<style>
.c1{
color: red;
}
.c1{
color: #369;
}
.c1{
color: RGB(0,0,255);
}
</style>
另外要注意,使用十六进制表示颜色值的时候,如果字符的格式类似于“AAAAAA”的这种,六个字符一样的;又或者是“AABBCC”,这种,一二,三四,五六 位置上的数字一样的,我们可以使用简写来表达。

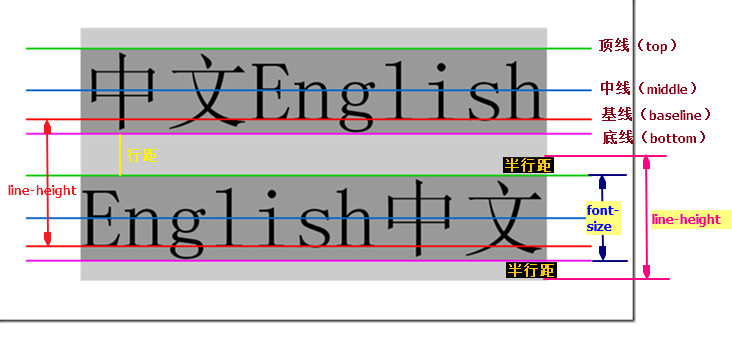
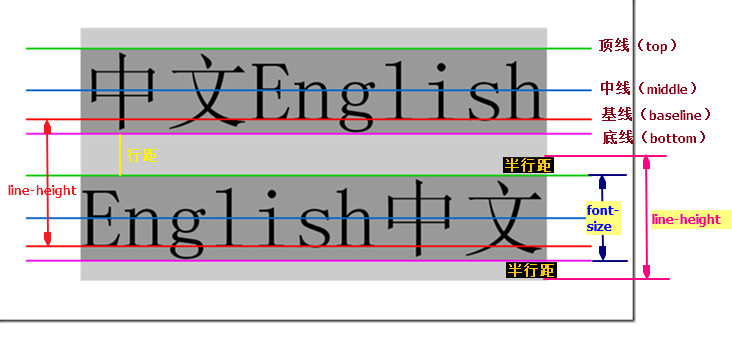
行高 = 字体大小 + 上半行距 + 下半行距
vertical-align 属性设置元素的垂直对齐方式。
1
|
<img src="" alt=""><span>yuan</span>
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
font-size: 32px; #字体大小(像素)
font-weight: 500; #字体加粗(100-900)可以(bolder...等)
fount-style: italic; #字体倾斜
font-family: "Times New Roman"; #字体样式
color: blue; #字体颜色(蓝色)
color: #1EADC5FF; #16进制
color: fgb(145,24,24); #混合配色(0~255)
test-align: center; #center(居中) right(靠右)默认(靠左)
text-decoration: underline; #文字下划线 underline(添加) none(去除)
}
a{
color: gray;
text-decoration: none;
}
</style>
</head>
<body>
<a href="">点击</a>
<div class="c1">DIV</div>
</body>
</html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!