web布局最实用的12条css技巧
1:Rounded corners without images
效果图——
<div id=”container”>
<b class=”rtop”>
<b class=”r1″></b> <b class=”r2″></b> <b class=”r3″></b> <b class=”r4″></b>
</b>
<!–content goes here –>
<b class=”rbottom”>
<b class=”r4″></b> <b class=”r3″></b> <b class=”r2″></b> <b class=”r1″></b>
</b>
</div>
.rtop, .rbottom{display:block}
.rtop *, .rbottom *{display: block; height: 1px; overflow: hidden}
.r1{margin: 0 5px}
.r2{margin: 0 3px}
.r3{margin: 0 2px}
.r4{margin: 0 1px; height: 2px}
<b class=”rtop”>
<b class=”r1″></b> <b class=”r2″></b> <b class=”r3″></b> <b class=”r4″></b>
</b>
<!–content goes here –>
<b class=”rbottom”>
<b class=”r4″></b> <b class=”r3″></b> <b class=”r2″></b> <b class=”r1″></b>
</b>
</div>
.rtop, .rbottom{display:block}
.rtop *, .rbottom *{display: block; height: 1px; overflow: hidden}
.r1{margin: 0 5px}
.r2{margin: 0 3px}
.r3{margin: 0 2px}
.r4{margin: 0 1px; height: 2px}
2:Style your order list
<ol>
<li>
<p>This is line one</p>
</li>
<li>
<p>Here is line two</p>
</li>
<li>
<p>And last line</p>
</li>
</ol>
ol {
font: italic 1em Georgia, Times, serif;
color: #999999;
}
ol p {
font: normal .8em Arial, Helvetica, sans-serif;
color: #000000;
}
<li>
<p>This is line one</p>
</li>
<li>
<p>Here is line two</p>
</li>
<li>
<p>And last line</p>
</li>
</ol>
ol {
font: italic 1em Georgia, Times, serif;
color: #999999;
}
ol p {
font: normal .8em Arial, Helvetica, sans-serif;
color: #000000;
}
3:Tableless forms
效果图——
<form>
<label for=”name”>Name</label>
<input id=”name” name=”name”><br>
<label for=”address”>Address</label>
<input id=”address” name=”address”><br>
<label for=”city”>City</label>
<input id=”city” name=”city”><br>
</form>
label,input {
display: block;
width: 150px;
float: left;
margin-bottom: 10px;
}
label {
text-align: right;
width: 75px;
padding-right: 20px;
}
br {
clear: left;
}
<label for=”name”>Name</label>
<input id=”name” name=”name”><br>
<label for=”address”>Address</label>
<input id=”address” name=”address”><br>
<label for=”city”>City</label>
<input id=”city” name=”city”><br>
</form>
label,input {
display: block;
width: 150px;
float: left;
margin-bottom: 10px;
}
label {
text-align: right;
width: 75px;
padding-right: 20px;
}
br {
clear: left;
}
4:Double blockquote
效果图——
blockquote:first-letter {
background: url(images/open-quote.gif) no-repeat left top;
padding-left: 18px;
font: italic 1.4em Georgia, “Times New Roman”, Times, serif;
}
background: url(images/open-quote.gif) no-repeat left top;
padding-left: 18px;
font: italic 1.4em Georgia, “Times New Roman”, Times, serif;
}
5:Gradient text effect
效果图——
<h1><span></span>CSS Gradient Text</h1>
h1 {
font: bold 330%/100% “Lucida Grande”;
position: relative;
color: #464646;
}
h1 span {
background: url(gradient.png) repeat-x;
position: absolute;
display: block;
width: 100%;
height: 31px;
}
<!–[if lt IE 7]>
<style>
h1 span {
background: none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=’gradient.png’, sizingMethod=’scale’);
}
</style>
h1 {
