【Java-GUI】homework~QQ登录界面
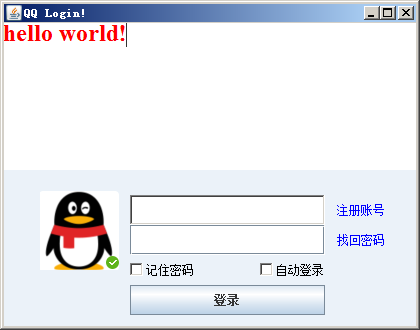
话说有图有真相:(图片文件自己ps吧,动态网页未添加成功,后附html源码)


Java源码:

1 import javax.swing.*; 2 import java.awt.*; 3 import java.awt.event.ActionEvent; 4 import java.awt.event.ActionListener; 5 import java.awt.event.WindowAdapter; 6 import java.awt.event.WindowEvent; 7 import java.io.File; 8 import java.io.FileWriter; 9 import java.io.IOException; 10 11 public class Main { 12 13 public static void main(String[] args) { 14 Main Login = new Main(); 15 Login.init01(); 16 } 17 18 public void init01() { 19 // 创建窗体 20 Frame f = new Frame("QQ Login!"); 21 f.setBackground(new Color(235, 242, 249));// 设置窗体背景颜色 22 f.setLocation(20, 20); 23 f.setLayout(null); // 手工布局 24 f.setSize(420, 330); // 设置窗口的大小 25 26 // 创建图片 27 JLabel labelImage = new JLabel(new ImageIcon(this.getClass().getResource("qq.png")));// 添加图片 28 labelImage.setSize(80, 80);// 设置图片的大小 29 labelImage.setLocation(40, 190);// 设置图片的绝对位置 30 31 Label ac = new Label("注册账号"); 32 ac.setForeground(Color.blue);// 设置字体颜色 33 ac.setSize(50, 30);// 大小 34 ac.setLocation(335, 195);// 绝对位置 35 36 Label pwd = new Label("找回密码"); 37 pwd.setForeground(Color.blue);// 字体颜色 38 pwd.setSize(50, 30);// 大小 39 pwd.setLocation(335, 225);// 绝对位置 40 41 TextField username = new TextField(); 42 username.setSize(195, 30);// 大小 43 username.setLocation(130, 195);// 绝对位置 44 45 JPasswordField password = new JPasswordField(); 46 password.setSize(195, 30);// 大小 47 password.setLocation(130, 225);// 绝对位置 48 49 Checkbox cb1 = new Checkbox("记住密码"); 50 cb1.setSize(65, 20);// 大小 51 cb1.setLocation(130, 260);// 绝对位置 52 53 Checkbox cb2 = new Checkbox("自动登录"); 54 cb2.setSize(65, 20);// 大小 55 cb2.setLocation(260, 260);// 绝对位置 56 57 JButton jbt = new JButton(); 58 jbt.setText("登录"); 59 jbt.setSize(195, 30);// 大小 60 jbt.setLocation(130, 285);// 位置 61 // 按钮事件 62 jbt.addActionListener(new ActionListener() { 63 public void actionPerformed(final ActionEvent e) { 64 if (username.getText().equals("admin") && password.getText().equals("pwd")) { 65 // 如果用户名输入 admin 密码输入 pwd 则正确 66 JOptionPane.showMessageDialog(null, "登录成功", "信息提示!", JOptionPane.ERROR_MESSAGE); 67 } else { 68 JOptionPane.showMessageDialog(null, "用户名或密码错误!", "信息提示!", JOptionPane.ERROR_MESSAGE); 69 } 70 } 71 }); 72 // ------------------------------------------------------------ 73 // 虚线框中是添加网页内容 74 JEditorPane reportPane = new JEditorPane(); 75 try { 76 reportPane.setPage("file:///F:/KaiFa/AcmTest/src/qq.html"); 77 } catch (IOException e1) { 78 // TODO Auto-generated catch block 79 e1.printStackTrace(); 80 } 81 reportPane.setSize(420, 170); 82 reportPane.setLocation(0, 0); 83 f.add(reportPane); 84 // -------------------------------------------------------------------------- 85 // 添加各种控件到窗体中 86 f.add(ac); 87 f.add(pwd); 88 f.add(jbt); 89 f.add(username); 90 f.add(password); 91 f.add(labelImage); 92 f.add(cb1); 93 f.add(cb2); 94 f.setVisible(true);// 设置可见 95 f.addWindowListener(new WindowAdapter() // 设置关闭窗口 96 { 97 public void windowClosing(WindowEvent e) { 98 System.exit(0); 99 } 100 }); 101 } 102 103 }
