CSS文件属性设置02
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
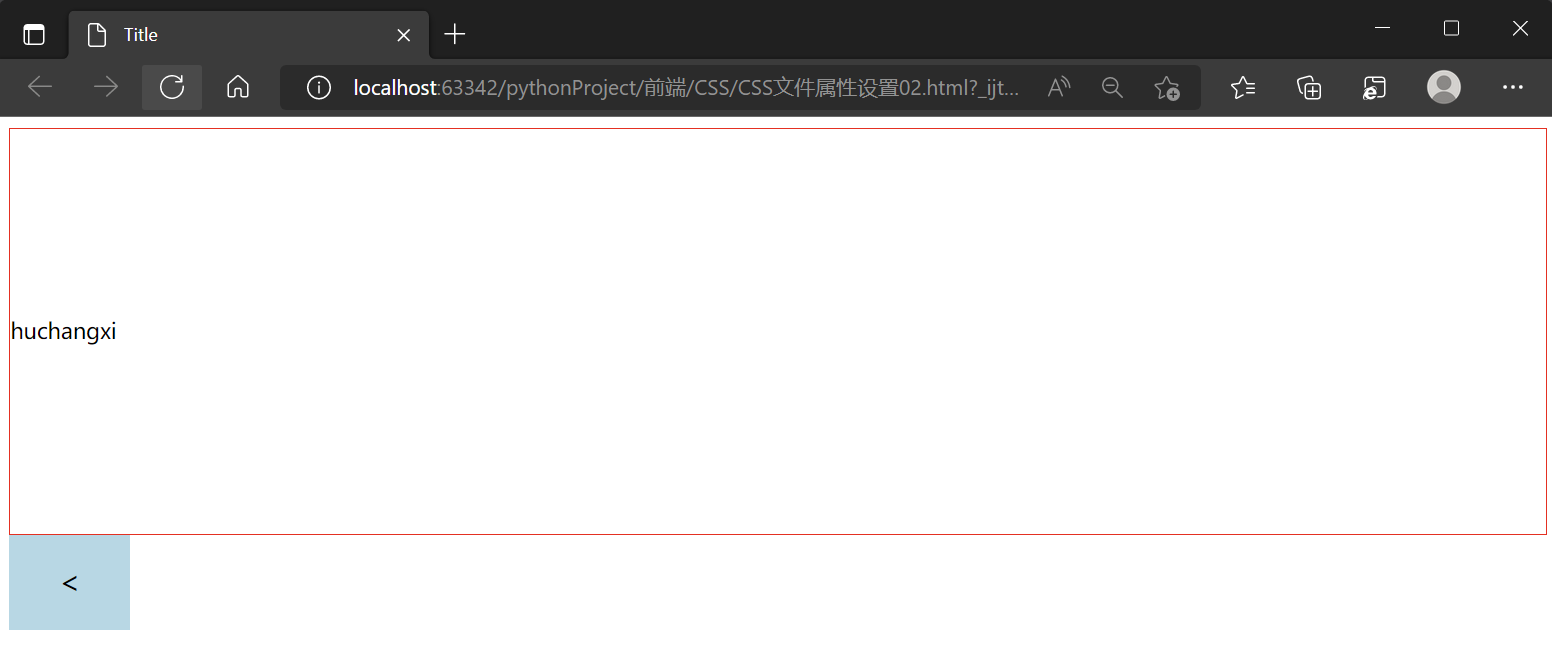
.c1{
width: 100%; #宽度(原来的100%,就是本身)
height: 300px; #高度
border:1px solid red; #添加border线
line-height: 300px; #border线边框高度
}
.c2{
width: 90px; #宽度
height: 70px; #高度
#背景色
font-size: 22px; #文字大小
text-align: center; #水平居中
line-height: 70px; #border线边框高度
}
</style>
</head>
<body>
<div class="c1">huchangxi</div>
<div class="c2"> < </div>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)