Gin学习笔记--Gin Html模版渲染
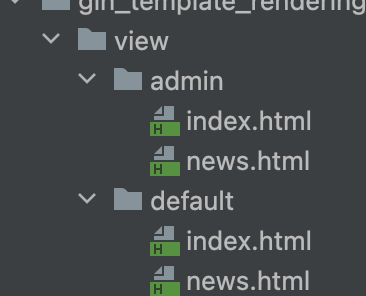
当后台html文件与前台html文件都存储在一个文件下,会显的很臃肿,这时我们需要将前台文件与后台文件区分开来,具体例子如下:

案例代码:
package main import ( "github.com/gin-gonic/gin" "net/http" ) type News struct { Title string Content string } func main() { engine := gin.Default() //加载模版 engine.LoadHTMLGlob("./gin_template_rendering/view/**/*") //后台 engine.GET("index", func(c *gin.Context) { c.HTML(http.StatusOK, "admin/index.html", gin.H{ "title": "后台测试title", "content": "后台测试content", }) }) engine.GET("admin/news", func(c *gin.Context) { news := News{ Title: "后台news标题", Content: "后台news内容", } c.HTML(http.StatusOK, "admin/news.html", gin.H{ "title": news.Title, "content": news.Content, }) }) //前台 engine.GET("index2", func(c *gin.Context) { news := News{ Title: "前端Title", Content: "前端Content", } c.HTML(http.StatusOK, "default/index.html", gin.H{ "title": news.Title, "content": news.Content, }) }) engine.GET("/news2", func(c *gin.Context) { c.HTML(http.StatusOK, "default/news.html", gin.H{ "title": "test title", "content": "test content", }) }) engine.Run(":8081") }




