/*top bottom left right*/
border-right:red 10px solid; #仅显示右边框线
border-left:red 10px solid;
border-bottom-right-radius: 60%; #边框半径右下
border-top-right-radius: 60%; #边框半径左下
font-size: 60px; #字体大小
text-align: center; #水平居中
line-height: 300px; #垂直居中
}
</style>
</head>
<body>
<div class="c1"> < </div>
</body>
</html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了