css重要掌握
圆角边框、边框阴影
CSS3可以简单理解成是CSS的增强版,它的优点在于不仅有利于开发与维护,还能提高网站的性能。
一、圆角边框
圆角在实际开放过程中,还是蛮常见的。以前基本是通过背景图片做的,有了CSS3后可以使用简单的属性搞定,可以通过border-radius设置元素的圆角半径。
1、圆角边框语法
圆角边框属性 : border-radius
属性值
border-radius: 属性1,属性2,属性3,属性4
# 四个值:第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角
border-radius: 属性1,属性2,属性3
# 三个值:上->左右->下
border-radius: 属性1,属性2
# 两个值:上下->左右
border-radius: 属性1
# 一个值:四个圆角值相同
对于每个边角也可以单独写
border-top-left-radius:10px; // 定义了左上角的弧度半径为10px
border-top-right-radius:5px; // 定义了右上角的弧度5px;
border-bottom-right-radius:10px; // 定义了右下角的弧度
border-bottom-left-radius:10px; // 定义了左下角的弧度
2、示例
1)画圆弧
运行结果

很明显,这里四个圆弧的半径都为50px;
2)画圆
画圆的思路其实很简单,只要保证两点
1、盒子的长和宽要相等
2、圆弧的半径要为盒子长的一半
比如将上面属性修改为:
border-radius: 100px;
再运行

很明显这里已经是一个圆了。这里我们来思考为什么要设置圆弧设置盒子长的一半。
其实很简单,要实现圆,那么长和宽就应该相等,同时它们的长度就是直径,那么一半就是半径了。
二、边框阴影
除了可以为元素的四周设置倒圆角以外,CSS3还为我们提供了阴影的功能,能够制作更为精美的外观。
1、边框阴影语法
语法
box-shadow: h-shadow v-shadow blur spread color inset;
# 前两个属性是必须写的。其余的可以省略。
属性值

2、示例
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子阴影</title>
<style>
div {
width: 200px;
height: 200px;
box-shadow: 2px 2px 2px 2px rgba(0,0,0,0.4);
/*transition: all 1s;*/
}
div:hover { /*鼠标经过div时候的样子。。。*/
box-shadow: 0 15px 30px rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
运行结果

