程序员比较常用的变量命名神器,chtml代码变量命名工具
原文链接: 推荐一款自动化代码变量命名在线工具_变量命名工具_任聪聪的博客-CSDN博客
转载声明:已获得作者同意转载
本篇工具主要介绍一款代码自动化变量命名工具,可以提高我们在实际的编码过程中办公效率,提升我们相关变量命名的速度。
传统形式,我们是通过翻译软件来实现变量的英文命名,使用chtml辅助变量命名工具,可以减少通过翻译软件+脑力拼接浪费的时间。
工具说明:chtml即code helper tag mark law 代码辅助标记方法,是一款简洁好用的在线的代码命名工具、变量命名工具、变量命名规则库,使用它可以让您轻松摆脱翻译软件的困扰,快速选择合适的变量名称用于开发工作中。
工具地址:https://www.chtml.cn/
使用方式一、直接打开工具进行变量名的查询和编写。
步骤一、打开chtml代码辅助标记工具

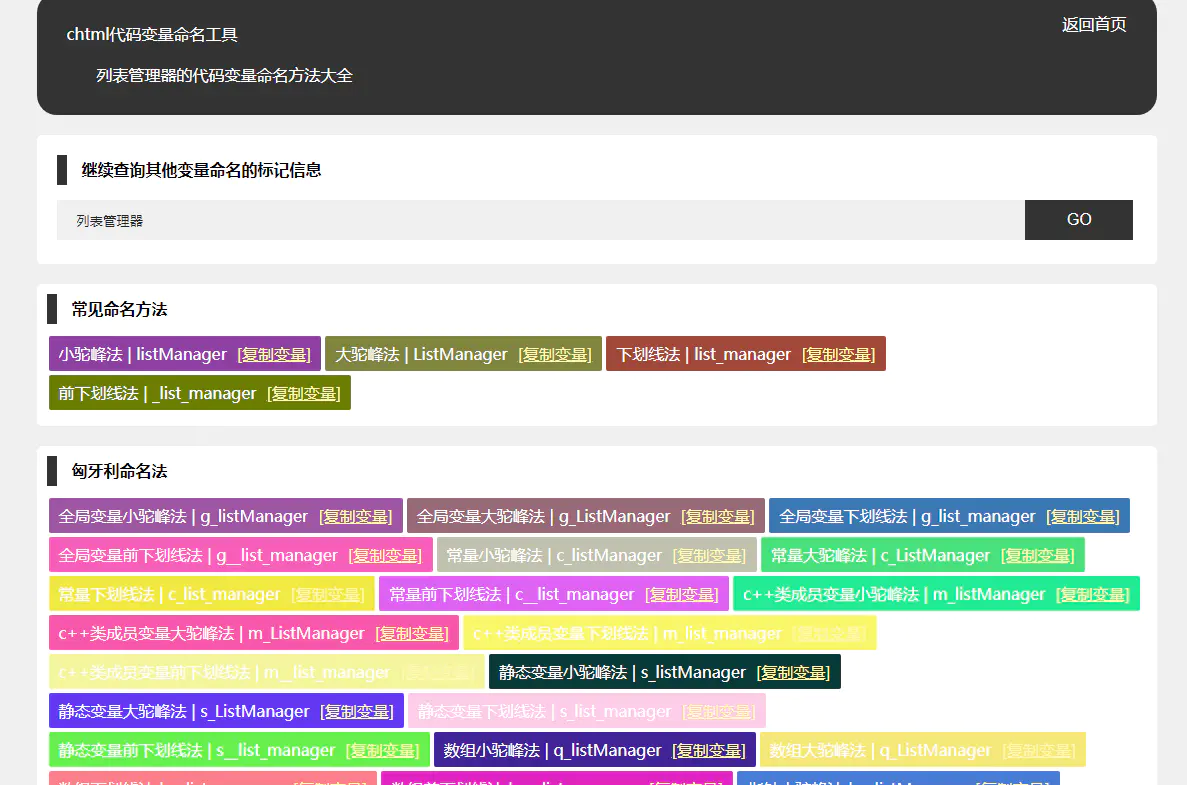
