CSS伪类选择器扩展
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个 元素。 |
|---|---|---|
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个 元素。 |
| :before | p:before | 在每个 元素的内容之前插入内容。 |
| :after | p:after | 在每个 元素的内容之后插入内容。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
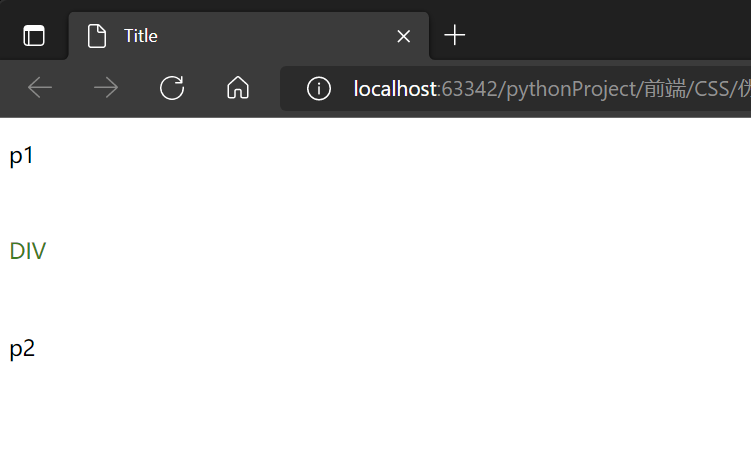
.c1:after{ #c1下添加内容如下:
display: block; #添加块标签
margin: 50px 0; #前后间距50像素 左右间隔0
content: "DIV"; #添加内容
color: green; #内容颜色
}
</style>
</head>
<body>
<p class="c1">p1</p>
<p>p2</p>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2019-05-22 zabbix短信配置说明
2019-05-22 zabbix监控工具添加网络设备Ping
2019-05-22 新买了硬盘,让Linux系统识别硬盘nfs---->改成xfs
2019-05-22 vnc软件使用