font: bold 330%/100% “Lucida Grande”;
position: relative;
color: #464646;
}
h1 span {
background: url(gradient.png) repeat-x;
position: absolute;
display: block;
width: 100%;
height: 31px;
}
<!–[if lt IE 7]>
<style>
h1 span {
background: none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=’gradient.png’, sizingMethod=’scale’);
}
</style>
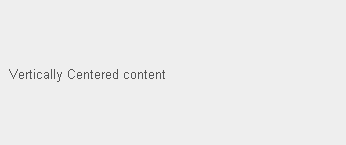
6:Vertical centering with line-height
效果图——
div{
height:100px;
}
div *{
margin:0;
}
div p{
line-height:100px;
}
<p>Content here</p>
height:100px;
}
div *{
margin:0;
}
div p{
line-height:100px;
}
<p>Content here</p>
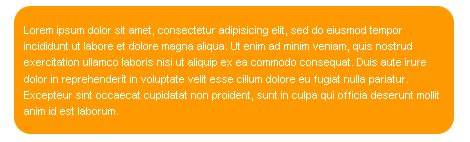
7:Rounded corners with images
效果图——
<div class=”roundcont”>
<div class=”roundtop”>
<img src=”tl.gif” alt=”"
width=”15″ height=”15″ class=”corner”
style=”display: none” />
</div>
CONTENT
<div class=”roundbottom”>
<img src=”bl.gif” alt=”"
width=”15″ height=”15″ class=”corner”
style=”display: none” />
</div>
</div>
.roundcont {
width: 250px;
background-color: #f90;
color: #fff;
}
.roundcont p {
margin: 0 10px;
}
.roundtop {
background: url(tr.gif) no-repeat top right;
}
.roundbottom {
background: url(br.gif) no-repeat top right;
}
img.corner {
width: 15px;
height: 15px;
border: none;
display: block !important;
}
<div class=”roundtop”>
<img src=”tl.gif” alt=”"
width=”15″ height=”15″ class=”corner”
style=”display: none” />
</div>
CONTENT
<div class=”roundbottom”>
<img src=”bl.gif” alt=”"
width=”15″ height=”15″ class=”corner”
style=”display: none” />
</div>
</div>
.roundcont {
width: 250px;
background-color: #f90;
color: #fff;
}
.roundcont p {
margin: 0 10px;
}
.roundtop {
background: url(tr.gif) no-repeat top right;
}
.roundbottom {
background: url(br.gif) no-repeat top right;
}
img.corner {
width: 15px;
height: 15px;
border: none;
display: block !important;
}
8:Multiple class name
<img src="image.gif" class="class1 class2" alt="" />
.class1 { border:2px solid #666; }
.class2 {
padding:2px;
background:#ff0;
}
.class1 { border:2px solid #666; }
.class2 {
padding:2px;
background:#ff0;
}
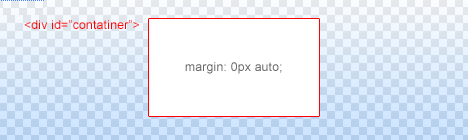
9:Center horizontally
效果图——
<div id=”container”></div>
#container {
margin:0px auto;
}
#container {
margin:0px auto;
}
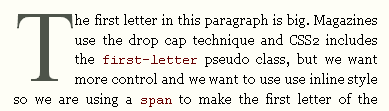
10:CSS Drop Caps
效果图——
<p class=”introduction”> This paragraph has the class “introduction”. If your browser supports the pseudo-class “first-letter”, the first letter will be a drop-cap. </p>
p.introduction:first-letter {
font-size : 300%;
font-weight : bold;
float : left;
width : 1em;
}
p.introduction:first-letter {
font-size : 300%;
font-weight : bold;
float : left;
width : 1em;
}
11:Prevent line breaks in links, oversized content to brake
a{
white-space:nowrap;
}
#main{
overflow:hidden;
}
white-space:nowrap;
}
#main{
overflow:hidden;
}
12:Show firefox scrollbar, remove textarea scrollbar in IE
html{
overflow:-moz-scrollbars-vertical;
}
textarea{
overflow:auto;
}
overflow:-moz-scrollbars-vertical;
}
textarea{
overflow:auto;
}