CSS系列之定位网页元素/z-index属性/网页透明度
01 定位
-
position属性
-
属性值:
-
static 默认值 没有定位
-
relative 相对定位
-
absolute 绝对定位
-
fixed 固定定位
-
-
-
相对定位
-
相对于自己的初始位置来定位
-
元素位置发生偏移后,它原来的位置会被保留下来
-
层级提高,可以把标准文档流中的元素及浮动元素盖在下边
-
使用场景:相对定位一般情况下很少自己单独使用,都是配合绝对定位使用,为绝对定位创造定位父级而又不设置偏移量
-
-
绝对定位
-
绝对定位是相对于它的定位父级的位置来定位,如果没有设置定位父级, 则相对浏览器窗口来定位
-
元素位置发生偏移后,原来的位置不会被保留
-
层级提高,可以把标准文档流中的元素及浮动元素盖在下边
-
设置绝对定位的元素脱离文档流
-
使用场景:一般情况下,绝对定位用在下拉菜单、焦点图轮播、弹出数字气泡、特别 花边等场景
-
-
固定定位
-
相对浏览器窗口来定位
-
偏移量不会随滚动条的移动而移动
-
使用场景:一般在网页中被用在窗口左右两边的固定广告、返回顶部图标、吸顶导航栏等
-
02 z-index属性
-
调整元素定位时重叠层的上下位置
-
z-index属性:整数,默认值为0
-
设置了position属性时,z-index属性可以设置各元素之间的重叠高低关系
-
z-index值大的层位于其值小的层上方
-
03 网页透明度
| 属性 | 说明 | 举例 |
|---|---|---|
| opacity:x | x值为0~1,值越小越透明 | opacity:0.4; |
| filter:alpha(opacity=x) | x值为0~100,值越小越透明 | filter:alpha(opacity=40); |
css几种定位
CSS中的定位使用来布局的熟练应用对页面美化有很好的帮助,下面就进行详细介绍:定位分为静态定位,相对定位,绝对定位,固定定位这四种,定位有不同的参数,例如:left、right、top、bottom、z-index等。
1、静态定位(static)
一般的标签元素不加任何定位属性都属于静态定位,在页面的最底层属于标准流。
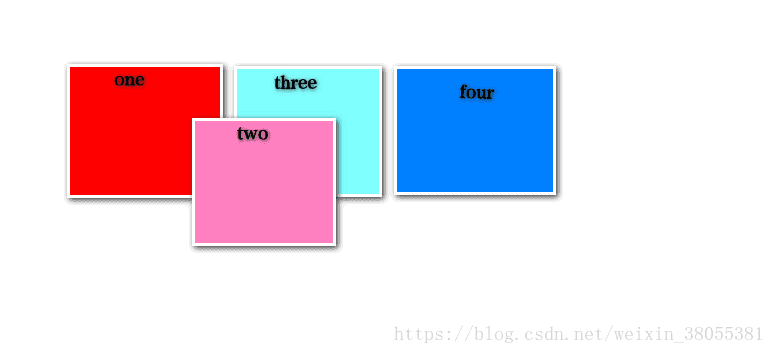
2、绝对定位(absolute)
绝对定位的元素从文档流中拖出,使用left、right、top、bottom等属性相对于其最接近的一个最有定位设置的父级元素进行绝对定位,如果元素的父级没有设置定位属性,则依据 body 元素左上角作为参考进行定位。绝对定位元素可层叠,层叠顺序可通过 z-index 属性控制,z-index值为无单位的整数,大的在上面,可以有负值。
绝对定位的定位方法:如果它的父元素设置了除static之外的定位,比如position:relative或position:absolute及position:fixed,那么它就会相对于它的父元素来定位,位置通过left , top ,right ,bottom属性来规定,如果它的父元素没有设置定位,那么就得看它父元素的父元素是否有设置定位,如果还是没有就继续向更高层的祖先元素类推,总之它的定位就是相对于设置了除static定位之外的定位的第一个祖先元素,如果所有的祖先元素都没有以上三种定位中的其中一种定位,那么它就会相对于文档body来定位(并非相对于浏览器窗口,相对于窗口定位的是fixed)。
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>
将class="two"的div定位到距离<body>的顶部和左侧分别50px的位置。会改变其他元素的布局,不会在此元素本来位置留下空白。
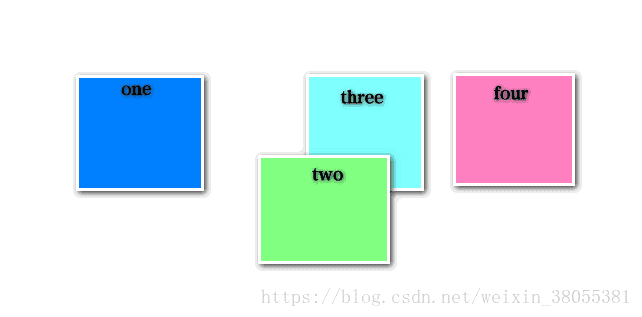
3、相对定位(relative)
相对定位元素不可层叠,依据left、right、top、bottom等属性在正常文档流中偏移自身位置。同样可以用z-index分层设计。
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: relative;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>
将class="two"的div定位到距离它本来位置的顶部和左侧分别50px的位置。不会改变其他元素的布局,会在此元素本来位置留下空白。
4、固定定位(fixed)
固定定位与绝对定位类似,但它是相对于浏览器窗口定位,并且不会随着滚动条进行滚动。
固定定位的最常见的一种用途是在页面中创建一个固定头部、固定脚部或者固定侧边栏,不需使用margin、border、padding。
5、绝对定位vs相对定位
绝对定位好像把不同元素安排到了一栋楼的不同楼层(除首层,文本流放在首层),它们之间互不影响;相对定位元素在首层,与文本流一起存放,它们之间互相影响。