1、选择器优先级,常用(基本)选择器
CSS
学习网站: https://developer.mozilla.org/zh-CN/docs/Learn/Getting_started_with_the_web/CSS_basics
https://www.bilibili.com/video/BV1XJ411X7Ud
常用选择器
元素分类:
块级元素:
div、p、h1~h6、ul、ol、dl、li、dd、table、hr、blockquote、address、table、menu、pre、header、section、aside、footer。
行内元素:
span、img、a、lable、input、abbr(缩写)、em(强调)、big、cite(引用)、i(斜体)、q(短引用)、textarea、select、small、sub、sup,strong、u(下划线)、button。
优先级 内联 > ID选择器 > 类选择器 > 标签选择器 > 通配选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
块级元素有:
div、p、h1~h6、ul、ol、dl、li、dd、table、hr、blockquote、address、table、menu、pre、header、section、aside、footer。
行内元素:
span、img、a、lable、input、abbr(缩写)、em(强调)、big、cite(引用)、i(斜体)、q(短引用)、
textarea、select、small、sub、sup,strong、u(下划线)、button。
*/
/* 优先级 内联 > ID选择器 > 类选择器 > 标签选择器 > 通配选择器*/
/* 常用选择器 */
/* id选择器 */
#one{
color: aqua;
}
/* 类选择器 */
.clazz{
font-size: 20px;
}
/* 元素选择器(标签名) */
p{
color: red;
}
/* 通配选择器 */
*{
color: gray;
}
</style>
</head>
<body>
<!--
网页分成3个部分:
结构(html)
表现(css)
行为(javaScript)
-->
<!-- 常用选择器 -->
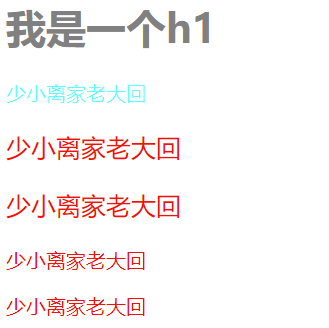
<h1>我是一个h1</h1>
<p id="one">少小离家老大回</p>
<p class = "clazz">少小离家老大回</p>
<p class = "clazz">少小离家老大回</p>
<p>少小离家老大回</p>
<p>少小离家老大回</p>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY