webpack打包es6代码
1、简单描述一下es6的模块导入和导出的语法:
//导出:
export var aa = 10;
export function demo(){}
//不能写成:
var aa = 10;
export aa;
或者export 10;
可以写成:
var aa = 10;
export {aa};
//可以导出的时候命名:
var aa = 10;
export {exname as aa} // 将aa导出为exname import的时候需要按该名称导入
// 使用 默认导出
export default {} // 这样外部就不用指定{name1,name2 ...} 而是直接使用下面语法
import xxxx from ""; // 否则必须指定{name1,name2,.....}的语法形式。
// 导入
import {name1,name2,....} from "" 的形式导入 这是标准语法
import xxx from "" // 必须是默认导出
import * as xxx from "" // 表示全部导出
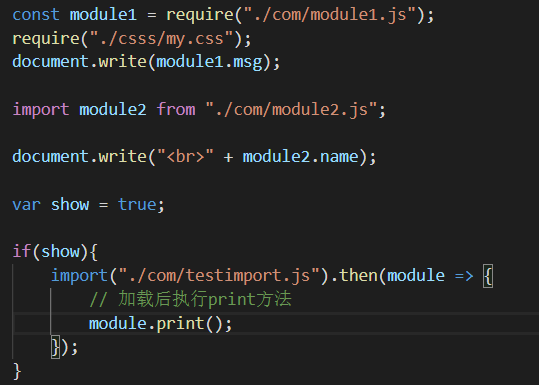
