CSS兄弟选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
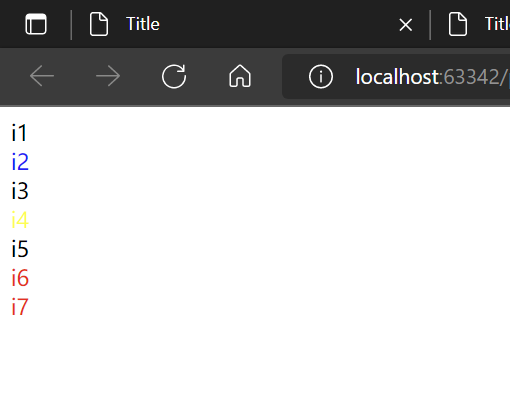
/*毗邻兄弟选择器(向下)*/
.c1 + .c2{
color: blue;
}
/*普通兄弟选择器(向下)*/
.c1 ~ .c4{
color: yellow;
}
.c5 ~ .item{
color: red;
}
</style>
</head>
<body>
<div class="item c1">i1</div>
<div class="item c2">i2</div>
<div class="item c3">i3</div>
<div class="item c4">i4</div>
<div class="item c5">i5</div>
<div class="item c6">i6</div>
<div class="item c7">i7</div>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?