Echarts柱状图x轴增加文字选择性增加图片

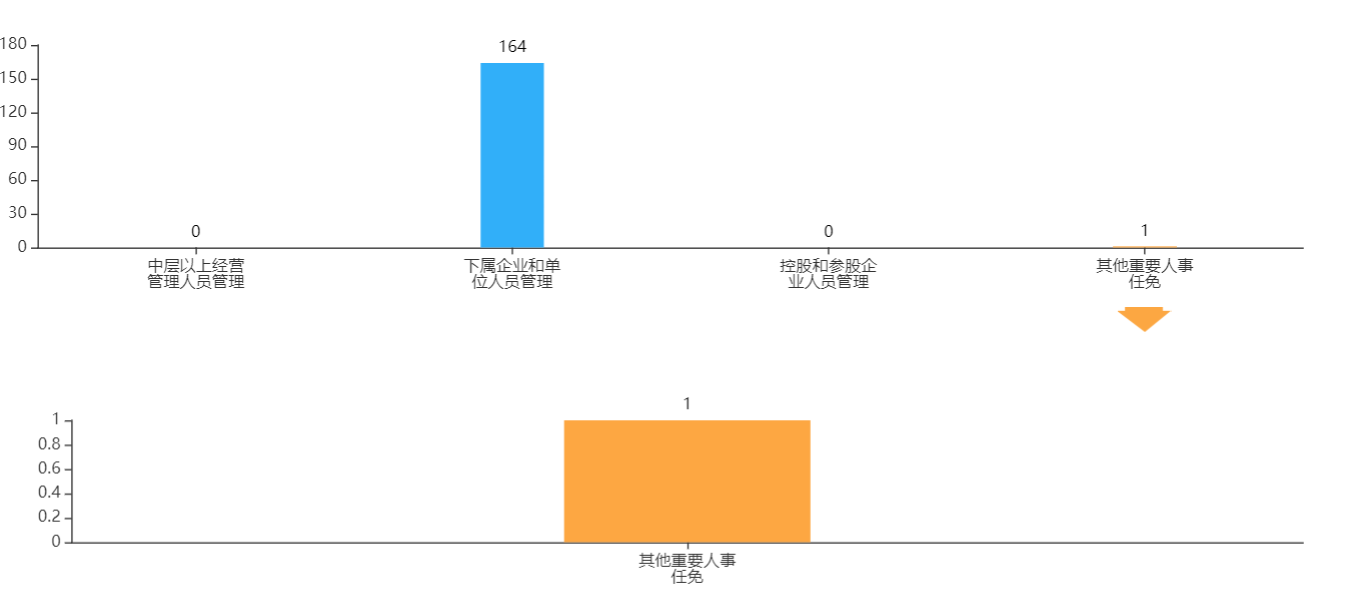
上图实现的就是当鼠标点击上方柱体时,在柱体的文字下显示一个向下的箭头,这个是通过Echarts的rich属性
var app = {};
option1 = null;
var a=0;
option1 = {
color: function(params){
debugger
var key = params.dataIndex;
if(key === curInt){
a=params.name;
return '#FDA742'
}else{
return '#31AFF9'
}
},
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
height:150,
left: '3%',
right: '4%',
//bottom: '5%',
//containLabel: true
},
xAxis: [
{
type: 'category',
data: legendData,
axisLabel: {
interval: 0,
textStyle: {
},
formatter: function(value) {
debugger
// console.log(value);
var valueDetal = value.split("-").join("");
//console.log(valueDetal);
var ret = ""; //拼接加\n返回的类目项
var maxLength = 6; //每项显示文字个数
var valLength = valueDetal.length; //X轴类目项的文字个数
// console.log(valLength);
var rowN = Math.ceil(valLength / maxLength); //类目项需要换行的行数
if (rowN > 1) { //如果类目项的文字大于3,
for (var i = 0; i < rowN; i++) {
var temp = ""; //每次截取的字符串
var start = i * maxLength; //开始截取的位置
var end = start + maxLength; //结束截取的位置
//这里也可以加一个是否是最后一行的判断,但是不加也没有影响,那就不加吧
temp = valueDetal.substring(start, end) + "\n";
ret += temp; //凭借最终的字符串
}
debugger
if(a==value){
ret=ret+'\n{warnValue|}';
}
return ret;
} else {
return valueDetal;
}
},
rich: {
//这里的rich,下面有解释
warnValue: {
//这里的warnValue对应上面的标签名
height: 20,
width:40,
align: 'center',
backgroundColor: {
image: 'img/Jiantou.png' //这个warnImg是上面定义的图片var warnImg = "img/warn.png";
}
}
}
},
axisTick: {
alignWithLabel: true
},
splitLine:{
show:false
}
}
],
yAxis: [
{
type: 'value',
splitLine:{ //取消横线
show:false
}
}
],
series: [
{
name: '直接访问',
type: 'bar',
barWidth: '20%',
data: Data,
itemStyle: {
normal: {
label:{show:true,
position: 'top',//数量显示位置
color:'black'
}
},
//color: function(params){
// var key = params.dataIndex;
// if(key === curInt){
// return '#FDA742'
//}else{
// return '#31AFF9'
// }
// },
}
}
]
};
;
if (option1 && typeof option1 === "object") {
myChart.setOption(option1);
myChart.on('click', function (params) {
curInt = params.dataIndex;
myChart.setOption(option1);
debugger
var ytmc=params.name;
var legendDataL = [];
var DataL=[];
for(var i in dataMap){
if(dataMap[i].sjmc==ytmc&&dataMap[i].js=="1"){
var sjbh= dataMap[i].sjbh;
for(var j in dataMap){
if(dataMap[j].js=="2"&&(dataMap[j].sjbh).substring(0,8)==sjbh){
legendDataL.push(dataMap[j]["sjmc"]);//下面横坐标名称
DataL.push(dataMap[j]["num"]);
}
}
if(sjbh.substring(0,4)=="0001"){
var containerL="containerL1";
showYTXXDetail(legendDataL,DataL,containerL,dwbh);
}else if(sjbh.substring(0,4)=="0002"){
var containerL="containerL2";
showYTXXDetail(legendDataL,DataL,containerL,dwbh);
}else if(sjbh.substring(0,4)=="0003"){
var containerL="containerL3";
showYTXXDetail(legendDataL,DataL,containerL,dwbh);
}else if(sjbh.substring(0,4)=="0004"){
var containerL="containerL4";
showYTXXDetail(legendDataL,DataL,containerL,dwbh);
}
}
}
})
}
})
}