import()函数的使用(按需加载)
import()返回一个Promise对象。
使用then来触发加载,并传入回调函数。
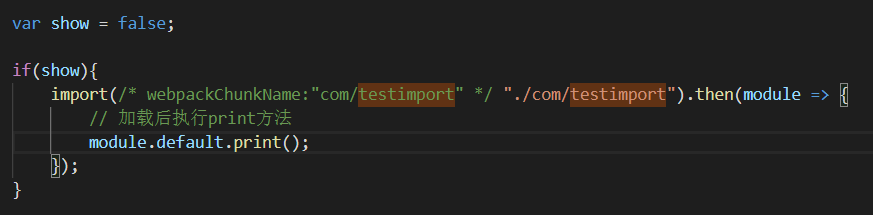
例子:



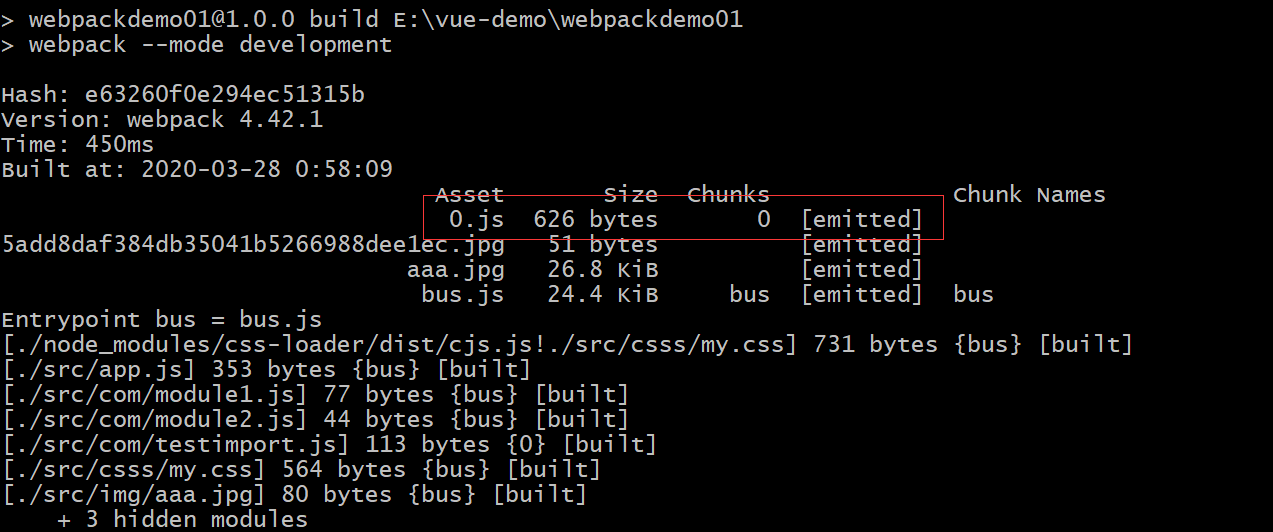
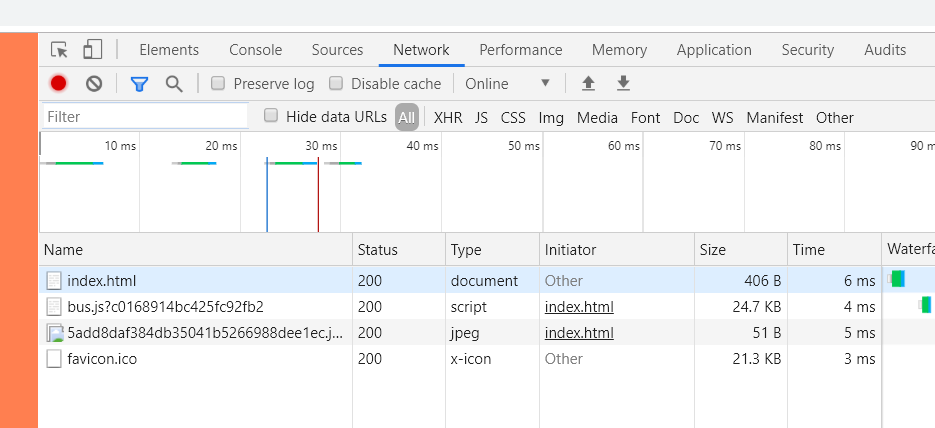
本来只是指定了按需加载,发现其多生成了一个资源 “0.js”,目测应该是编号的。


上述截图中由于show=false,所以并未加载该模块的js代码。
但是往上看,show=true的时候确实加载了js代码。
2、如何使webpack能够识别es6语法并进行打包呢?
首先:需要安装对应的loader
npm install babel-core babel-loader babel-plugin-transform-runtime -D // 用于转换的包
npm install babel-preset-env babel-preset-stage-0 -D // 转换的规则
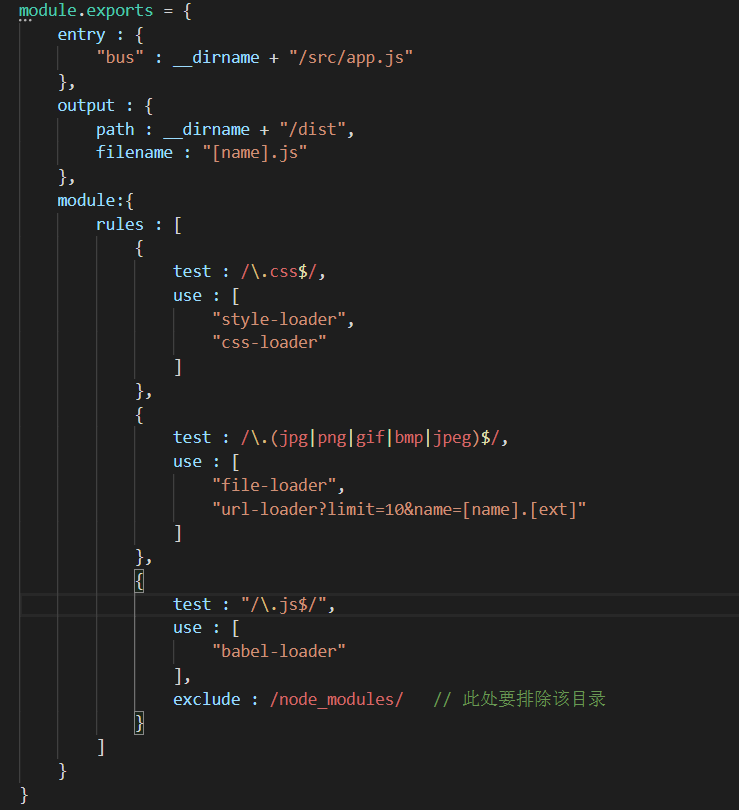
具体配置如下:
module:{