Html源码(来自网络,若有侵犯告知删除):

1 <!DOCTYPE html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 4 <title>html5</title> 5 6 <style type="text/css"> 7 *{margin:0;padding:0;list-style-type:none;} 8 a,img{border:0;} 9 </style> 10 <script type="text/javascript" src="http://code.jquery.com/jquery-1.8.3.min.js"></script> 11 </head> 12 <body> 13 <div id="container" style="width:100%;height:700px;"> 14 <div id="anitOut"></div> 15 </div> 16 17 18 <script type="text/javascript"> 19 $(function () { 20 if (!window.ActiveXObject && !!document.createElement("canvas").getContext) { 21 $.getScript("http://im-img.qq.com/pcqq/js/200/cav.js?_=1428576021379", 22 function () { 23 var t = { 24 width: 1.5, 25 height: 1.5, 26 depth: 10, 27 segments: 12, 28 slices: 6, 29 xRange: 0.8, 30 yRange: 0.1, 31 zRange: 1, 32 ambient: "#525252", 33 diffuse: "#FFFFFF", 34 speed: 0.0002 35 }; 36 var G = { 37 count: 2, 38 xyScalar: 1, 39 zOffset: 100, 40 ambient: "#002c4a", 41 diffuse: "#005584", 42 speed: 0.001, 43 gravity: 1200, 44 dampening: 0.95, 45 minLimit: 10, 46 maxLimit: null, 47 minDistance: 20, 48 maxDistance: 400, 49 autopilot: false, 50 draw: false, 51 bounds: CAV.Vector3.create(), 52 step: CAV.Vector3.create(Math.randomInRange(0.2, 1), Math.randomInRange(0.2, 1), Math.randomInRange(0.2, 1)) 53 }; 54 var m = "canvas"; 55 var E = "svg"; 56 var x = { 57 renderer: m 58 }; 59 var i, n = Date.now(); 60 var L = CAV.Vector3.create(); 61 var k = CAV.Vector3.create(); 62 var z = document.getElementById("container"); 63 var w = document.getElementById("anitOut"); 64 var D, I, h, q, y; 65 var g; 66 var r; 67 68 function C() { 69 F(); 70 p(); 71 s(); 72 B(); 73 v(); 74 K(z.offsetWidth, z.offsetHeight); 75 o() 76 } 77 78 function F() { 79 g = new CAV.CanvasRenderer(); 80 H(x.renderer) 81 } 82 83 function H(N) { 84 if (D) { 85 w.removeChild(D.element) 86 } 87 switch (N) { 88 case m: 89 D = g; 90 break 91 } 92 D.setSize(z.offsetWidth, z.offsetHeight); 93 w.appendChild(D.element) 94 } 95 96 function p() { 97 I = new CAV.Scene() 98 } 99 100 function s() { 101 I.remove(h); 102 D.clear(); 103 q = new CAV.Plane(t.width * D.width, t.height * D.height, t.segments, t.slices); 104 y = new CAV.Material(t.ambient, t.diffuse); 105 h = new CAV.Mesh(q, y); 106 I.add(h); 107 var N, O; 108 for (N = q.vertices.length - 1; N >= 0; N--) { 109 O = q.vertices[N]; 110 O.anchor = CAV.Vector3.clone(O.position); 111 O.step = CAV.Vector3.create(Math.randomInRange(0.2, 1), Math.randomInRange(0.2, 1), Math.randomInRange(0.2, 1)); 112 O.time = Math.randomInRange(0, Math.PIM2) 113 } 114 } 115 116 function B() { 117 var O, N; 118 