bootstrap02导航菜单
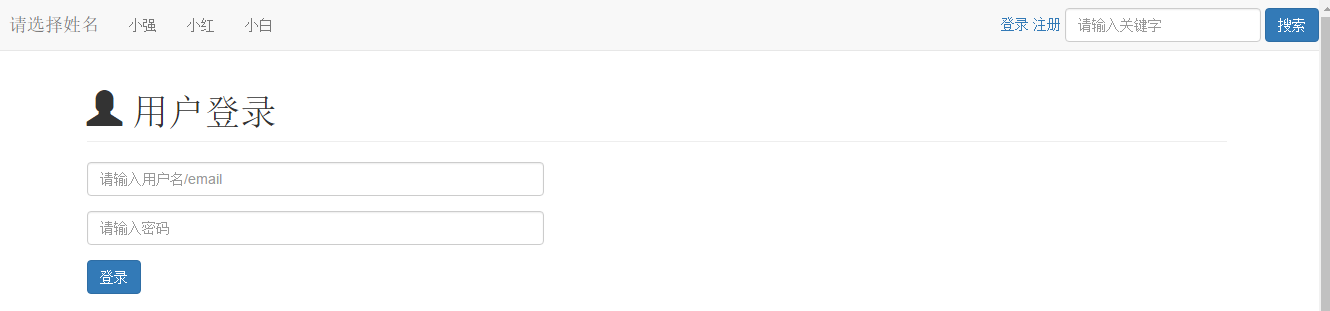
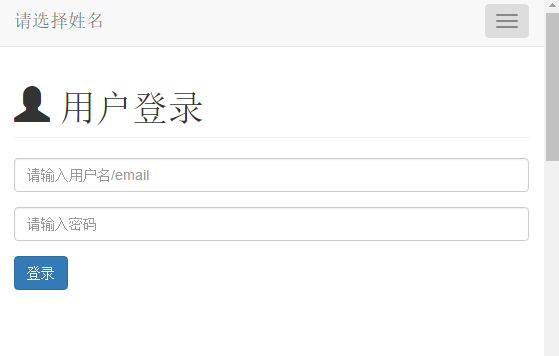
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>登录界面</title> <!--01.引入需要的css样式文件--> <link rel="stylesheet" href="css/bootstrap.css"> <!--02.引入我们的jQuery库--> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> <!--03.引入bootstrap的js库--> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body> <!--导航菜单 默认的高度是50px navbar-fixed-top 始终位于网页的头部--> <nav class="navbar navbar-default navbar-fixed-top" role="navigation"> <!--设置文字不显示时候的标签--> <div class="navbar-header"> <!--这里网页中也可以设置成一个图片 但是 需要设置图片的大小--> <a class="navbar-brand">请选择姓名</a> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-collapse"> <!--书写 横线--> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse"> <!-- navbar-nav 这是我们的li左浮动--> <ul class="nav navbar-nav"> <li><a href="#">小强</a></li> <li><a href="#">小红</a></li> <li><a href="#">小白</a></li> </ul> <!--书写登录 注册 搜索框--> <div class="navbar-form navbar-right"> <a href="#">登录</a> <a href="#">注册</a> <input type="text" class="form-control" placeholder="请输入关键字"> <button class="btn btn-primary">搜索</button> </div> </div> </nav> <!--为了不遮盖后面的内容 设置一个div高度为50px--> <div style="height: 50px"></div> <!--container:我们的代码写在这个容器中 就会具有一些样式--> <div class="container"> <!--设置字体图标 class="glyphicon glyphicon-user"--> <h1 class="page-header"><span class="glyphicon glyphicon-user"></span> 用户登录</h1> <form class="form-horizontal"> <div class="form-group"> <div class="col-md-5"> <input type="text" class="form-control" placeholder="请输入用户名/email"> </div> </div> <div class="form-group"> <div class="col-md-5"> <input type="text" class="form-control" placeholder="请输入密码"> </div> </div> <div class="form-group"> <div class="col-md-5"> <input type="button" class="btn btn-primary" value="登录"> </div> </div> </form> <!--验证能固定在网页的顶部--> <div style="height: 1000px"></div> </div> </body> </html>
效果图