rules : [
{
test : /\.css$/,
use : [
"style-loader",
"css-loader"
]
},
{
test : /\.(jpg|png|gif|bmp|jpeg)$/,
use : [
"file-loader",
"url-loader?limit=10&name=[name].[ext]"
]
},
{
test : "/\.js$/",
use : [
"babel-loader"
],
exclude : /node_modules/ // 此处要排除该目录
}
]
}
.babelrc文件:
{
"presets" : ["env","stage-0"],
"plugins": ["transform-runtime"]
}
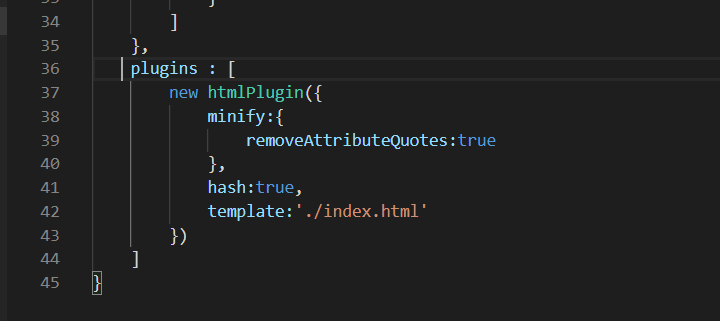
3、使用插件生成html文件


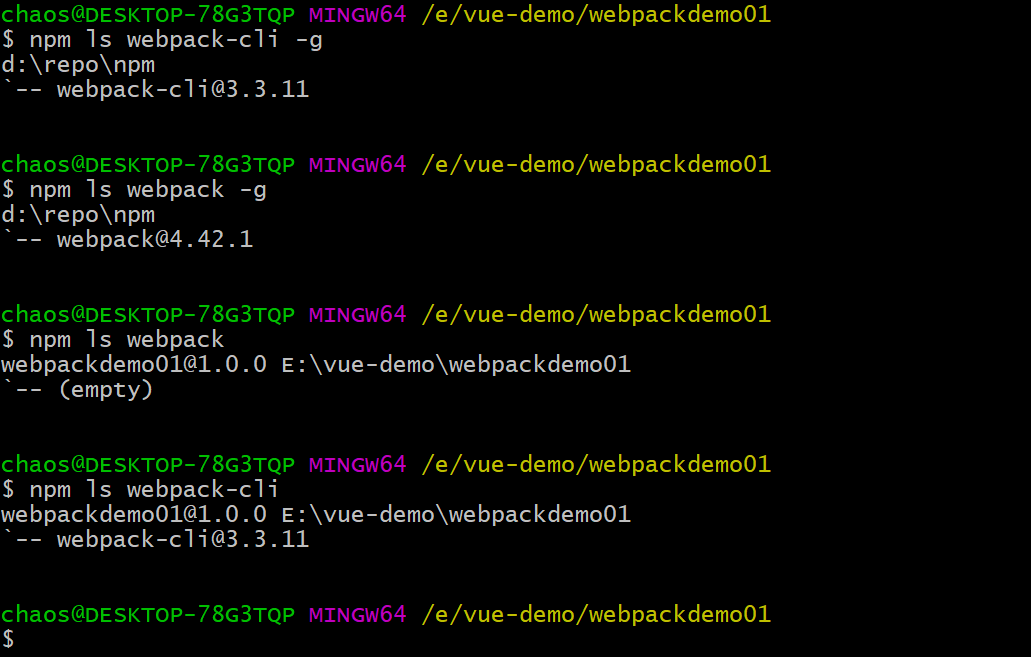
目前测试的各个包的版本以及是否全局安装

需要项目本地安装webpack-cli才能使用html-webpack-plugin否则会报模块找不到。
笔记比较乱,大家将就看看吧!!!