for (O = I.lights.length - 1; O >= 0; O--) { 119 N = I.lights[O]; 120 I.remove(N) 121 } 122 D.clear(); 123 for (O = 0; O < G.count; O++) { 124 N = new CAV.Light(G.ambient, G.diffuse); 125 N.ambientHex = N.ambient.format(); 126 N.diffuseHex = N.diffuse.format(); 127 I.add(N); 128 N.mass = Math.randomInRange(0.5, 1); 129 N.velocity = CAV.Vector3.create(); 130 N.acceleration = CAV.Vector3.create(); 131 N.force = CAV.Vector3.create() 132 } 133 } 134 135 function K(O, N) { 136 D.setSize(O, N); 137 CAV.Vector3.set(L, D.halfWidth, D.halfHeight); 138 s() 139 } 140 141 function o() { 142 i = Date.now() - n; 143 u(); 144 M(); 145 requestAnimationFrame(o) 146 } 147 148 function u() { 149 var Q, P, O, R, T, V, U, S = t.depth / 2; 150 CAV.Vector3.copy(G.bounds, L); 151 CAV.Vector3.multiplyScalar(G.bounds, G.xyScalar); 152 CAV.Vector3.setZ(k, G.zOffset); 153 for (R = I.lights.length - 1; R >= 0; R--) { 154 T = I.lights[R]; 155 CAV.Vector3.setZ(T.position, G.zOffset); 156 var N = Math.clamp(CAV.Vector3.distanceSquared(T.position, k), G.minDistance, G.maxDistance); 157 var W = G.gravity * T.mass / N; 158 CAV.Vector3.subtractVectors(T.force, k, T.position); 159 CAV.Vector3.normalise(T.force); 160 CAV.Vector3.multiplyScalar(T.force, W); 161 CAV.Vector3.set(T.acceleration); 162 CAV.Vector3.add(T.acceleration, T.force); 163 CAV.Vector3.add(T.velocity, T.acceleration); 164 CAV.Vector3.multiplyScalar(T.velocity, G.dampening); 165 CAV.Vector3.limit(T.velocity, G.minLimit, G.maxLimit); 166 CAV.Vector3.add(T.position, T.velocity) 167 } 168 for (V = q.vertices.length - 1; V >= 0; V--) { 169 U = q.vertices[V]; 170 Q = Math.sin(U.time + U.step[0] * i * t.speed); 171 P = Math.cos(U.time + U.step[1] * i * t.speed); 172 O = Math.sin(U.time + U.step[2] * i * t.speed); 173 CAV.Vector3.set(U.position, t.xRange * q.segmentWidth * Q, t.yRange * q.sliceHeight * P, t.zRange * S * O - S); 174 CAV.Vector3.add(U.position, U.anchor) 175 } 176 q.dirty = true 177 } 178 179 function M() { 180 D.render(I) 181 } 182 183 function J(O) { 184 var Q, N, S = O; 185 var P = function (T) { 186 for (Q = 0, l = I.lights.length; Q < l; Q++) { 187 N = I.lights[Q]; 188 N.ambient.set(T); 189 N.ambientHex = N.ambient.format() 190 } 191 }; 192 var R = function (T) { 193 for (Q = 0, l = I.lights.length; Q < l; Q++) { 194 N = I.lights[Q]; 195 N.diffuse.set(T); 196 N.diffuseHex = N.diffuse.format() 197 } 198 }; 199 return { 200 set: function () { 201 P(S[0]); 202 R(S[1]) 203 } 204 } 205 } 206 207 function v() { 208 window.addEventListener("resize", j) 209 } 210 211 function A(N) { 212 CAV.Vector3.set(k, N.x, D.height - N.y); 213 CAV.Vector3.subtract(k, L) 214 } 215 216 function j(N) { 217 K(z.offsetWidth, z.offsetHeight); 218 M() 219 } 220 221 C(); 222 }) 223 } else { 224 alert('调用cav.js失败'); 225 } 226 }); 227 </script> 228 </body> 229 </html>


