ckeditor常用设置
1.首先下载ckeditor放入自己的项目WebRoot目录下

2.在自己的页面中引入需要的js库

3.在界面中书写多行文本域 必须要有name或者id属性 不然没有效果显示

4.修改ckeditor的显示大小

5.修改表情库的默认表情
首先要把需要的表情放到ckeditor/plugins/smiley/images/文件下
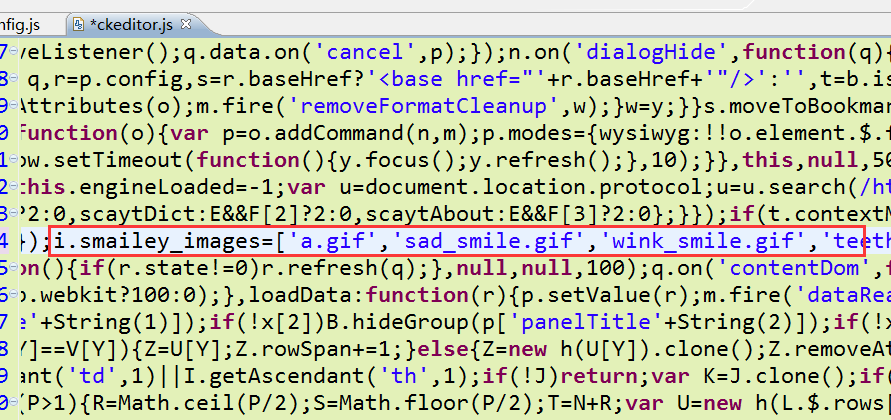
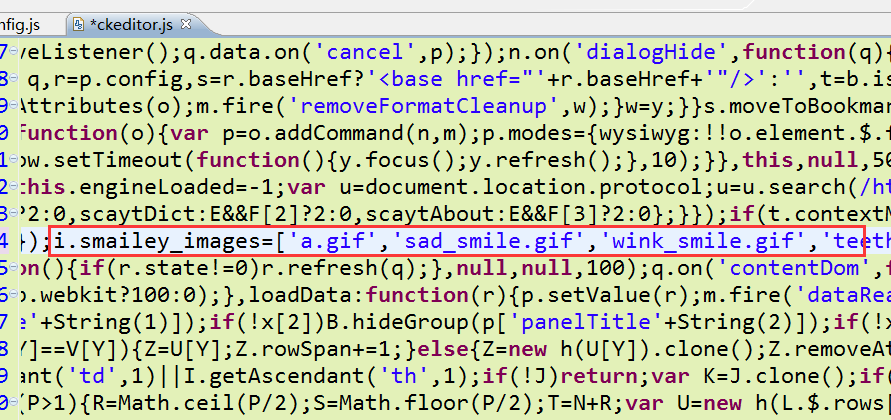
之后找到ckeditor.js

把[ ]里面的图片换成自己的就可以了!
效果图

1.首先下载ckeditor放入自己的项目WebRoot目录下

2.在自己的页面中引入需要的js库

3.在界面中书写多行文本域 必须要有name或者id属性 不然没有效果显示

4.修改ckeditor的显示大小

5.修改表情库的默认表情
首先要把需要的表情放到ckeditor/plugins/smiley/images/文件下
之后找到ckeditor.js

把[ ]里面的图片换成自己的就可以了!
效果图


