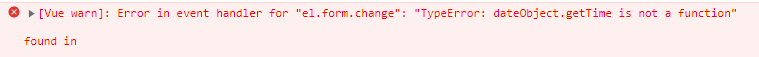
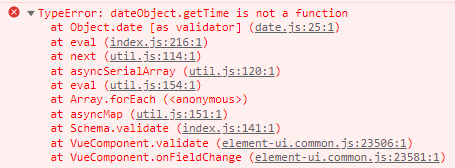
elementUI 日期控件报错 TypeError: dateObject.getTime is not a function
<el-form-item label="日期" prop="date">
<el-time-picker v-model="form.date" type="date" placeholder="选择时间" style="width: 100%;"></el-time-picker>
</el-form-item>
date: [
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
],
原本的是这样写的,然后添加了
value-format之后,选完日期就报错了
<el-form-item label="日期" prop="date">
<el-time-picker v-model="form.date" type="date" placeholder="选择时间" value-format="yyyy-MM-dd" style="width: 100%;"></el-time-picker>
</el-form-item>
date: [
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
],


解决方案:去掉校验中的
type: 'date',
<el-form-item label="日期" prop="date">
<el-time-picker v-model="form.date" type="date" placeholder="选择时间" value-format="yyyy-MM-dd" style="width: 100%;"></el-time-picker>
</el-form-item>
date: [
{ required: true, message: '请选择日期', trigger: 'change' }
],
去掉校验中的
type: 'date'之后,再选择日期就不会报错啦,至此,问题解决!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~