<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
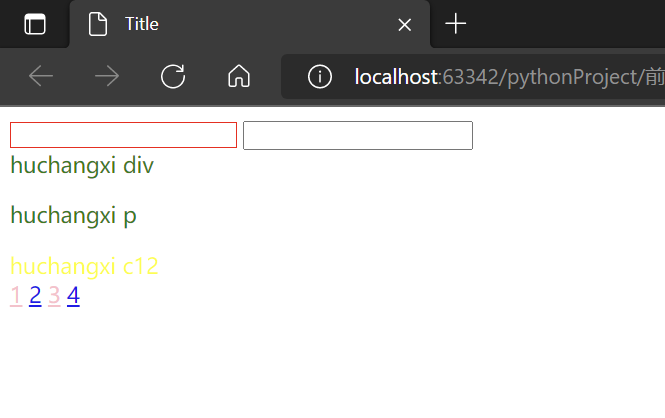
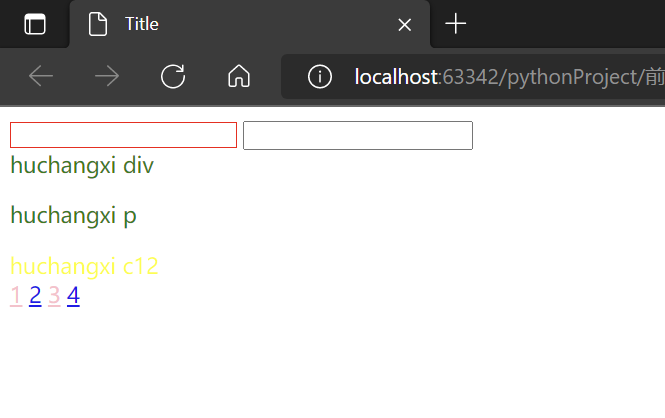
[type="text"]{ #属性名+值
border: solid 1px red;
}
[xi]{ #属性名
color: green;
}
[class~="c1"]{ #class属性包含c1
color: yellow;
}
[href$="png"]{ #hred属性名+以png结尾的值
color: pink;
}
</style>
</head>
<body>
<input type="text">
<input type="password">
<div xi="huchangxi">huchangxi div</div>
<p xi="huchangxi">huchangxi p</p>
<div class="c1 c2">huchangxi c12</div>
<div class="img">
<a href="http://www.aaa/1.png">1</a>
<a href="http://www.sss/2.jpg">2</a>
<a href="http://www.ddd/3.png">3</a>
<a href="http://www.fff/4.gif">4</a>
</div>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2019-05-22 zabbix短信配置说明
2019-05-22 zabbix监控工具添加网络设备Ping
2019-05-22 新买了硬盘,让Linux系统识别硬盘nfs---->改成xfs
2019-05-22 vnc软件使用