C#实现登录某web进而获取其token数据
实习在学C#,记录一下学习过程!
首先是需求描述(基于C#的.net core MVC实现):
User:
Resource Owner
Agent:
Brower
auth.brightspace.com:
Authorization Server
politemalltest.brightspace.com:
Resource Server
1. Web Page:
1.1 host must be https://localhost:3434
2. Button:
2.1 onclick <a href="/d2lauth">
2.2 get https://localhost:3434/d2lauth
2.3 response 302 https://auth.brightspace.com/oauth2/auth?response_type=code&client_id=*******&state=ssss&scope=core%3A*%3A*&redirect_uri=https%3A%2F%2Flocalhost%3A3434%2Fredirecturi
3. Api:
3.1 build api for POST https://localhost:3434/redirecturi to received Auth Code
3.2 Use Auth code to get Token from [POST https://auth.brightspace.com/core/connect/token] (use HttpClient)
3.3 Save Token to database
URL:
https://politemalltest.brightspace.com/d2l/login?noredirect=1
Username:***********
Password: ************
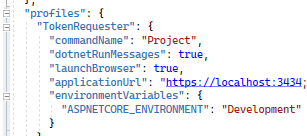
首先将本地服务器端口号设置为3434,具体操作为,找到lunchsettings文件,修改url

然后我们要向https://localhost:3434/d2lauth发送get请求,然后跳转到 https://auth.brightspace.com/oauth2/auth?response_type=code&client_id=0055e1d6-0d67-47b3-9169- b329a4af7eae&state=ssss&scope=core%3A*%3A*&redirect_uri=https%3A%2F%2Flocalhost%3A3434%2Fredirecturi
然后我们要向 https://localhost:3434/redirecturi发送post请求,来获取鉴权码,也就是authcode,因为我们是基于Oauth2.0协议的。要获取token,首先服务端会验证客户端身份,验证成功后,会返给一个authcode,然后客户端拿着authcode,去换取token,进而在服务端获取相关资源!
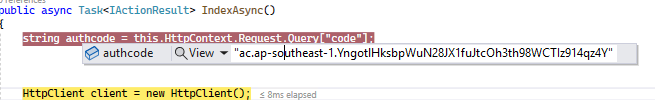
接下来就是主要获取token的操作,我们在controller下的文件,编写一个控制器,发送请求,代码如下:
string authcode = this.HttpContext.Request.Query["code"]; HttpClient client = new HttpClient(); Dictionary<string, string> headers = new Dictionary<string, string>(); headers["grant_type"] = "authorization_code"; //headers["grant_type"] = "refresh_token"; headers["client_id"] = "*************"; headers["client_secret"] = "********************888"; headers["code"] = authcode; //headers["refresh_token"] = "rt.ap-southeast-1.z9I0S2XTQ9EMCRUVaAil8_4C83X7X8yt_6ExSF6VRyk"; headers["redirect_uri"] = "https://localhost:3434/redirecturi"; FormUrlEncodedContent content = new FormUrlEncodedContent(headers); var url = "https:****************/connect/token"; var response = await client.PostAsync(url, content); string result = response.Content.ReadAsStringAsync().Result; Dictionary<string, string> values = JsonConvert.DeserializeObject<Dictionary<string, string>>(result); string access_token = values["access_token"];
代码结构很清晰,逻辑就是获取重定向后的authcode,然后我们使用httpclient实例话一个对象,用来发送请求,然后创建一个字典结构,用来存放请求头信息,获取token的必要参数如代码所示,client_id,client_sercet,grant_type,redirect_uri,code,然后我们对这些内容进行编码。之后的操作也很容易理解,response表示发送请求之后的回应,result表示获取到的结果,然后反序列化内容,进而等到token数据中的access_token.


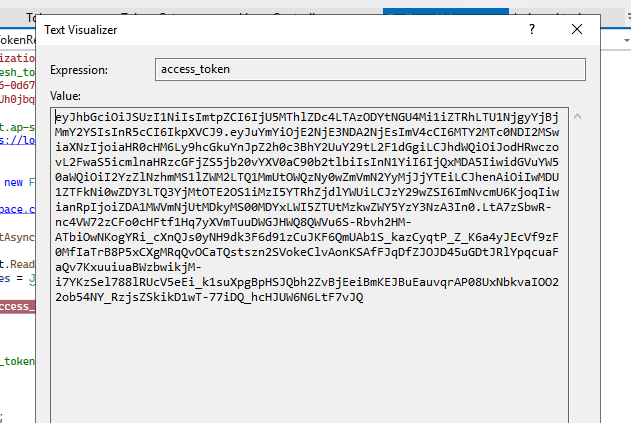
如图,我们就获取了token中的access_token数据了!
上述代码表达了获取token的大致思路,下面看一下结构化代码:
using Microsoft.AspNetCore.Mvc; using System.Net.Http.Headers; using System.Text; namespace TokenRequester.Controllers { public class Token_Get : Controller { public class AccessTokenSend { public string client_id { get; set; } public string client_secret { get; set; } public string code { get; set; } public string grant_type { get; set; } public string redirect_url { get; set; } } public IActionResult Index() { return Redirect("https://auth.brightspace.com/oauth2/auth?response_type=code&client_id=0055e1d6-0d67-47b3-9169-b329a4af7eae&state=ssss&scope=core%3A*%3A*&redirect_uri=https%3A%2F%2Flocalhost%3A3434%2Fredirecturi"); } public async Task<string> GetAccess() { using (var client = new HttpClient()) { client.BaseAddress = new Uri("https://auth.brightspace.com/core/connect/token"); var contentType = new MediaTypeWithQualityHeaderValue("application/json"); client.DefaultRequestHeaders.Accept.Add(contentType); AccessTokenSend accessTokenSend = new AccessTokenSend() { client_id = "_client_id_", client_secret = "_client_secret", code = "_authorisation_code_from_url", grant_type = "authorization_code", redirect_url = "_redirect_url" }; var json = Newtonsoft.Json.JsonConvert.SerializeObject(accessTokenSend); var data = new System.Net.Http.StringContent(json, Encoding.UTF8, "application/x-www-from-urlencoded"); var result = await client.PostAsync("https://auth.brightspace.com/core/connect/token", data); string resultContent = await result.Content.ReadAsStringAsync(); return resultContent; } } } }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号