My First JS Page
哗啦啦~我的处女作终于浮出水面了^ ^值得高兴一下,虽然参考了人家的代码。给我的感觉JS就是用来实现动态网页的,比如说弹出一个框框,然后调用JS,返回些东西。
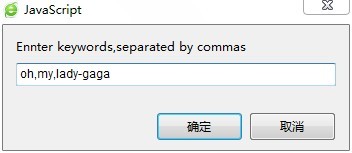
1、打开新写好的页面a.html,弹出了这样一个对话框

2、输入一些单词,用逗号分隔开

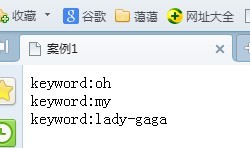
3、最后得到的页面

页面的代码如下:
<!DOCTYPE html> <head> <title>案例1</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <script type="text/javascript"> window.onload=function() { var keywordList=prompt("Ennter keywords,separated by commas",""); var arrayList=keywordList.split(","); //调用string类分隔函数 var resultString =""; for(var i=0;i<arrayList.length;i++) resultString+="keyword:"+arrayList[i]+"<br />"; var blk=document.getElementById("result"); //得到元素的id blk.innerHTML=resultString; //元素id为result的块会显示resultString的值 } </script> </head> <body> <div id="result"> </div> </body> </html>