步骤二、输入中文名称,并按下回车

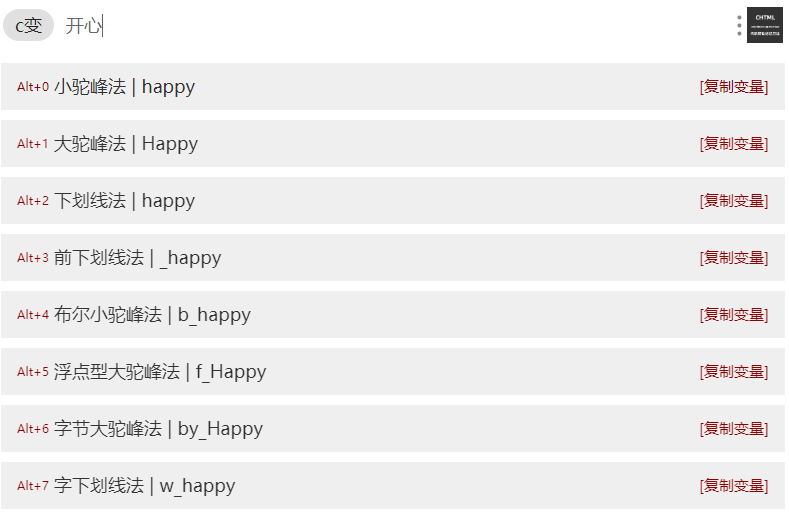
步骤三、选择合适自己的变量名

end:大公告成,终于可以不用那么麻烦了,轻松生成变量名称。
使用方式二、在UTOOLS工具中进行安装
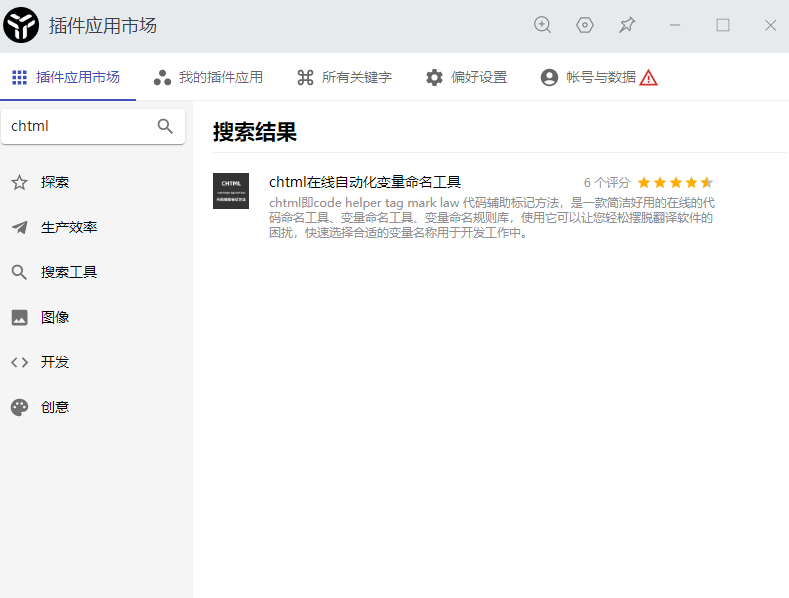
步骤一、打开utools,搜索chtml

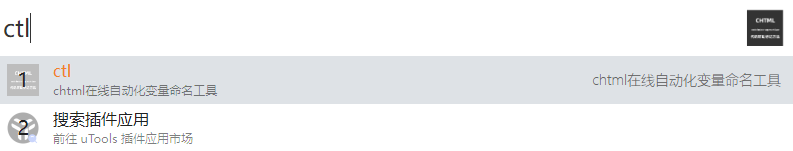
步骤二、安装完后可以进行查询,关键词为 变量| ctl|chtml三种,输入任意一个即可调用

步骤三、输入关键词 并按下enter

按下alt+数字按钮即可复制对应的变量字段。
【个性化设置说明】可以依据自己的使用习惯,设置不同的变量类型,如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!