CSS基本选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*标签名选择器*/
p{
color: red;
}
/*id选择器*/
#i1{
color: green;
}
#i2{
color: blue;
}
/*class选择器*/
.c1{
color: pink;
}
.c4{
}
/*通配选择器*/
*{
font-style: italic;
}
</style>
</head>
<body>
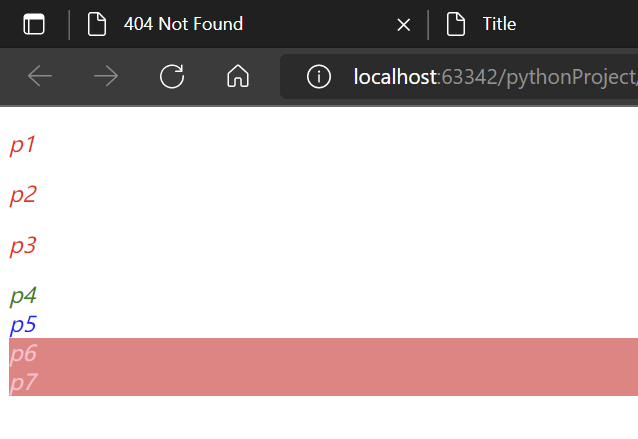
<p>p1</p>
<p>p2</p>
<p>p3</p>
<div id="i1">p4</div>
<div id="i2">p5</div>
<div class="c1 c4">p6</div>
<div class="c1 c4">p7</div>
</body>
</html>